Kita akan melanjutkan pembahasan mengenai kustomisasi Divi Digital Agency Theme. Pada artikel kali ini kita akan melakukan kustomisasi pada Global Header untuk mengubah penampilan menu terutama logo perusahaan. Pengubahan ini dilakukan pada menu Divi Theme Builder.
Langkah-langkah kustomisasi Global Header pada Divi Digital Agency Theme adalah
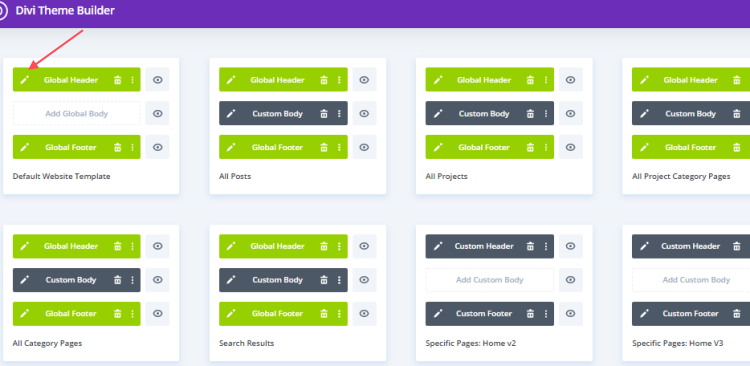
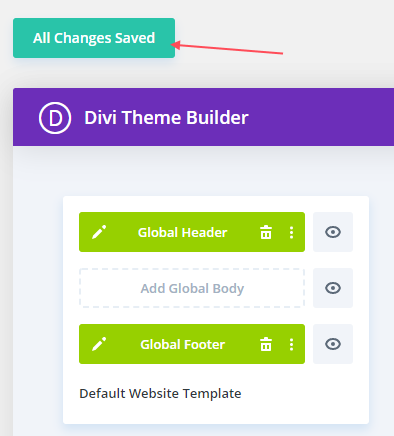
- Masuk ke menu Global Header

Pada Divi Theme Builder silahkan mengedit Global Header seperti gambar di atas.


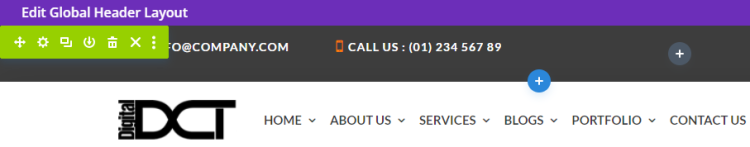
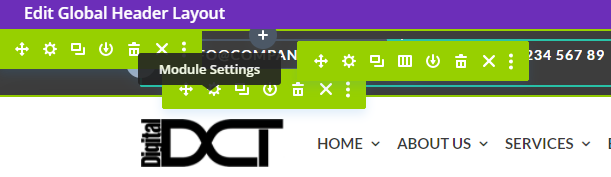
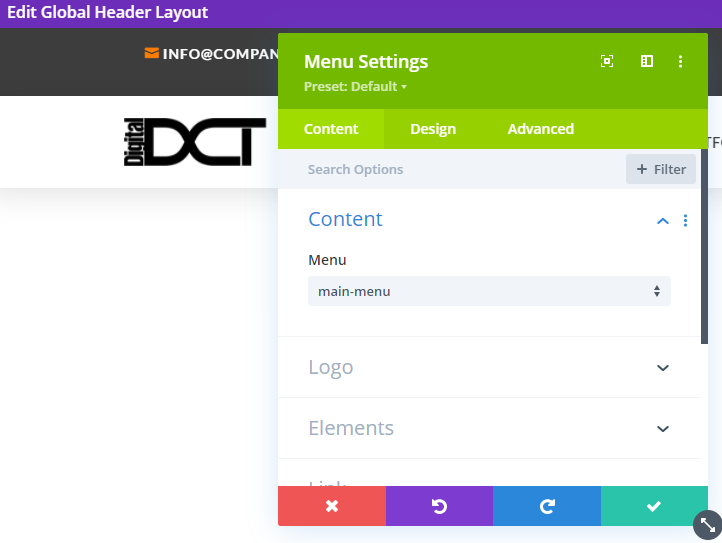
Tampilan kemudian akan muncul seperti gambar di atas

