Jika kita banyak mengembangkan website menggunakan Divi Builder maka kita akan memiliki koleksi layout-layout yang akan digunakan untuk client-client kita. Divi memberikan layanan Divi Cloud yang memudahkan kita mengekspor dan mengimpor layout pada cloud.
Pengelolaan template website pada Divi Cloud adalah seperti pada penjelasan-penjelasan berikut ini
- Login ke Divi Cloud

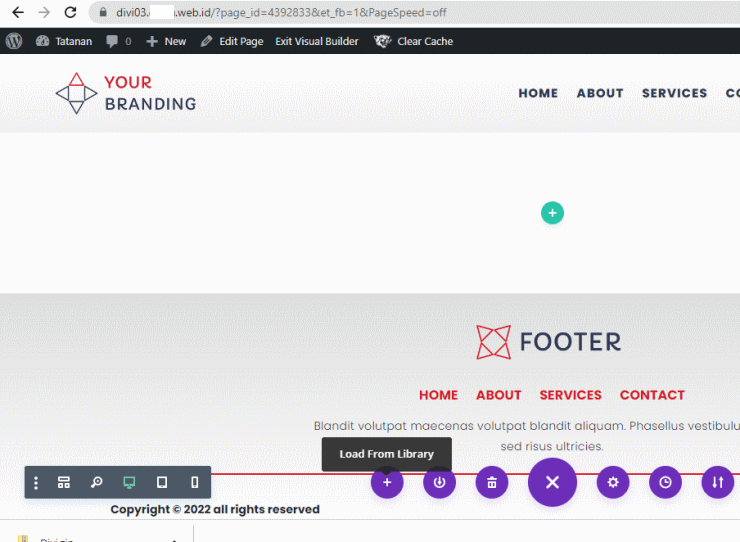
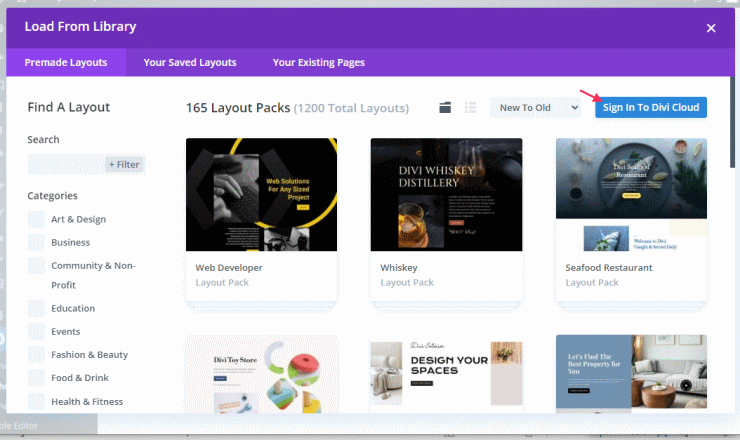
Kita masuk ke Visual Builder dari Divi dan klik + untuk ‘Load From Library’.


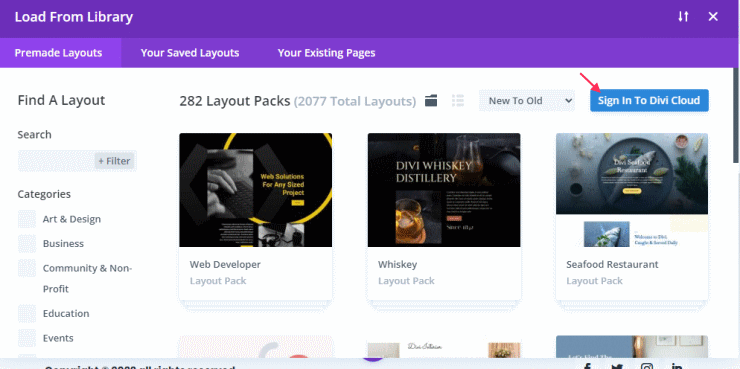
Kita kemudian menuju ‘Sugn In To Divi Cloud’.


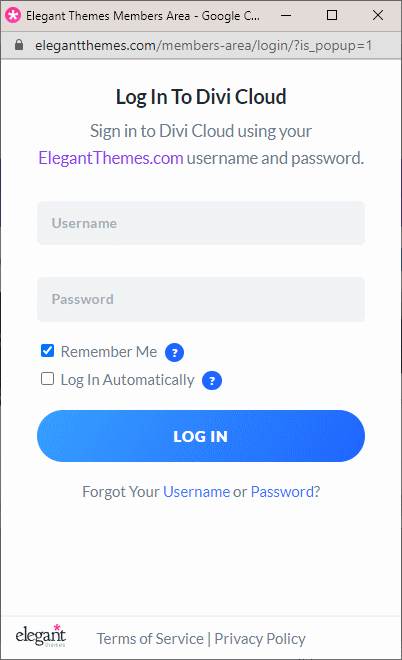
Silahkan login dengan menggunakan akun Divi.


