Dalam melakukan disain website kita pasti akan mencari warna-warna yang nyaman untuk dilihat dan sesuai dengan corporate color dari perusahaan. Perusahaan biasanya memiliki dua atau lebih corporate color.
Mencari warna harmonis dalam mendisain website adalah seperti penjelasan-penjelasan berikut ini
- Masuk ke ke Color Calculator
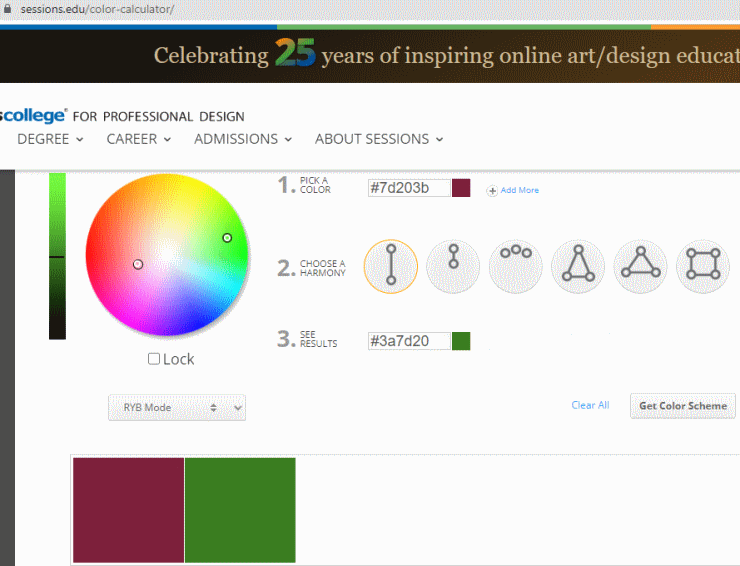
Kita masuk ke halaman khusus untuk mencari warna di https://www.sessions.edu/color-calculator/ .

- Mencari warna complement jika belum ada corporate color kedua

Kita memasukkan warna pertama pada PICK A COLOR dan memilih Complementary pad CHOOSE A HARMONY maka pada SEE RESULTS akan menhasilkan warna complementary. Warna complementary ini kita perlukan jika perusahaan tidak memiliki corporate color kedua.

- Mencari warna analog dari corporate color pertama

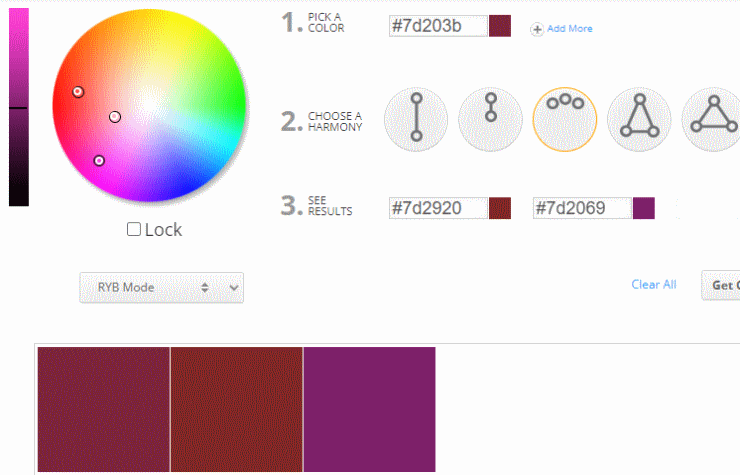
Kita kemudian memasukkan corporate color pertama dan memilij analog pada harmoni maka akan menghasilkan warna-warna analog dari corporate color pertama seperti pada gambar di atas.

