Salah satu tahap pengembangan theme adalah perancangan header dan footer. Kita akan membahas perancangan footer dan header pada WordPress menggunakan Divi.
Pada saat instalasi awal Divi maka tampilan header adalah seperti berikut ini

Kemudian untuk footernya adalah seperti pada gambar berikut ini

Perancangan header dan footer pada Divi adalah seperti pada penjelasan-penjelasan berikut ini
- Header dan footer awal

Tampak header awal pada saat kita menginstal theme Divi.


Tampak footer awal pada saat instalasi Divi.

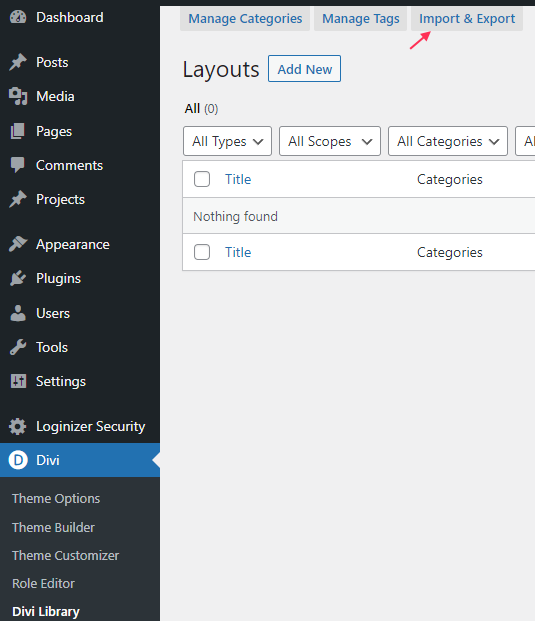
- Masuk ke menu Divi Library | Import & Export

Kita masuk ke menu Divi Library dan menuju ke Import & Export.

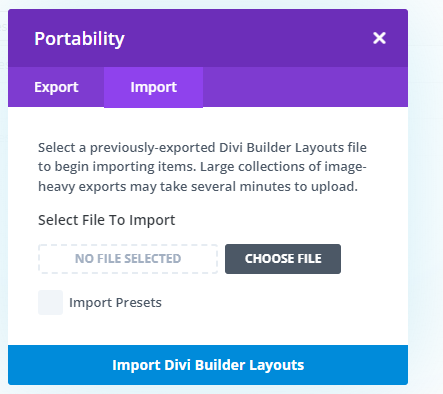
- Import koleksi layout untuk header

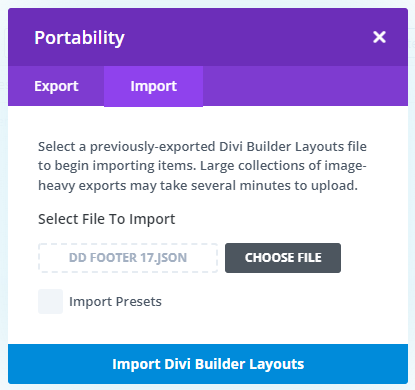
Kita menuju ke Import dan CHOOSE FILE.