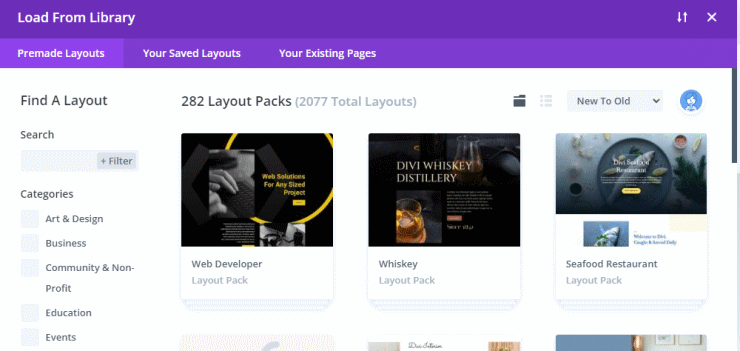
Tampak kita sudah login ke Divi Cloud.

- Save section, row dan module ke Divi Cloud

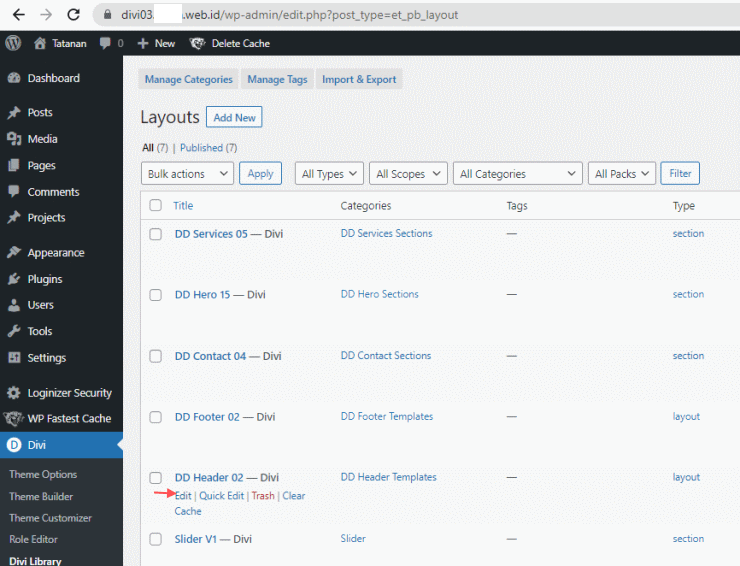
Kita kemudian masuk ke Divi Library dan melakukan Edit pada salah satu library.


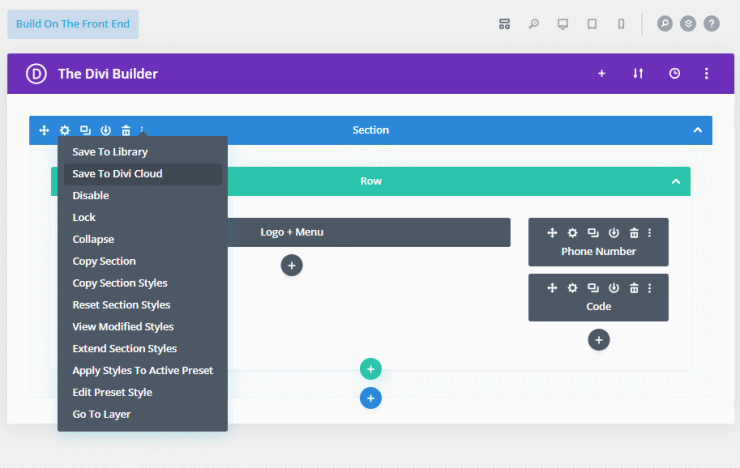
Pada setiap section, row dan module kita dapat melakukan ‘Save To Divi Cloud’ seperti pada gambar di atas.


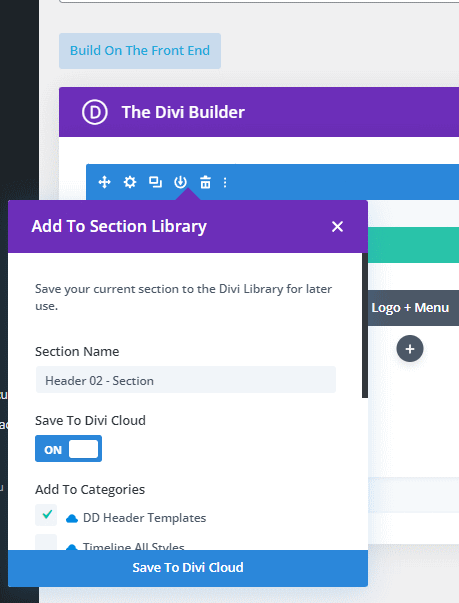
Kita kemudian melanjutkan dengan ‘Save To Divi Cloud’.

