Pada artikel kali ini kita akan membicarakan template literal atau template string pada Javascript. Dengan menggunakan template literal kita dapat menggabungkan teks dan variable dengan tampilan yang lebih rapi.
Prinsip penggunaan template literal adalah
- Dimulai dan diakhir dengan `
- Penggunaan ${} untuk menuliskan suatu variable atau javascript statement lainnya
Sebagai contoh kita membuat file html seperti berikut ini:
<html>
<head>
<title>Template Literal</title>
</head>
<body>
<div id=”info”></div>
<script src=”/app01.js”></script>
</body>
</html>
Kemudian untuk file Javascriptnya yaitu app01.js:
let nama = "Visia";
let thn_lahir = 2008;
let thn_ini = 2019;
function umur(skr,lahir)
{
return skr - lahir;
}
dataku = `Nama: ${nama}
Lahir: ${thn_lahir}
Age: ${umur(thn_ini,thn_lahir)}
Kategory Umur: ${thn_lahir<2008 ? 'Tua' : 'Muda'}
`;
info = document.querySelector("#info");
info.innerHTML = dataku;
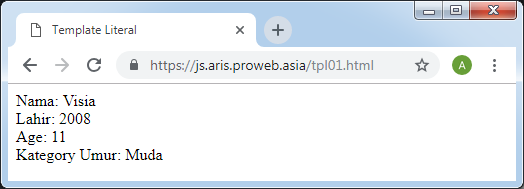
Untuk dapat melihat hasilnya silahkan melihat di https://js.aris.proweb.asia/tpl01.html dengan tampilan seperti gambar di bawah ini:

Informasi lebih lanjut silahkan mengunjungi :
1. http://exploringjs.com/es6/ch_template-literals.html
2. https://flaviocopes.com/javascript-template-literals/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

