Pembelajaran pemrograman Javascript kali ini sampai kepada penanganan event pada Javascript. Di sini kita akan memilih element yang akan kita tangani eventnya dengan menggunakan querySelector kemudian menambahkan penanganan eventnya dengan addEventListener. Kita akan membuat source code HTML, membuat Javascript dan menampilkan hasilnya.
Source code HTML kita kali ini adalah membuat tiga buat button seperti berikut ini
<button id=”kiri”>Kiri</button>
<button id=”tengah”>tengah</button>
<button id=”kanan”>Kanan</button>
Source Javasccript kali ini adalah membuat penanganan event dengan anonymous function dan dengan menggunakan function seperti berikut ini
document.querySelector('#kiri').addEventListener("click",function(e)
{
console.log('event:',e);
console.log('target:',e.target);
});
document.querySelector('#tengah').addEventListener('click',klikya);
document.querySelector('#kanan').addEventListener('click',klikya);
function klikya(e)
{
console.log('id:',e.target.id)
}
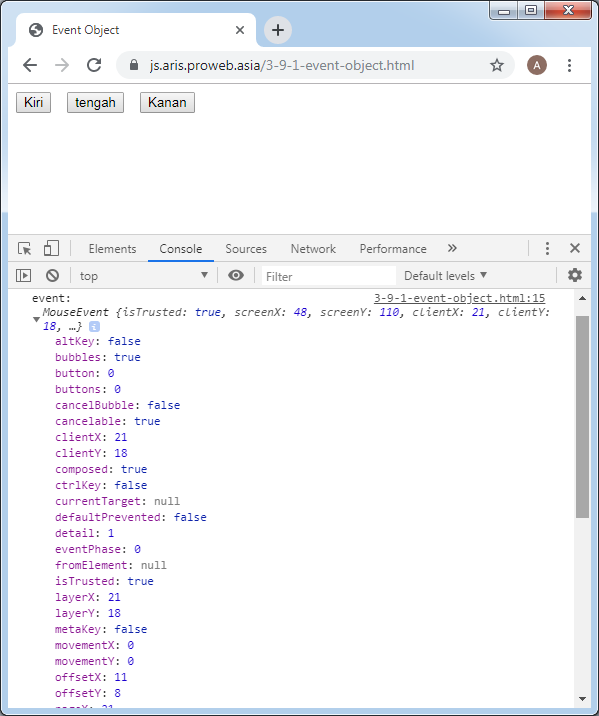
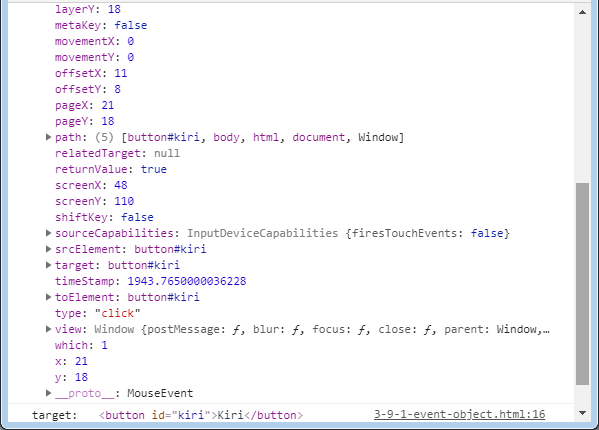
Jika kita masuk ke https://js.aris.proweb.asia/3-9-1-event-object.html dan mengklik ‘Kiri’ maka hasilnya seperti berikut ini:


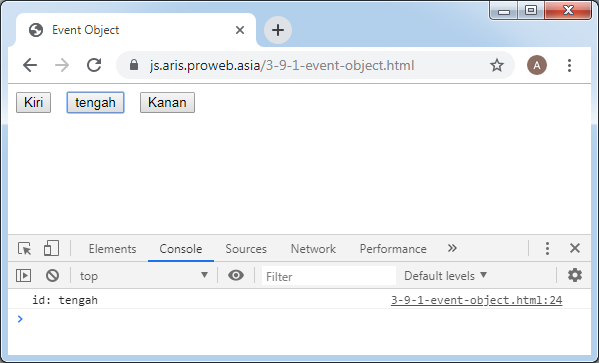
Jika kita mengklik ‘tengah’ maka hasilnya seperti berikut ini:

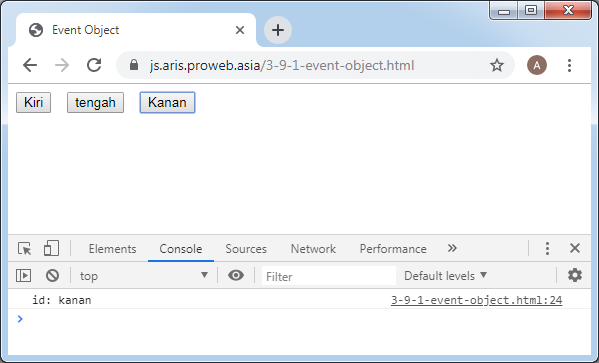
Jika kita mengklik ‘Kanan’ maka hasilnya seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/jsref/dom_obj_event.asp .
2. https://www.w3schools.com/jsref/obj_event.asp .
3. https://www.w3schools.com/jsref/event_target.asp .
4. https://www.w3schools.com/jsref/met_element_addeventlistener.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

