Pada artikel kali ini kita akan membahas bagaimana membuat website company profile menjadi aplikasi mobile. Ini merupakan fitur canggih dari website yang dihasilkan oleh team design dan development dari PT Proweb Indonesia.
Langkah-langkah membuat website yang dihasilkan PT Proweb Indonesia bisa dijadikan aplikasi mobile dari Android adalah seperti berikut ini.
- Membuat file /manifest.json
Kita dapat membuat file ini melalui cpanel. Sebagai contoh kita membuat https://www.grii-bsd.org/manifest.json dengan isi seperti berikut ini:{ "name": "GRII Bumi Serpong Damai", "short_name": "GRII BSD", "description": "GRII Reformed Injili Indonesia Bumi Serpong Damai", "icons": [ { "src": "/logo/logo-70x70.png", "sizes": "70x70", "type": "image/png" }, { "src": "/logo/logo-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "/logo/logo-192x192.png", "sizes": "192x192", "type": "image/png" } , { "src": "/logo/logo-600x310.png", "sizes": "600x310", "type": "image/png" } ], "orientation" : "portrait", "theme_color": "orange", "background_color": "yellow", "display": "standalone", "start_url": "/" }
- Pada header.php WordPress tambahkan:
<link rel=”manifest” href=”/manifest.json“>
Kemudian saat kita mengakses website melalui smartphone Android lakukan langkah-langkah:
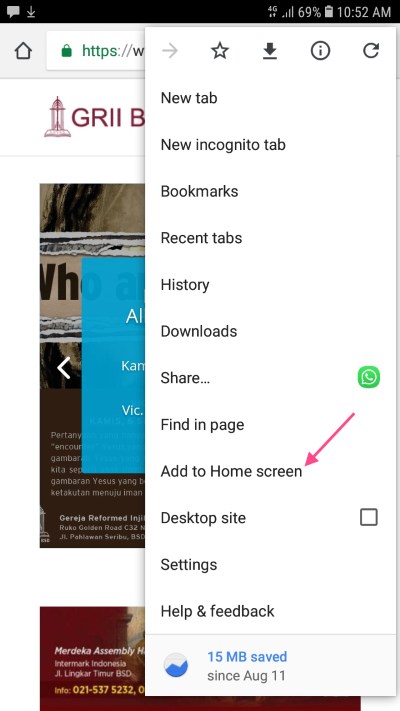
- Add to Home screen:
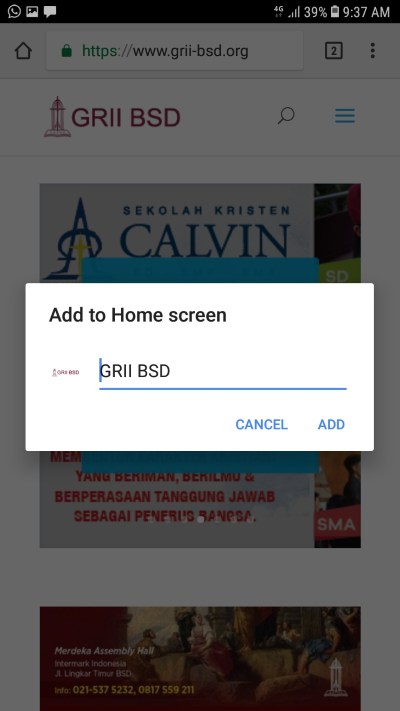
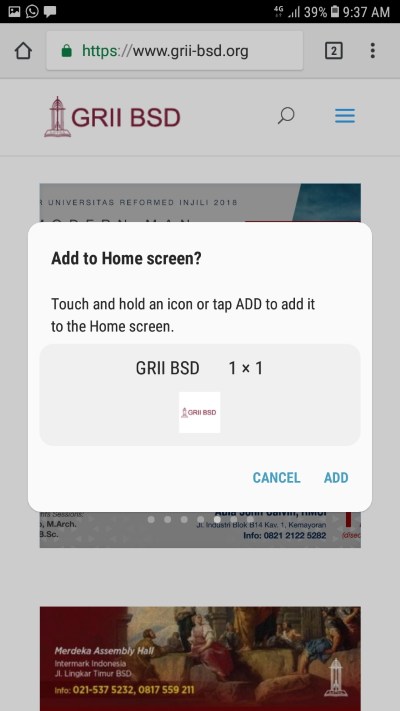
Menggunakan browser Chrome masuk ke https://www.grii-bsd.org/ .






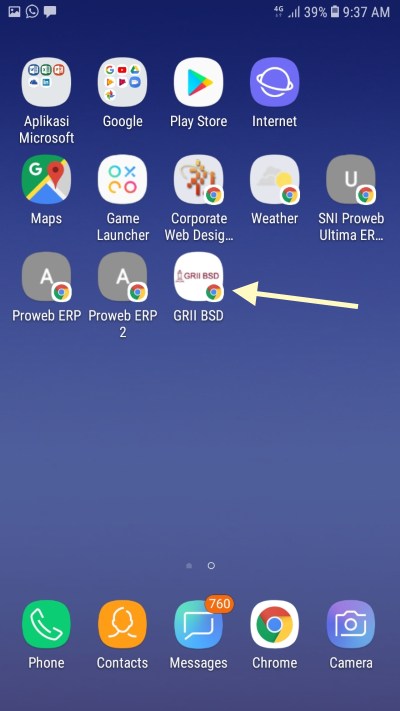
- Menjalankan aplikasi mobile yang terinstall:





Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat website menjadi aplikasi mobile


Pingback:Membuat website menjadi aplikasi desktop | PT Proweb Indonesia