Salah satu bagian penting dalam menyajikan pencapaian hasil kerja perusahaan adalah dengan menyajikan apa saja yang telah dikerjakan perusahaan. Untuk menyajikan pencapaian perusahaan melalui website kita dapat menggunakan portfolio.
Berikut contoh langkah-langkah menyajikan portfolio pada Divi Digital Theme
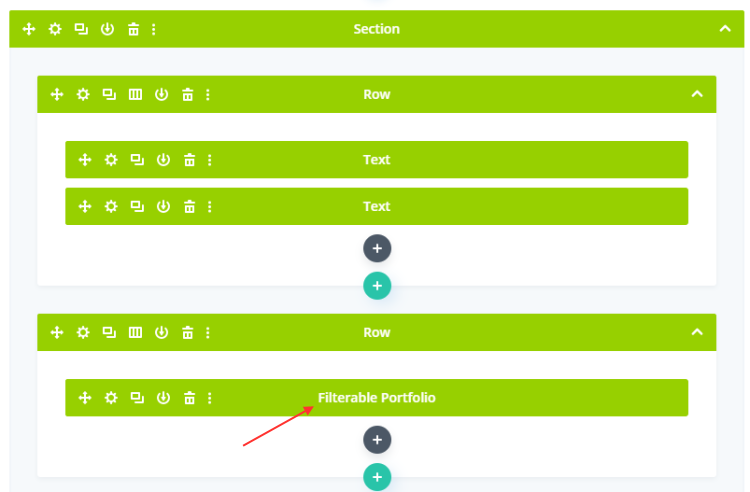
- Divi Builder section

Perhatikan pada module Filterable Portfolio. Kita akan fokus pada modul Filterable Portfolio.

- Module Filterable Portfolio

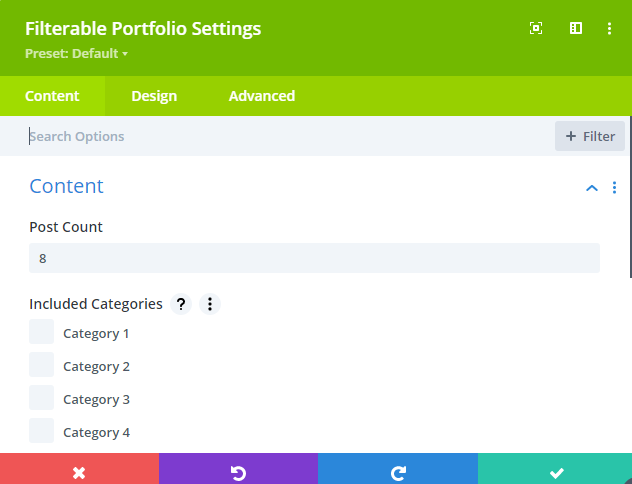
Gambar di atas adalah bagian dari module Filterable Portfolio – Content.



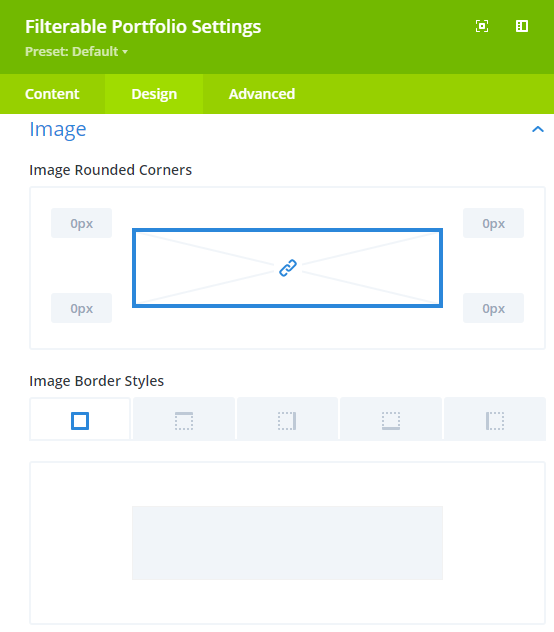
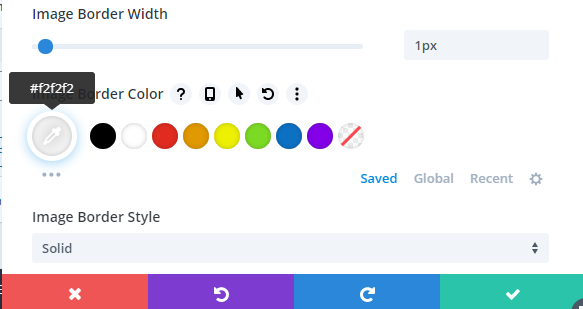
Tampilan di atas adalah kita memberikan border pada setiap image yang ada dalam porfolio list supaya terlihat rapi.