- Import Layout ke Divi Cloud

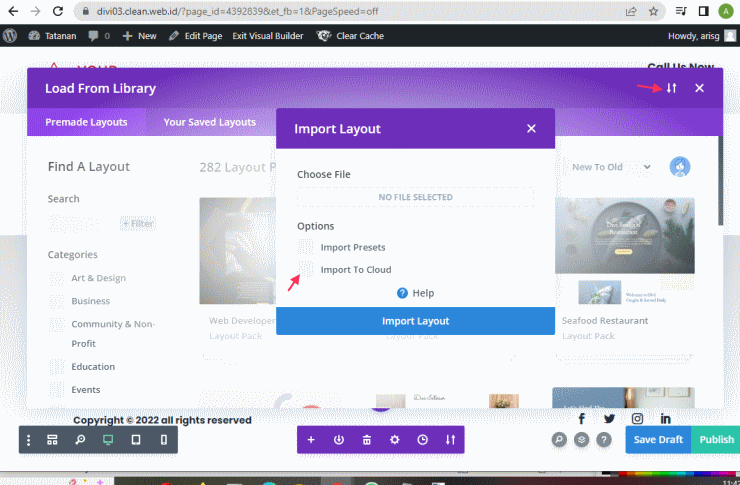
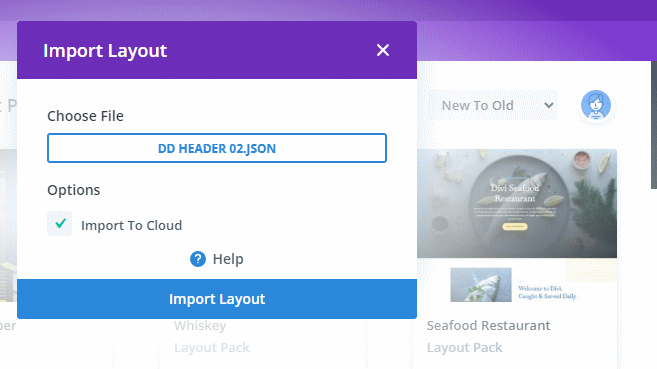
Untuk memasukkan Layout kita dapat melakukan Import Layout seperti pada gambar di atas.


Kita mengambil file JSON dari komputer kemudian melakukan Import Layout.


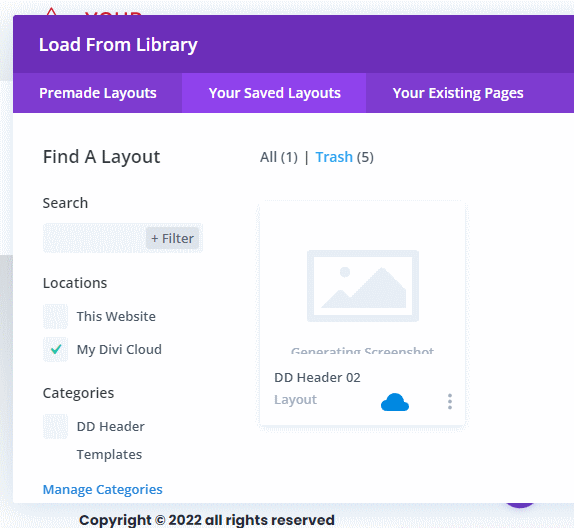
Tampak layout berhasil dimasukkan ke Divi Cloud.

