Setelah kita mempelajari mengenai CSS dasar dari WordPress yang menggunakan theme Divi maka kita akan melanjutkan mengenai layout dasar dari WordPress dengan menggunakan theme Divi. Kita akan menggunakan developer tools dari Google Chrome.
Layout dasar dari theme Divi adalah seperti berikut
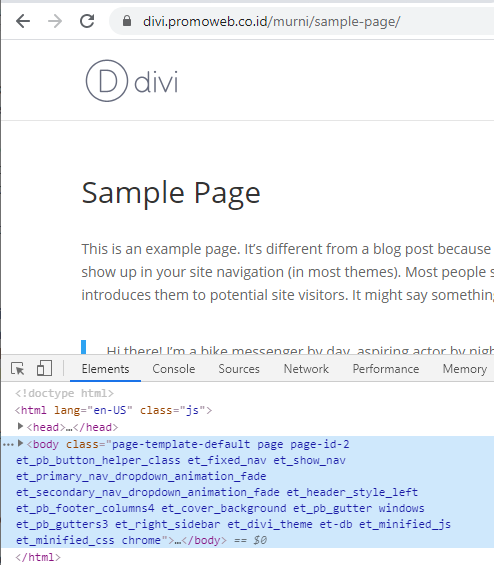
- Tag html:

Ini merupakan tag global di mana pembagiannya seperti yang lain yaitu tag head dan body.

- Tag body:

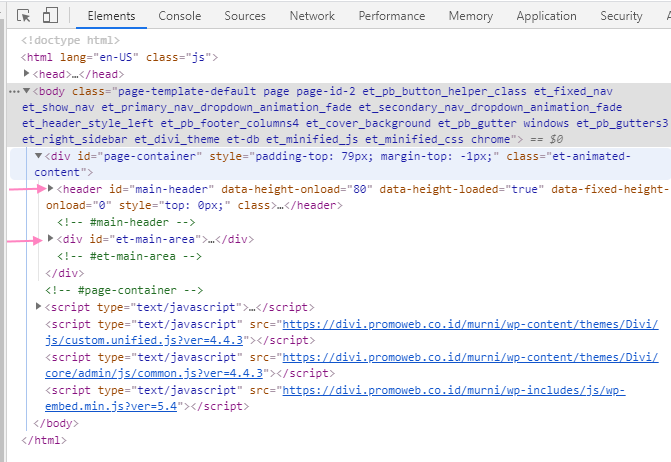
Pada tag body ini kemudian dibagi menjadi 2
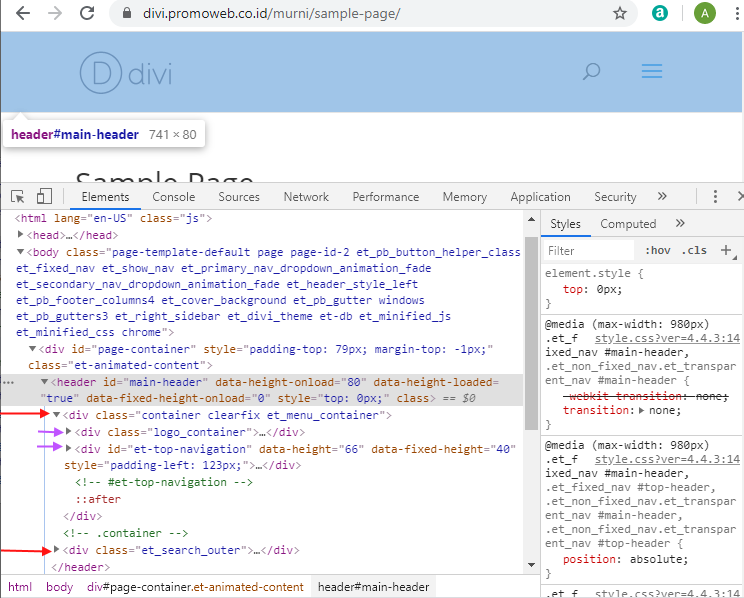
a. tag header yang terutama berisi logo dan menu seperti gambar pada point 3
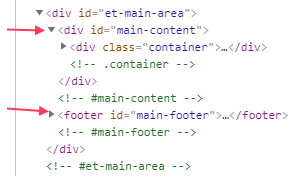
b. ID et-main-area yang berisi content dan footer seperti gambar pada point 4

- Tag header:


- ID et-main-area:

Pada id et-main-area ini akan berisi bagian id main-content dan id main-footer. Dari namanya kita menebak bahwa main-content untuk meletakkan content dan main-footer untuk meletakkan footer.

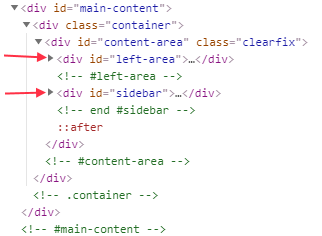
- ID main-content:

Pada id main-content ini akan dibagi sisi kiri dengan id left-area dan sisi kanan dengan id sidebar.
Itulah layout dasar theme Divi untuk memberikan gambaran kepada kita mengenai layout Divi.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Layout dasar theme Divi