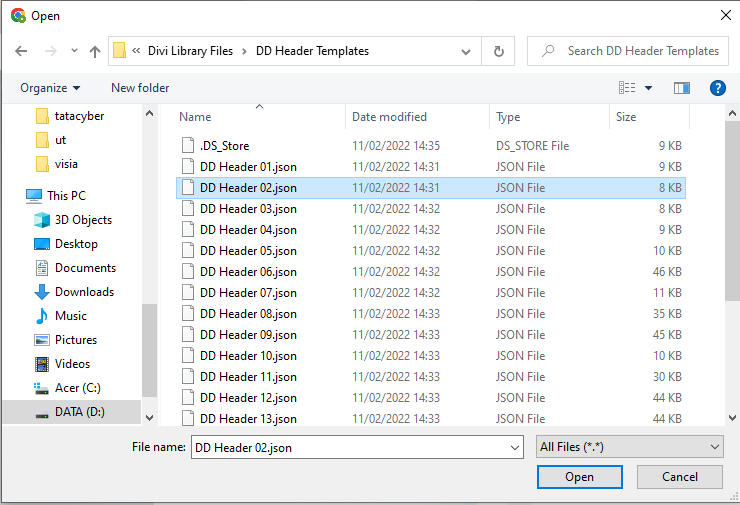
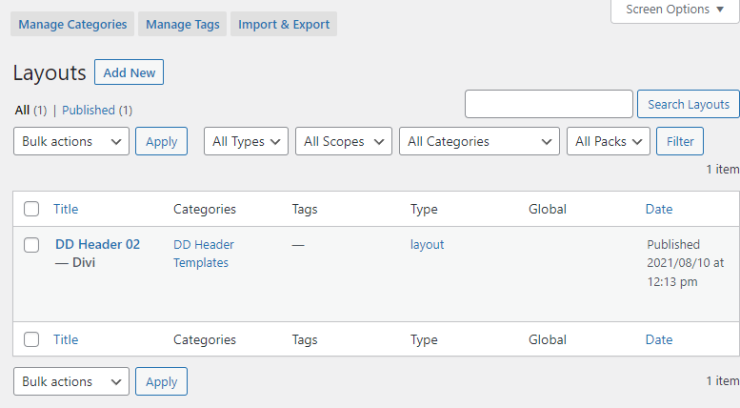
Kita memilih koleksi layout untuk header.


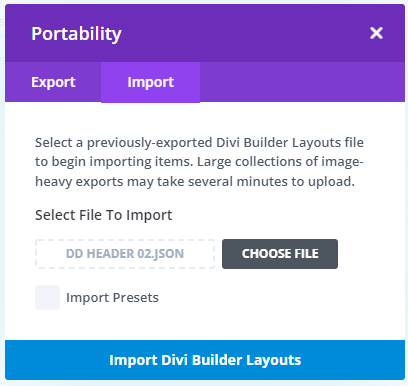
Tampak kita sudah memilih koleksi layout yang akan diimport.


Tampak kita sudah berhasil mengimport koleksi layout untuk header dan tampak Typenya layout.

- Import koleksi untuk footer

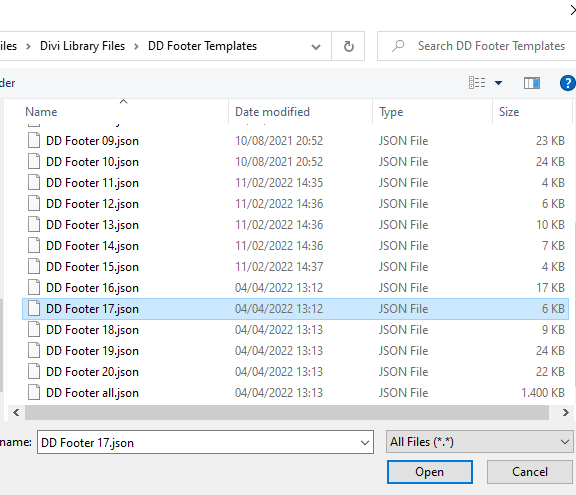
Kita melanjutkan import untuk koleksi layout footer.


Tampak kita sudah memilih koleks layout untuk footer.


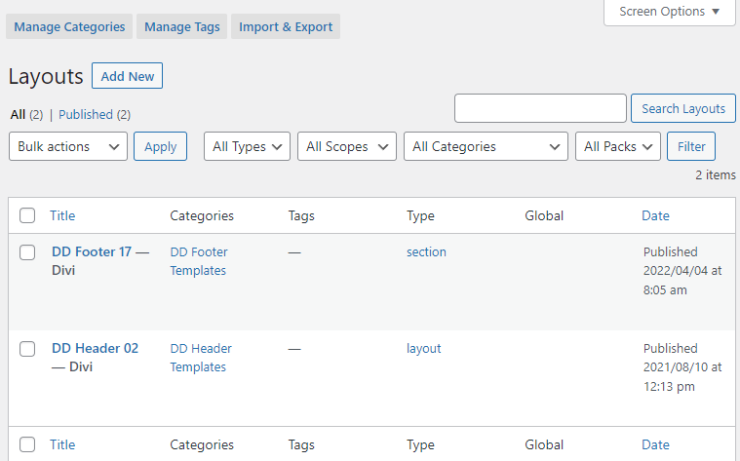
Tampak kita berhasil menambahkan dua layout pada Divi library di mana untuk header menggunakan Type layout, untuk footer menggunakan Type Section.

