Pembelajaran selanjutnya mengenai Google Maps adalah pembuatan peta-peta untuk kantor cabang. Perusahaan yang terus berkembang akan membuka cabang-cabangnya. Pada artikel kali ini kita akan membahas mengenai pembuatan peta kantor-kantor cabang suatu perusahaan.
Langkah-langkah pembuatan peta kantor cabang perusahaan menggunakan Google Maps adalah
- Membuat peta:
1234
let posisi = {lat: -6.2426028, lng: 106.8608108};let peta =newgoogle.maps.Map(document.getElementById('petadiv'), {center: posisi, zoom: 10.7,}); - Membuat lokasi cabang:
12345678910111213141516171819
let cabangs = [{lat: -6.1529414, lng: 106.8415551, nama:'Rmci'},{lat: -6.1452147, lng: 106.9073613, nama:'Kg'},{lat: -6.2198284, lng: 106.6175981, nama:'Kw'},{lat: -6.1978997, lng: 106.7590842, nama:'Kj'},{lat: -6.2829022, lng: 106.7120339, nama:'Btr'},{lat: -6.2218007, lng: 106.9213113, nama:'Brn'},{lat: -6.3328164, lng: 107.1478031, nama:'Ckr'},{lat: -6.2863827, lng: 106.7801533, nama:'Pi'},{lat: -6.2978711, lng: 106.6675846, nama:'Bsd'},{lat: -6.3095944, lng: 106.6873302, nama:'Itm'},{lat: -6.3790947, lng: 106.9170846, nama:'Cbb'},{lat: -6.2244423, lng: 106.8395941, nama:'Kng'},{lat: -6.4019323, lng: 106.8219781, nama:'Dpk'},{lat: -6.2337, lng: 106.632872, nama:'Gs'},{lat: -6.248327, lng: 106.626674, nama:'Unt'},{lat: -6.1857579, lng: 106.9762453, nama:'Hi'},{lat: -6.1134412, lng: 106.7338078, nama:'Pik'},]; - Menandai tiap cabang:
12345678910
// Add some markers to the map.// Note: The code uses the JavaScript Array.prototype.map() method to// create an array of markers based on a given "locations" array.// The map() method here has nothing to do with the Google Maps API.let tandas = cabangs.map(function(cabang, i) {returnnewgoogle.maps.Marker({position: {lat: cabang.lat, lng: cabang.lng},label: cabang.nama});}); - Menambahkan MarkerClusterer:
123
// Add a marker clusterer to manage the markers.let markerCluster =newMarkerClusterer(peta, tandas,MarketCusterer ini perlu tambahan Javascript dengan source code
<script src=”https://unpkg.com/@google/markerclustererplus@4.0.1/dist/markerclustererplus.min.js”></script> - Demo hasil:
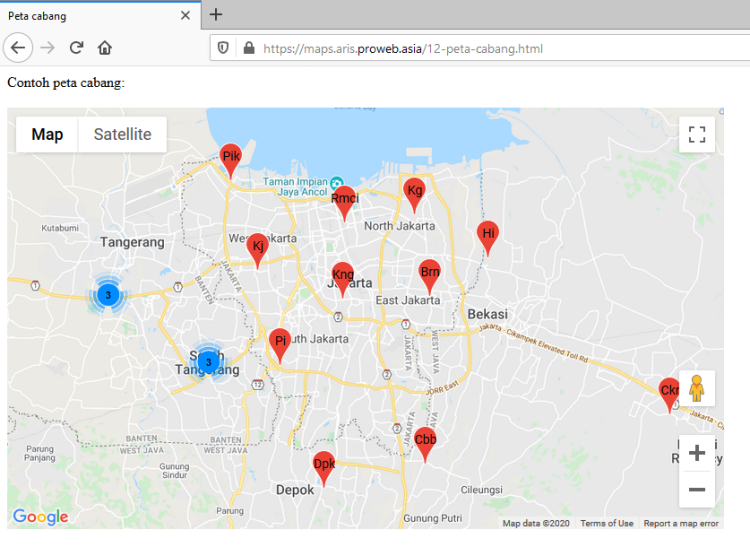
Hasil dapat dilihat di https://maps.aris.proweb.asia/12-peta-cabang.html dengan tampilan seperti berikut ini


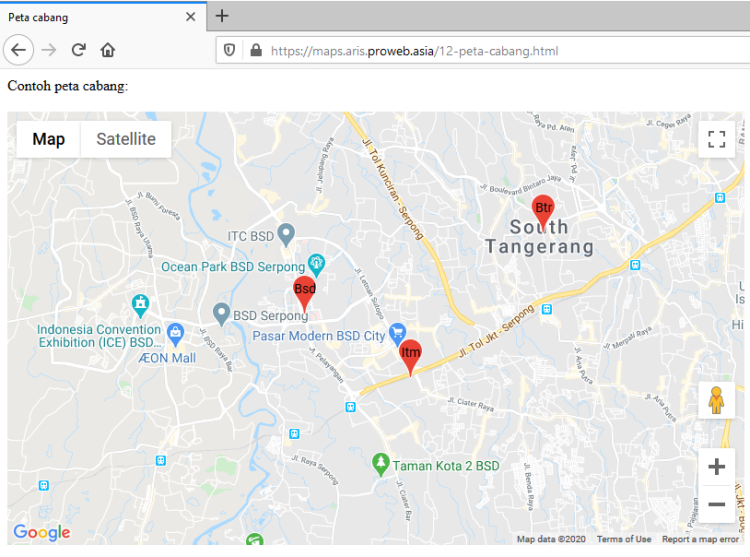
Jika kita fokus di South Tangerang yang ada 3 cabang maka tampilan akan seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi https://developers.google.com/maps/documentation/javascript/marker-clustering .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Peta cabangGoogle Maps dengan data di Javascript – PT Proweb Indonesia
Pingback:Google Maps dengan JSON – PT Proweb Indonesia