Pada artikel sebelumnya kita telah membicarakan mengenai salah satu penggunaan Divi Builder. Kita akan melanjutkan pembahasan dengan merancang website secara visual dengan Divi Visual Builder.
Langkah-langkah melakukan perancangan website dengan menggunakan Div Visual Builder adalah
- Memulai
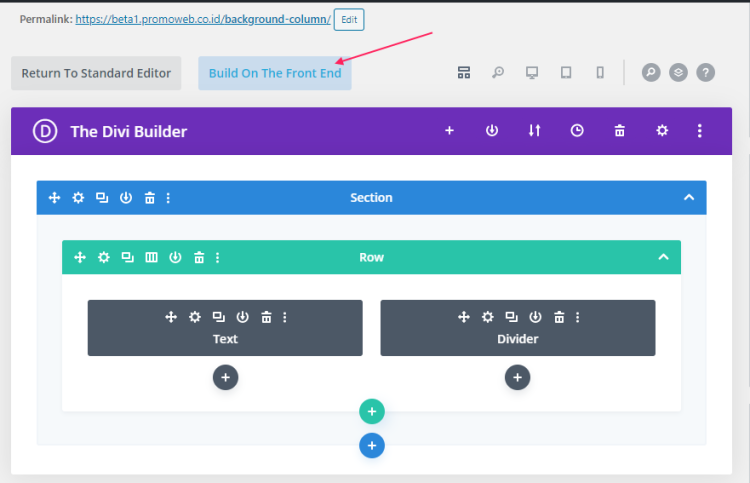
Silahkan memulai halaman yang akan diedit dengan memilih Build On The Front End seperti gambar berikut



- Memahami Posisi
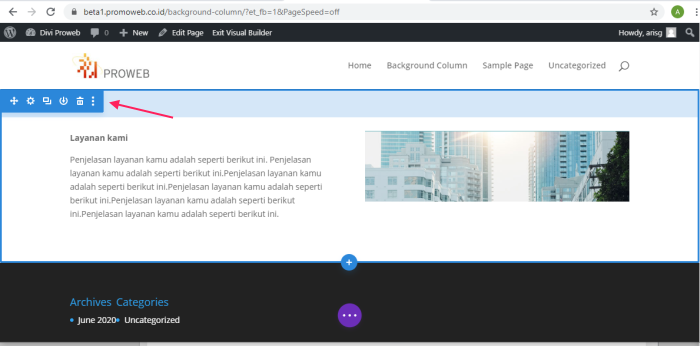
Untuk melihat posisi section kita dapat mengarahkan mouse ke posisi Section seperti gambar berikut ini


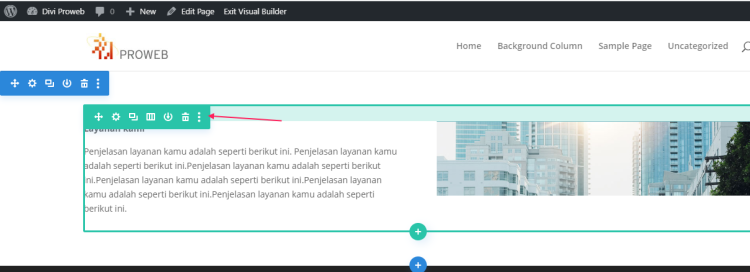
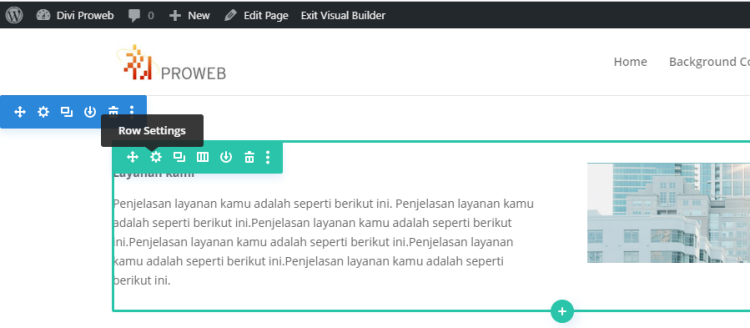
Untuk melihat posisi row kita dapat mengarahkan mouse seperti gambar di bawah ini