- Menambahkan Global Header

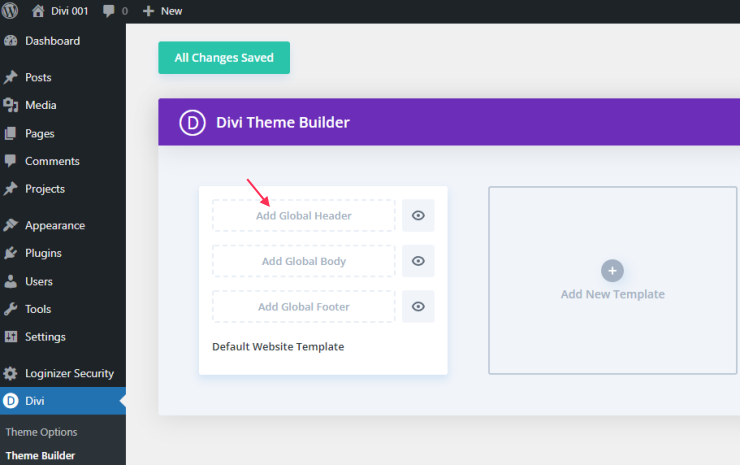
Kita kemudian masuk ke menu Theme Builder dan Add Global Header.


Kita melanjutkan dengan Add From Library, pada saat ini library yang diminta adalah bertipe layout.


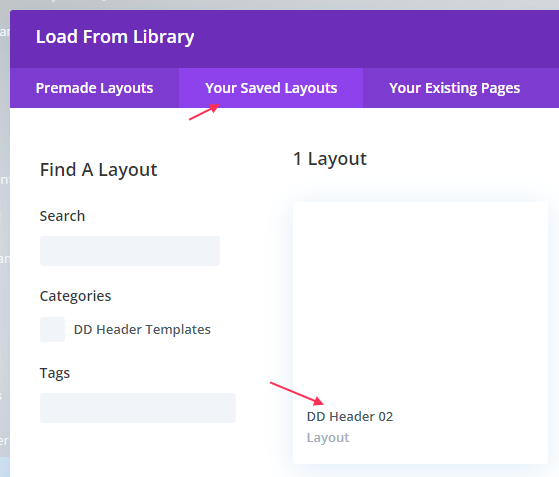
Kita melanjutkan ke Your Saved Layout dan memilih Divi library untuk header.

- Menambahkan global footer

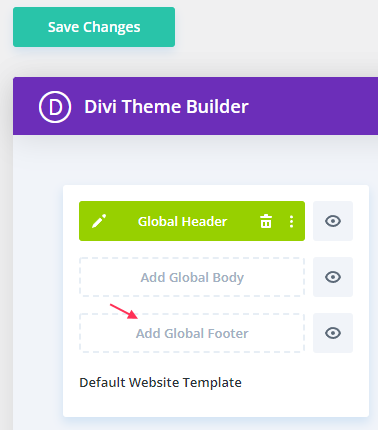
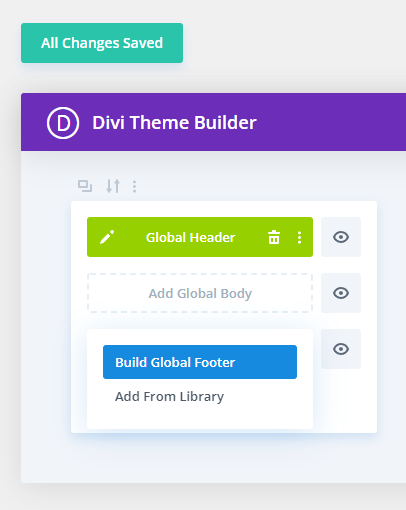
Kita melanjutkan ke Add Global Footer.


