Pembahasan berikutnya adalah looping dengan Javascript yaitu dengan forEach. Tentu saja tujuan pembelajaran ini supaya kita terbiasa menggunakan source Javascript karena saat ini ada kecenderungan penggunanaan Javascript untuk mobile programmaing dan juga server site programming.
Pada forEach ini kita akan melakukan iterasi pada array Javascript. Source code kita seperti berikut ini:
let mobils = ['Avanza','Xenia','Livina'];
console.log('foreach 1:');
mobils.forEach(function(mobil){
console.log(mobil);
});
console.log('foreach 2:');
mobils.forEach(function(mobil,index){
console.log(index,'=',mobil);
});
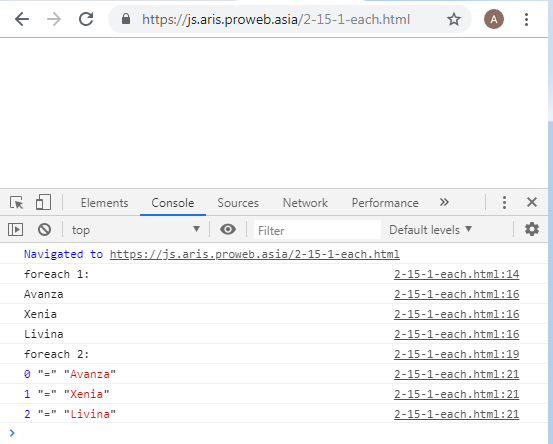
Hasilnya dapat dilihat di https://js.aris.proweb.asia/2-15-1-each.html dengan tampilan seperti ini:

Informasi lebih lanjut silahkan mengunjungi https://www.w3schools.com/jsref/jsref_foreach.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Looping forEach pada Javascript

