Sebagai bagian dari pembelajaran PWA (Progressive Web App) kita tentu akan melakukan registrasi service Worker. Berikut ini adalah script sederhana untuk registrasi script worker.
Script sederhana untuk registrasi script worker adalah:
<html>
<head></head>
<body>
<script>if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js').then ( function(registration) { console.log("Berhasil registrasi service worker dengan scope:",registration.scope); } ) .catch ( function(err) { console.log('registrasi gagal'); } ); }</script>
</body>
</html>
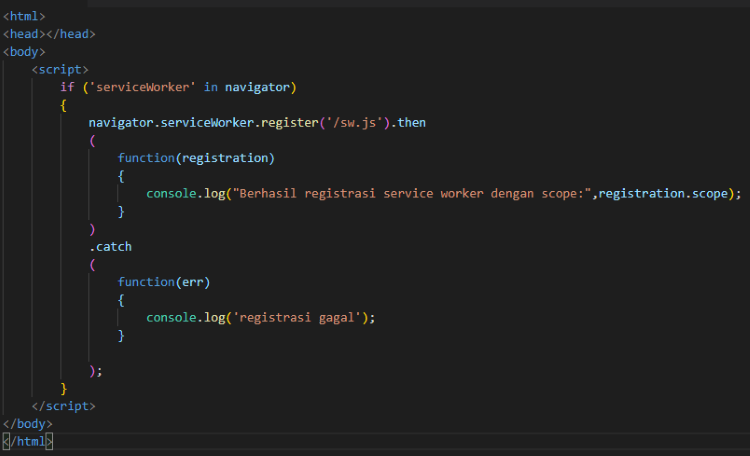
Tampilan dalam editor yang enak dilihat adalah seperti berikut ini
Jika mau melihat source codenya silahkan melihat di https://pwa.aris.proweb.asia/101-register.html .
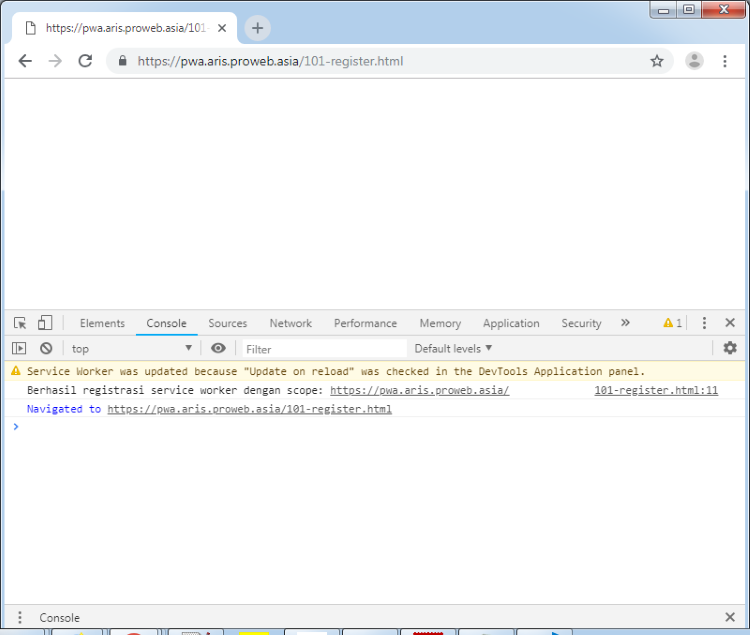
Kemudian saat kita menjalankan dan melihat consolenya maka tampilan akan seperti berikut ini:

Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Script untuk registrasi Service Worker