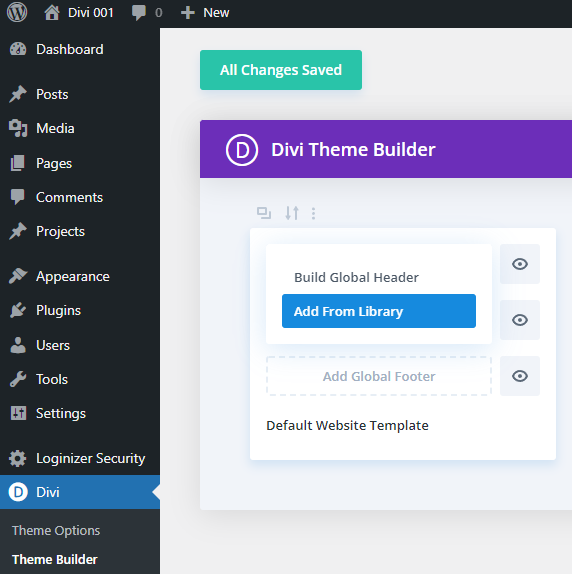
Kita melanjutkan ke Build Global Footer karena Divi Library yang akan kita panggil bertipe section.


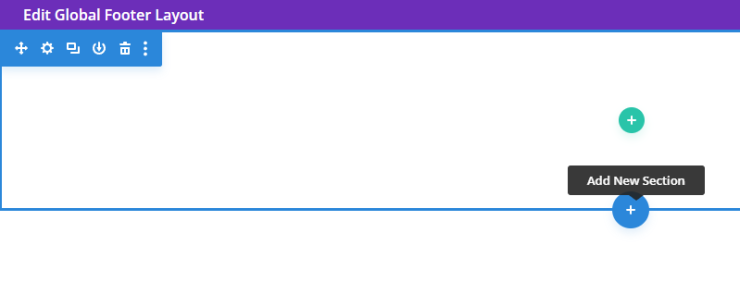
Kita melanjutkan dengan Add New Section.


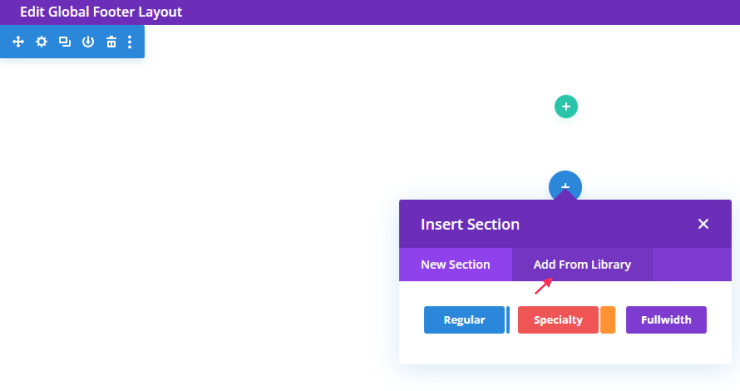
Kita melanjutkan dengan Add From Library.


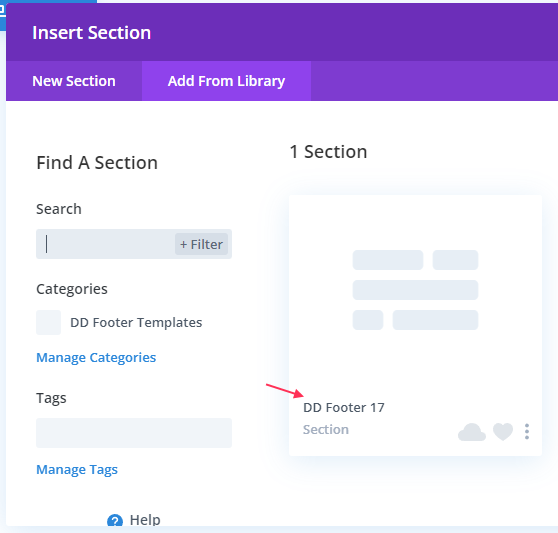
Kita kemudian memilih Divi library untuk footer.


