Kita mungkin perlu menambahkan captcha pada form registrasi menggunakan Yii 1. Berikut catatan-catatan mengenai penambahan captcha di Yii 1.
-
- Pada models:
public $verifyCode; array('verifyCode', 'captcha', 'on'=>'daftar'),Pada source code di atas captcha hanya diwajibkan pada saat mendaftar
- Pada Controller:
public function actions() { //die(dirname(__FILE__)); return array( // captcha action renders the CAPTCHA image displayed on the contact page 'captcha'=>array( 'class'=>'CCaptchaAction', 'backColor'=>0xFFFFFF, /* 'fontFile=>'./protected/modules/ipp/controllers/font/arial.ttf',*/ 'testLimit'=>1, 'offset'=>3, ), ); }Pada testLimit kita isi satu supaya captcha selalu digunakan sekali saja atau dengan kata lain selalu refresh.
Kemudian pada action yang bersangkutan:public function actionRegister() { $this->layout = '//layouts/bs4nojq'; $model=new TblParticipant; $model->scenario = 'daftar'; - Pada view:
<?php if(CCaptcha::checkRequirements()): ?> <div class="row"> <?php echo $form->labelEx($model,'verifyCode'); ?> <div> <?php $this->widget('CCaptcha'); ?> <?php echo $form->textField($model,'verifyCode'); ?> </div> <div class="hint">Please enter the letters as they are shown in the image above. Letters are not case-sensitive. </div> <?php echo $form->error($model,'verifyCode'); ?> </div> <?php endif; ?>
- Pada Action yang bersangkutan mungkin perlu code seperti:
$model->verifyCode = $_POST[‘TblParticipant’][‘verifyCode’];

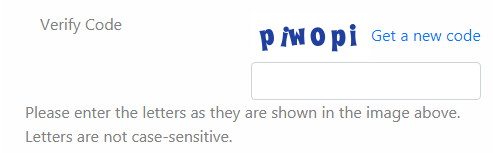
- Tampilan yang dihasilkan:

Perhatikan ‘Get a new code’ pada tampilan di atas. Tampilan di atas menggunakan jQuery sehingga jika menggabungkan dengan Bootstrap 4 harus berhati-hati, pastikan tidak ada library jQuery yang terload dua kali karena akan mengacaukan function dari ‘Get a new code’ .
- Pada models:
Informasi lebih lanjut silahkan mengunjungi https://www.yiiframework.com/doc/api/1.1/CCaptchaAction .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Menambahkan captcha pada form di Yii 1

