Setelah kita belajar mengenai object document pada Javascript maka pembahasan kita sampai pada bagaimana mengakses elemen-elemen html. Kita akan menggunakan querySelector dan juga querySelectorAll.
Penggunaan document.querySelector akan mengambil satu elemen saja,
sedangkan querySelectorAll akan mengambil semua elemen sehingga hasilnya berupa array.
Misal kita memiliki source code HTML seperti berikut ini:
<a href=”https://www.sekolahkristencalvin.org” class=”arah”>SKC</a>
<a href=”https://www.aulasimfoniajakarta.com” class=”arah”>ASJ</a>
<a href=”https://www.sttrii.ac.id” class=”arah”>STTRII</a>
Kemudian kita mempunyai source code Javascript yang mengubah style
let satu= document.querySelector('.arah');
console.log('satu:',satu);
let banyak = document.querySelectorAll('.arah');
console.log('banyak:',banyak);
satu.style.fontSize = 'xx-large';
for (let i=0;i<banyak.length;i++)
{
banyak[i].style.backgroundColor = 'yellow';
}
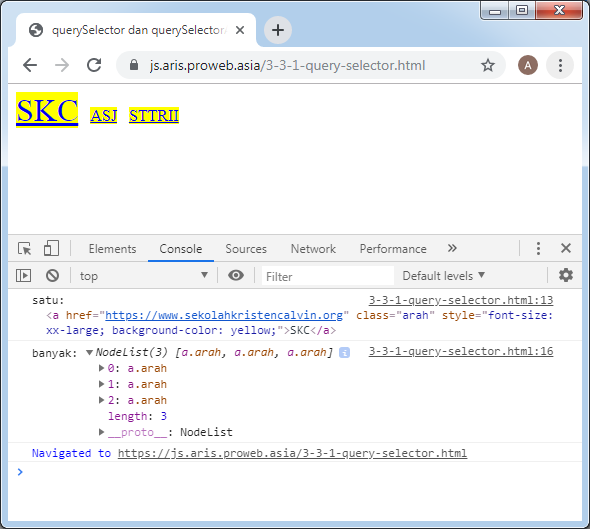
Hasilnya dapat dilihat pada https://js.aris.proweb.asia/3-3-1-query-selector.html dengan tampilan seperti berikut ini:

Terlihat bahwa document.querySelector hanya mendapatkan sebuah elemen saja dan hanya mengubah yang pertama saja yaitu SKC, sedangkan querySelectorAll akan mengambil semuanya dalam bentuk array dan kita dapat melakukan pemrograman dengan hasil array ini.
Untuk mempelajari parameter dalam querySelector dan querySelectorAll ini kita dapat mempelajari CSS Selector yang ada di https://www.w3schools.com/cssref/css_selectors.asp .
Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/jsref/met_document_queryselector.asp .
2. https://www.w3schools.com/jsref/met_document_queryselectorall.asp .
3. https://www.w3schools.com/jsref/met_element_queryselectorall.asp .
4. https://www.w3schools.com/jsref/dom_obj_style.asp .
5. https://www.w3schools.com/jsref/met_document_getelementbyid.asp .
6. https://www.w3schools.com/jsref/met_document_getelementsbyclassname.asp .
7. https://www.w3schools.com/jsref/met_doc_getelementsbyname.asp .
8. https://www.w3schools.com/jsref/met_document_getelementsbytagname.asp .
9. https://www.w3schools.com/cssref/css_selectors.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Membuat Form Popup dengan Divi Builder – PT Proweb Indonesia