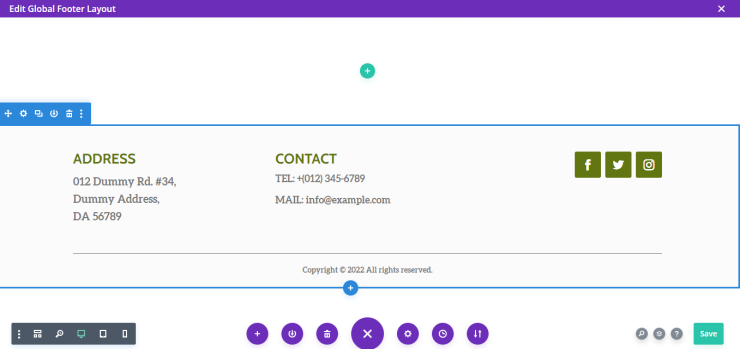
Kita melanjutkan dengan Save untuk global footer.


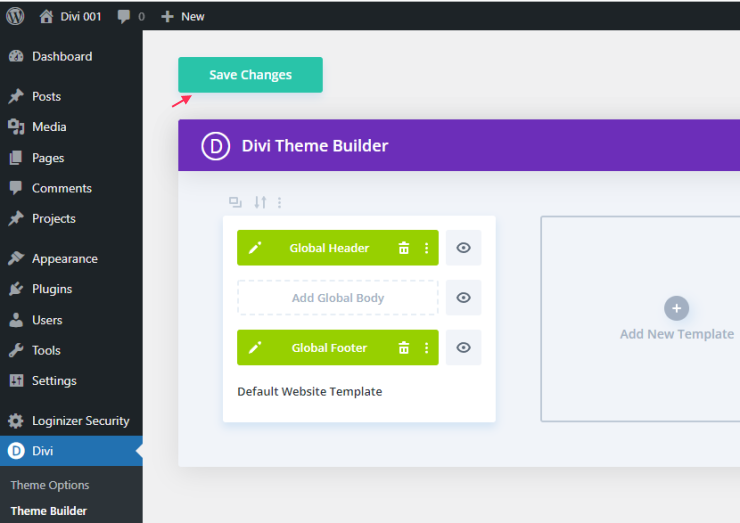
Kita melanjutkan dengan Save Changes untuk template yang sudah kita buat.

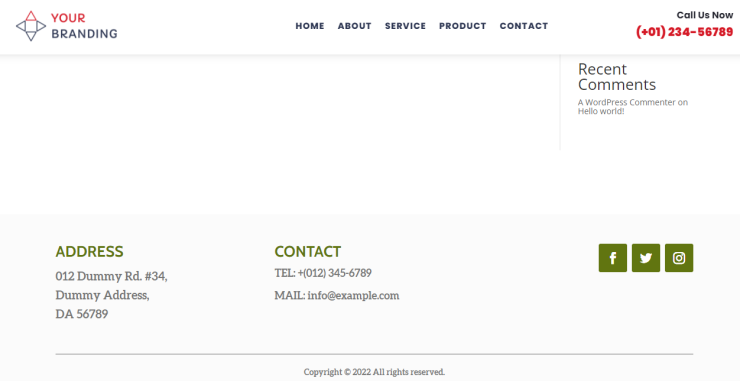
- Header dan footer yang baru

Tampak tampilan header dan footer yang baru.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
2. https://www.elegantthemes.com/documentation/divi/sections/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Perancangan Header dan Footer pada Divi


Pingback:Pengelolaan Library pada Divi Cloud – PT Proweb Indonesia