- Baris 1 Global Header Layout
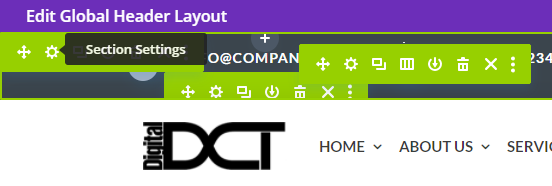
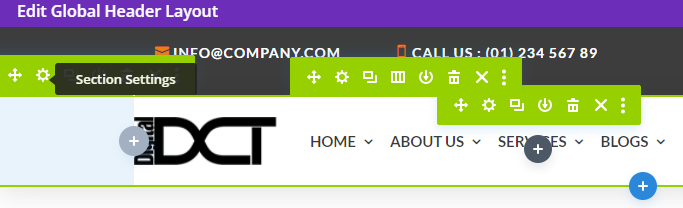
Section:


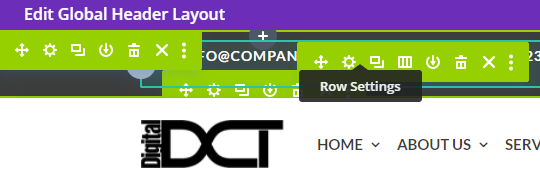
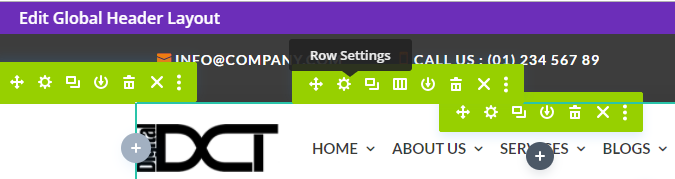
Row:


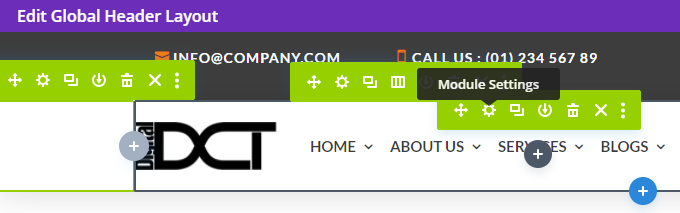
Module:


- Baris 2 Global Header Layout
Section:


Row:


Module:


- Kustomisasi Menu pada modul Menu




Penggantian logo:

Silahkan Save



Silahkan save seperti gambar di atas

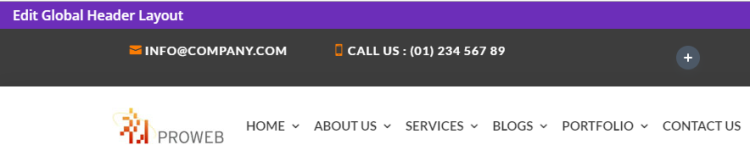
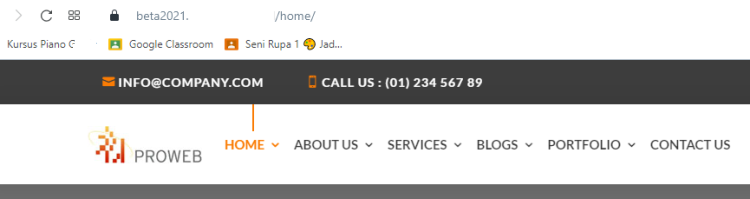
- Hasil pada tampilan depan

Demikianlah gambaran mengenai bagaimana kita melakukan kustomisasi pada Global Header Layout pada Divi.
Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Global Header pada Divi Digital Theme