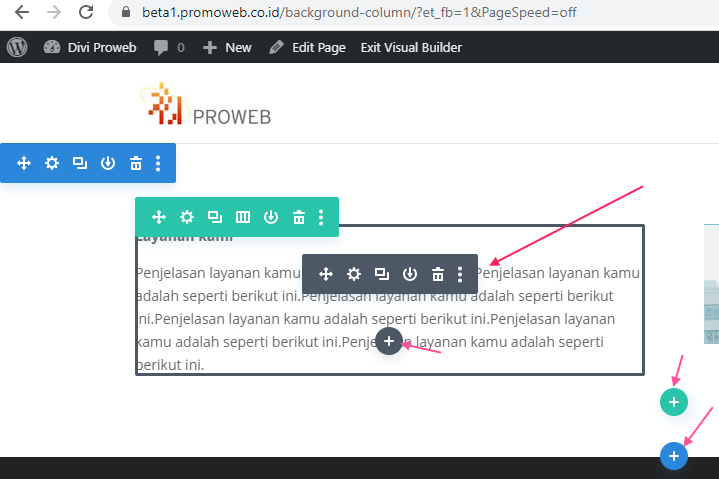
Untuk posisi module kita dapat mengarahkan mouse seperti di bawah ini

Pada gambar di atas kita dapat melihat bahwa jika kita menekan + warna hitam akan menambah modul di bawahnya, jika kita menekan tombol + warna hijau maka akan menambah row di bawahnya, dan jika kita menekan tombol + biru akan menambah section di bawahnya.

- Row Settings
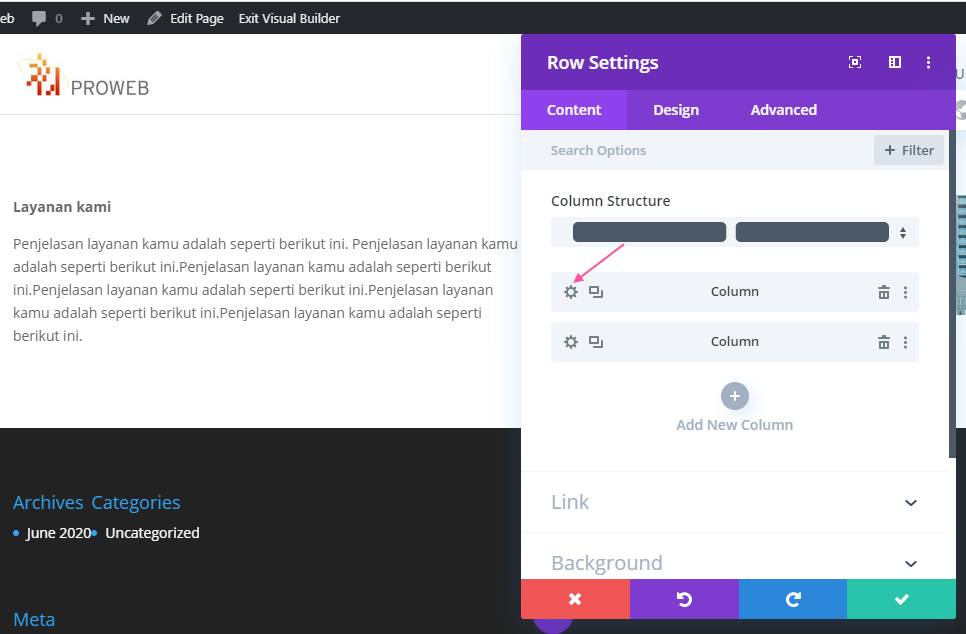
Kita akan masuk ke Row Settings seperti gambar di bawah ini


- Seting Kolom
Pada Row Settings ini kita akan melakukan seting untuk kolom pertama seperti gambar di bawah ini