- Menggunakan library yang disimpan di Divi Cloud

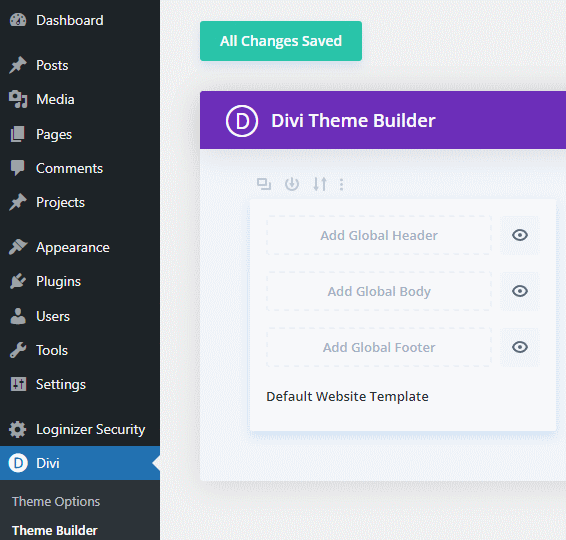
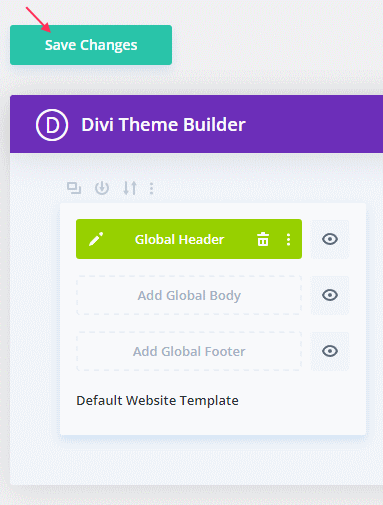
Misal kita ingin menggunakan pada bagian header website maka kita menuju ke Theme Builder seperti pada gambar di atas. Kita melanjutkan ke Add Global Header.


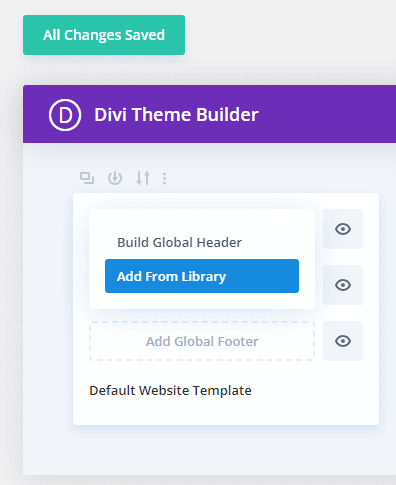
Kita melanjutkan ke Add From Library.


Kita melanjutkan ke ‘Sign In To Divi Cloud’.


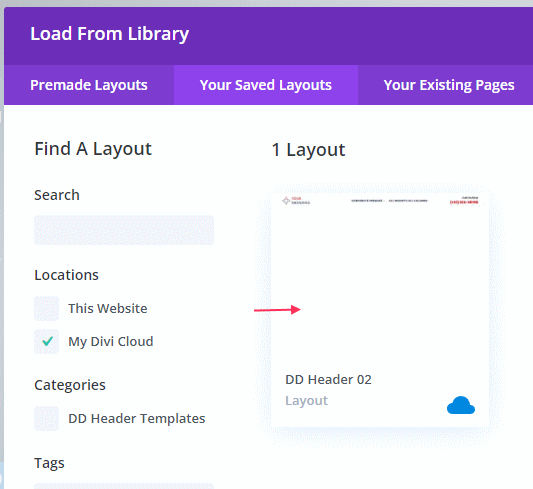
Kita kemudian memilih library yang kita butuhkan seperti pada gambar di atas.


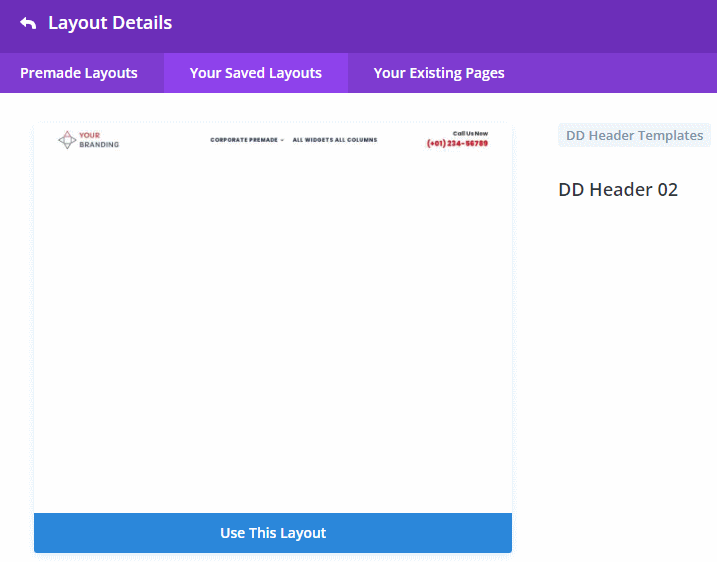
Kita melanjutkan dengan ‘Use This Layout’.


Kita melanjutkan dengan ‘Save Changes’.


Tampak tampilan menu baru di mana librarynya diambil dari Divi Cloud.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.proweb.co.id/articles/divi/export-import-library.html .
2. https://www.proweb.co.id/articles/divi-theme/header-footer.html .
3. https://www.elegantthemes.com/documentation/divi/divi-cloud/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Pengelolaan Library pada Divi Cloud

