Dalam mengembangkan website dengan WordPress dan theme Divi kita mungkin membuat tag-tag untuk pengelompokan-pengelompokan artikel yang kita anggap penting. Untuk memudahkan pembacaan artikel kita ingin menampilkan tag-tag yang ada pada halaman tersebut ke bagian bawah artikel kita. Pada artikel kali ini kita akan menambahkan tag-tag yang ada pada halaman kita pada bagian bawah artikel kita. Metode yang kita pakai adalah melakukan kustomisasi halaman single.php
Cara menampilkan related page pada WordPress dengan theme Divi adalah
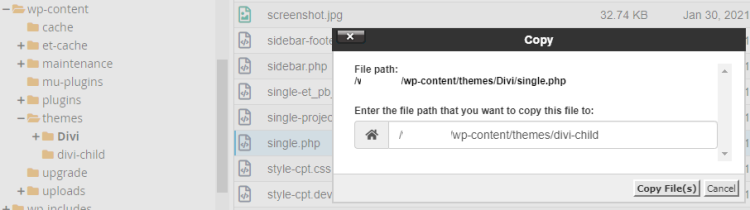
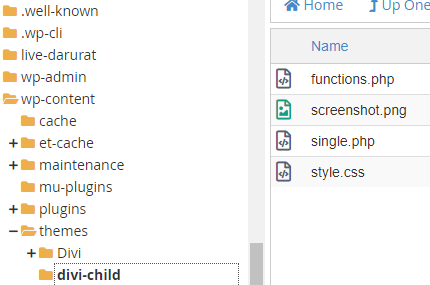
- Mencopy single.php ke Divi Child Theme




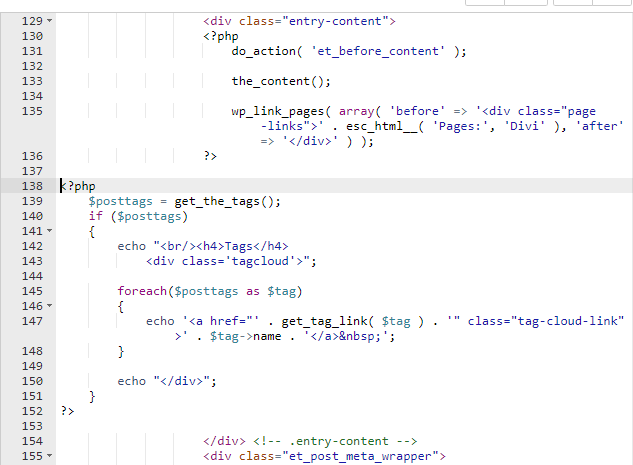
- Edit single.php

Seperti gambar di atas, source code yang kita tambahkan adalah seperti berikut ini$posttags = get_the_tags(); if ($posttags) { echo "<br/><div class='tagcloud'><strong>Tagged on:</strong>"; foreach($posttags as $tag) { echo '<a href="' . get_tag_link( $tag ) . '" class="tag-cloud-link">' . $tag->name . '</a> '; } echo "</div>"; }
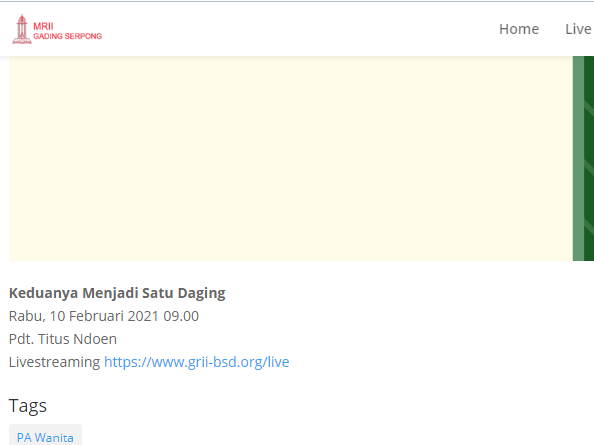
- Tampilan yang dihasilkan

Informasi lebih lanjut silahkan mengunjungi https://developer.wordpress.org/reference/functions/get_the_tags/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Menambahkan Related Tag pada WordPress