- Mencari warna analog dari corporate color kedua

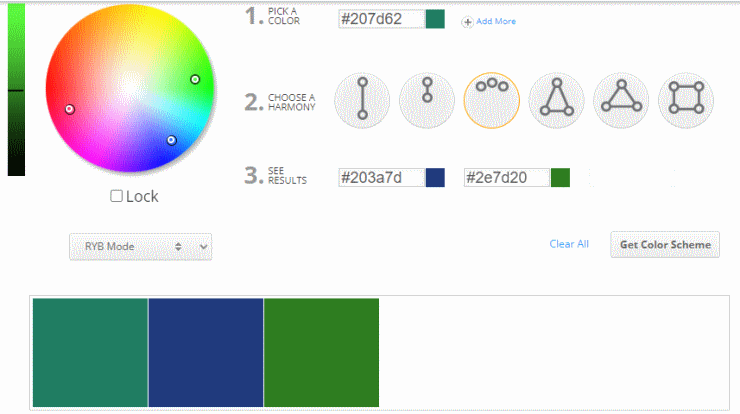
Kita melanjutkan memasukkan corporate color kedua dan memilih warna analog pada harmoninya dan mendapatkan warna analog seperti pada gambar di atas.

- Menggunakan pada WordPress dengan Divi Builder

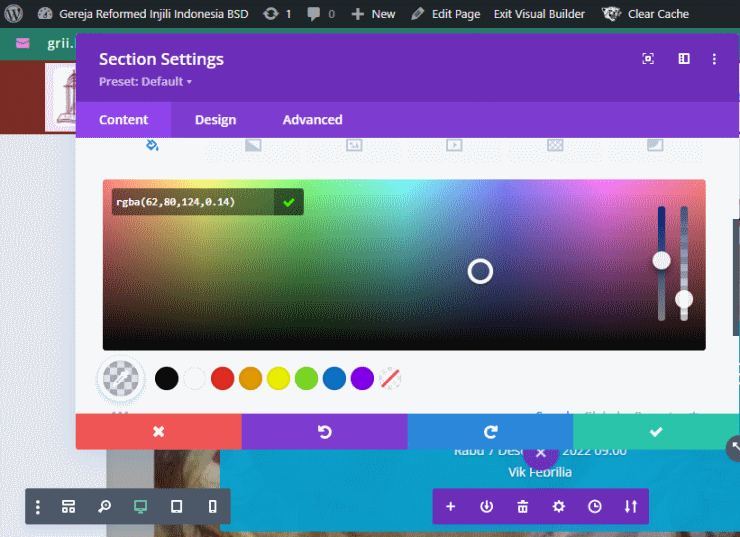
Kita kemudian menerapkan pada Divi Builder, memasukkan warna dan memasukkan terang gelapnya maupun transparansinya.

- Hasilnya

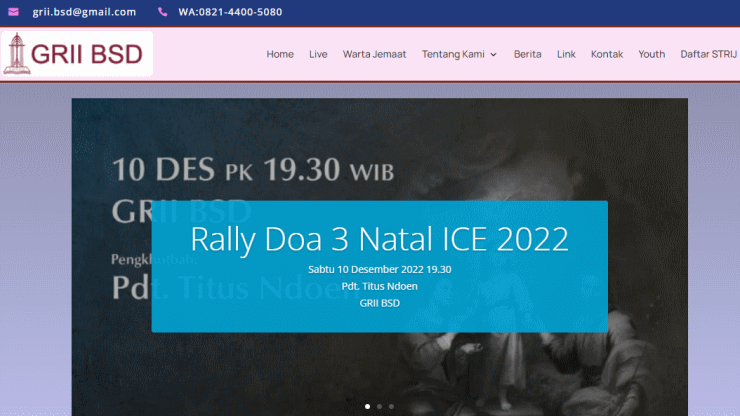
Tampak hasil penggunaan warna dari perpaduan warna-warna analog dengan permainan terang gelap dan gradasi.

- Alternatif color wheel dan color tools
Untuk mencari warna yang harmonis kita juga dapat menggunakan
a. https://www.canva.com/colors/color-wheel/ .
b. https://colorhunt.co/ .
Informasi lebih lanjut silahkan mengunjungi
1. https://www.sessions.edu/color-calculator/.
2. https://www.canva.com/colors/color-wheel/ .
3. https://colorhunt.co/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Mencari Warna Harmonis dalam Mendisain Website