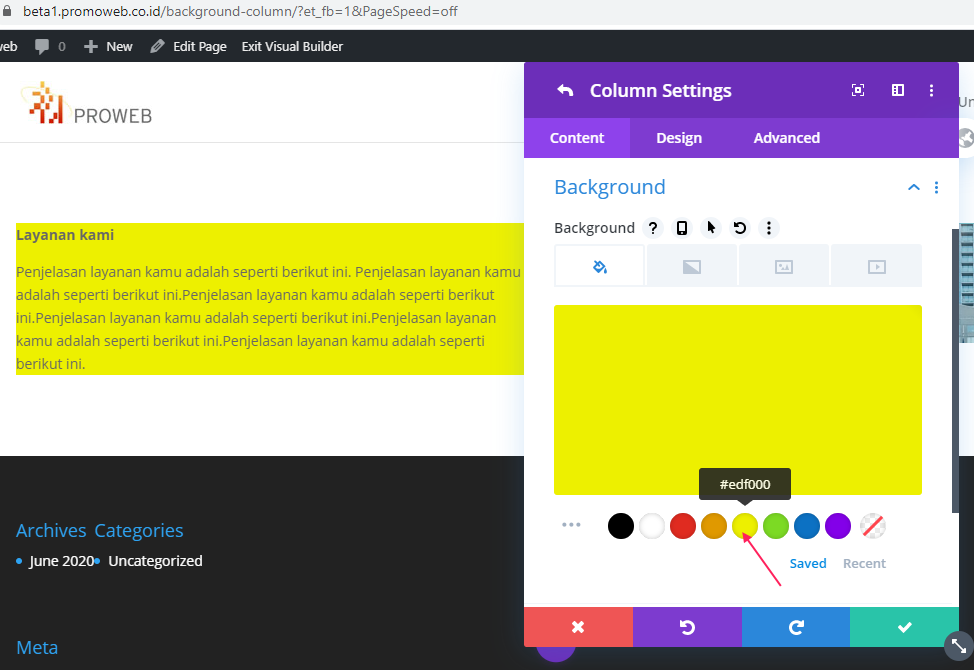
Kita dapat mengganti background kolom 1 seperti gambar di bawah ini
 Pada gambar di atas kita langsung dapat melihat preview dari perubahan background yang dilakukan melalui Divi Visual Builder ini.
Pada gambar di atas kita langsung dapat melihat preview dari perubahan background yang dilakukan melalui Divi Visual Builder ini.

- Menyimpan
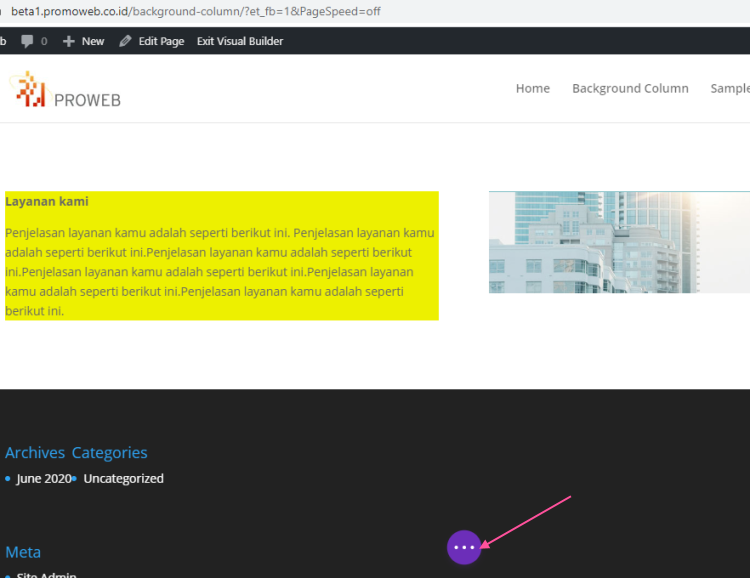
Kita kemudian melakukan persiapan untuk menyimpan seperti gambar berikut ini


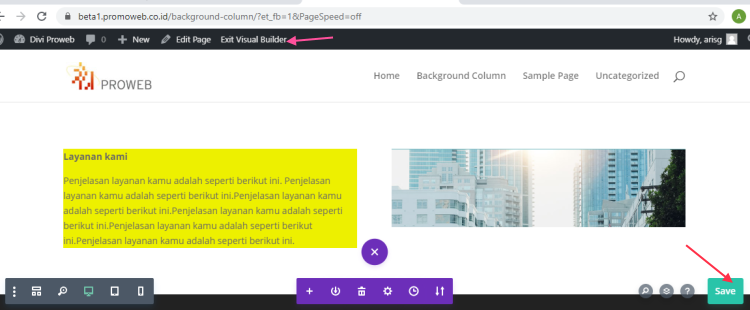
Kita dapat melakukan Save dan Exit seperti gambar di bawah ini

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/builder/ .
2. https://www.elegantthemes.com/documentation/divi/visual-builder/ .
3. https://www.elegantthemes.com/documentation/divi/rows/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda .
Menggunakan Divi Visual Builder

