Fetch merupakan bagian penting dari PWA. Bermula dari fetch kemudian PWA akan menentukan akan mengambil data dari cache atau dari server tergantung dari kondisi jaringan internet. Berikut ini kita akan mencoba function fetch untuk belajar mengenai function fetch ini
Source code yang kita buat adalah seperti berikut ini:
<html>
<body>
<img id=”logoku”/>
<script>var logoku = document.querySelector('#logoku'); fetch("./img/logo-100.jpg") .then ( function(response) { return response.blob(); } ) .then ( function(logoBlob) { var objectURL = URL.createObjectURL(logoBlob); logoku.src = objectURL; } )</script>
</body>
</html>
Source code tersebut terlihat kurang tertata, jika anda ingin melihat source code yang tertata silahkan masuk ke https://pwa.aris.proweb.asia/102-fetch.html dan lakukan view source.
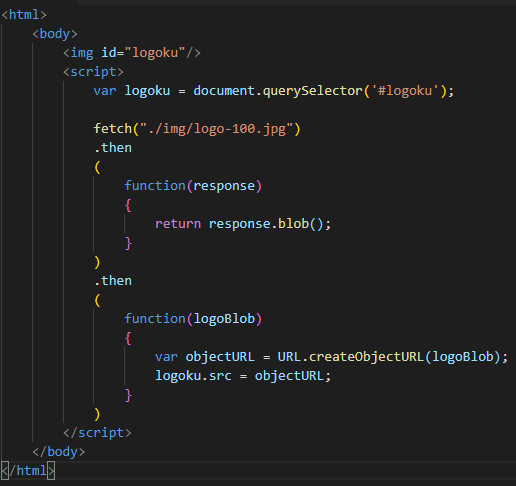
Untuk melihat source code yang lebih tertata berikut tampilan source code dalam Visual Studio Code:

Kalau kita berusaha memahami source code di atas maka kita dapat membacanya seperti penjelasan berikut ini:
- Function fetch akan mendowload image dan resultnya akan dikirimkan ke then
- Pada then, result tersebut akan disimpan sebagai variabel response.
- Pada then ini, kemudan memberikan return respons.blob() dan dikirimkan ke then berikutnya
- Pada then kedua ini, result tadi disimpan sebagai variable logoBlog dan diproses lebih lanjut seperti source code di atas
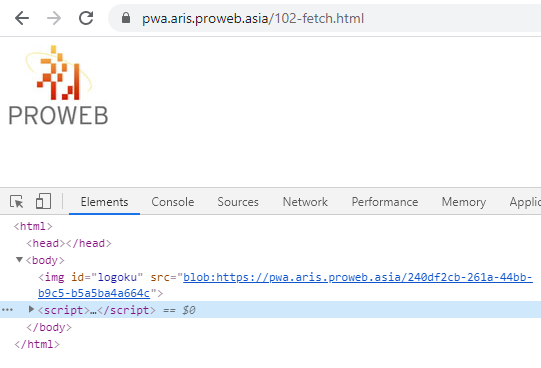
Untuk tampilan hasil dari source code yang ada di https://pwa.aris.proweb.asia/102-fetch.html ini adalah:

Terlihat bahwa logoku memiliki source blob.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

