Setelah kita membicarakan mengenai Global Header Layout pada Divi Theme Builder maka kita melanjutkan kepada Global Footer Layout.
Pemahaman Global Footer Layout pada Divi Digital Theme adalah seperti berikut ini
- Beranda

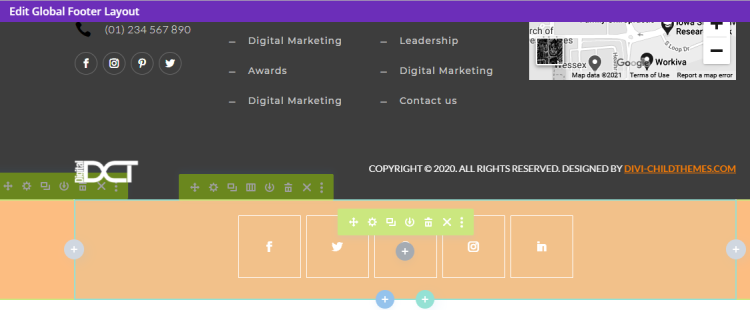
Pada tahap ini silahkan pilih Global Footer bagian gambar pensil.

- Section 1

Pada section 1 ini seting Row memiliki width 80%. Row diisi 2 kolom dengan menggunakan module Text pada kolom 1 dan modul Button pada kolom 2. Pada kolom 2 diset margin top 20px, padding top 10, dan Alignment Right.

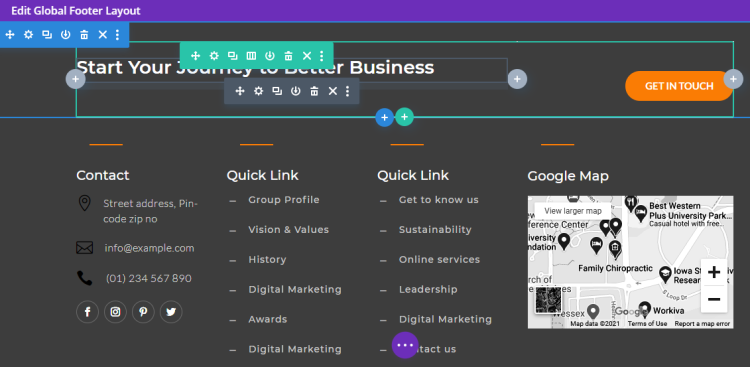
- Section 2

Pada section2 ini menggunakan modul Text, modul Blurb, modul Social Media Follow, dan modul Code.
Tulisan Contact, Quick Link dan Google Map menggunakan modul Text. Item-item pada Contact, Quick Link dan Google Map menggunakan modul Blurb. Gooble Map menggunakan modul Code untuk memasukkan iframe.

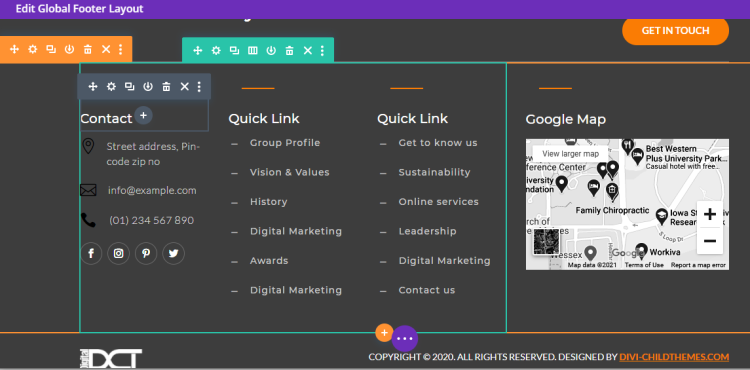
- Section 3

Pada section 3 ini menggunakan modul Image dan modul Text.

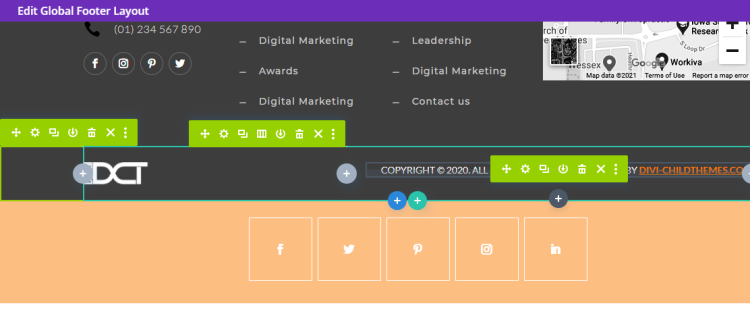
- Section 4

Pada section 4 ini menggunakan Social Media Follow.
Demikianlah gambaran mengenai bagaimana kita melakukan kustomisasi pada Global Footer Layout pada Divi.
Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Global Footer Layout pada Divi Digital Theme

