Setelah kita mempelajari mengenai struktur tata letak home pada Divi Digital Theme maka kita akan membuat sendiri halaman home. Pertama-tama kita akan membuat halaman beranda yang baru, kemudian menset sebagai home, menyimpan section layout dari template dan menaruhnya di beranda tersebut.
Langkah-langkah merancang home website WordPress dengan Divi Digital Theme adalah
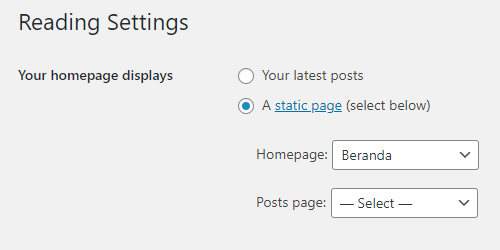
- Seting halaman home ke beranda


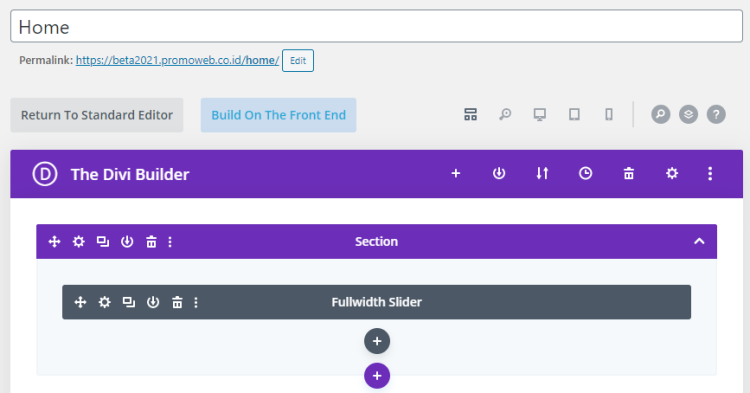
- Menyimpan layout dari template home

Di atas adalah tampilan template home yang kita pilih.


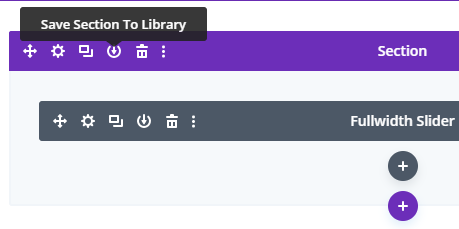
Layout yang dibutuhkan kemudian kita lakukan ‘Save Section to Library’


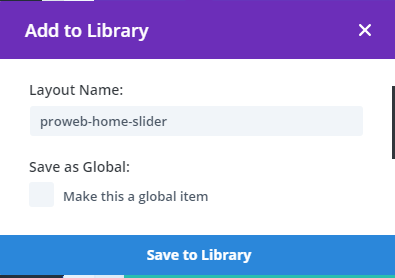
Silahkan beri nama yang mudah diingat dan dicari.

- Masukkan ke beranda

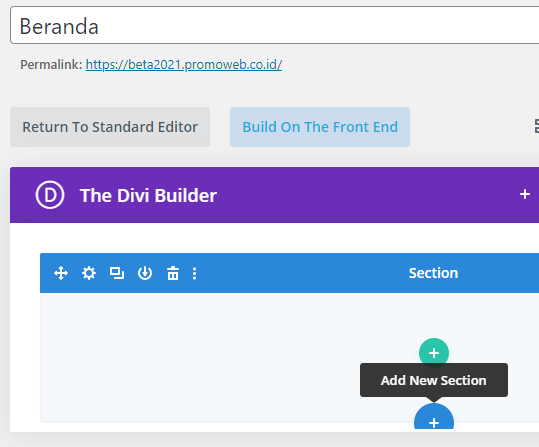
Silahkan mengedt halaman Beranda dan Add New Section


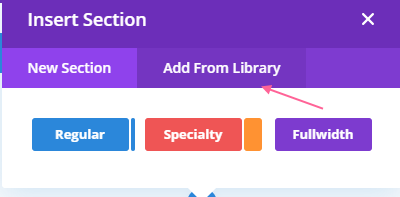
Silahkan memilih ‘Add From Library’.


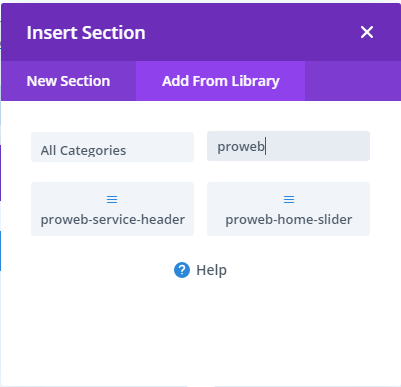
Silahkan pilih layout yang tadi kita sudah tambahkan ke library


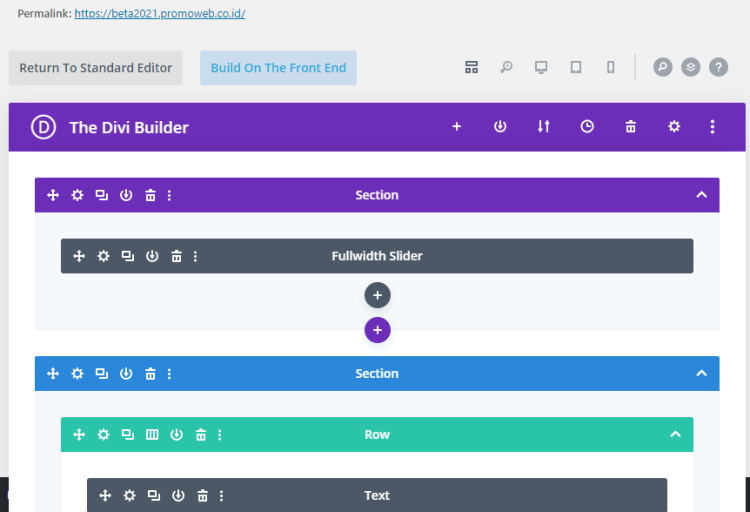
Di atas contoh hasil tampilan rancangan Beranda

- Hasil tampilan

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/divi-library/ .
2. https://www.elegantthemes.com/documentation/divi/global-modules/ .
3. https://www.elegantthemes.com/documentation/divi/selective-sync/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Merancang Home Divi Digital Theme