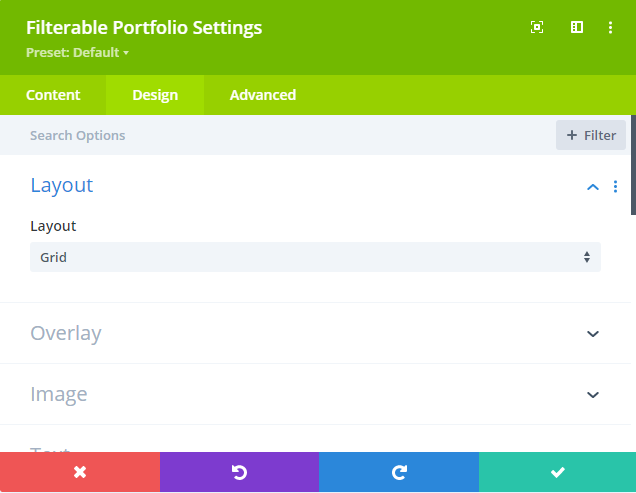
Gambar di atas adalah bagian dari module Filterable Portfolio – Design – Layout.
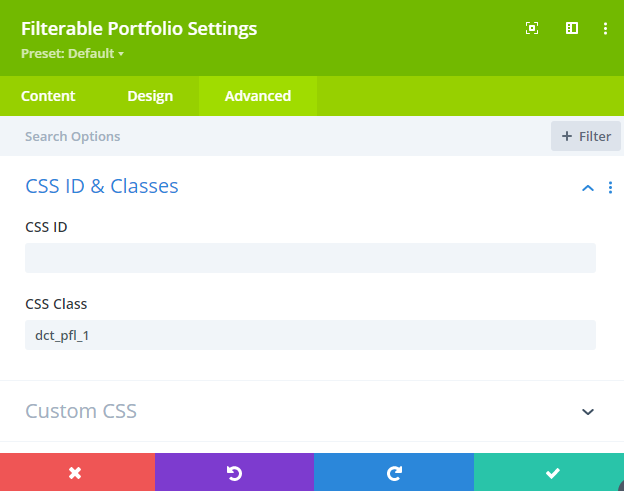
Gambar di atas adalah bagian dari module Filterable Portfolio – Advanced

- Mengedit di Canva

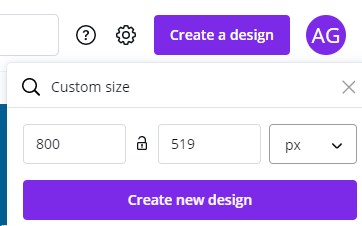
Kita membuat design baru dengan ukuran 800px X 519px pada Canva.com seperti gambar di atas.


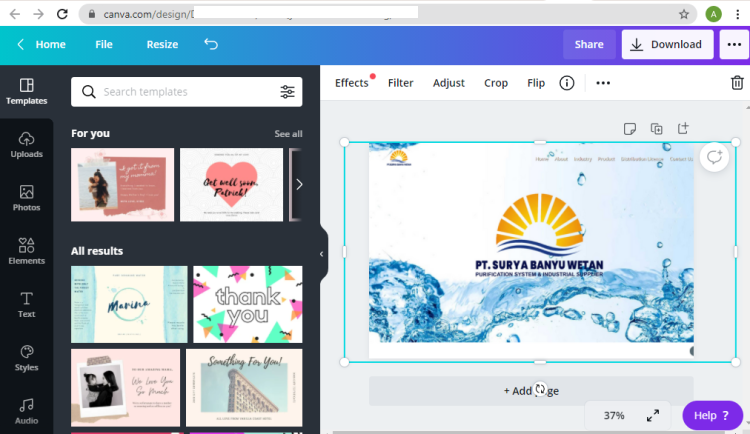
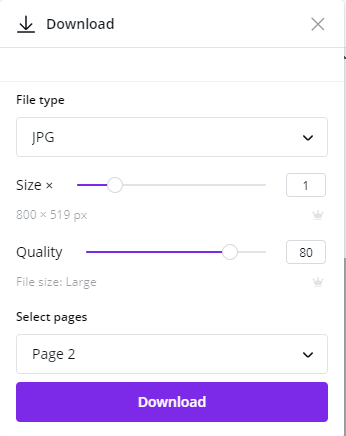
Silahkan copy paste atau upload image yang akan digunakan di sini. Setelah selesai silahkan melanjutkan ke Download


Silahkan download dengan format JPG karena file yang dihasilkan kecil sehingga website yang dihasilkan akan diakses dengan cepat.


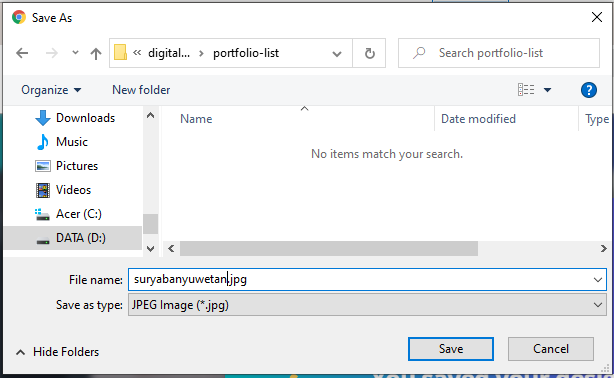
Tampilan di atas adalah tampilan menyimpan hasil editing dari Canva ke komputer kita.

- Menambah di project

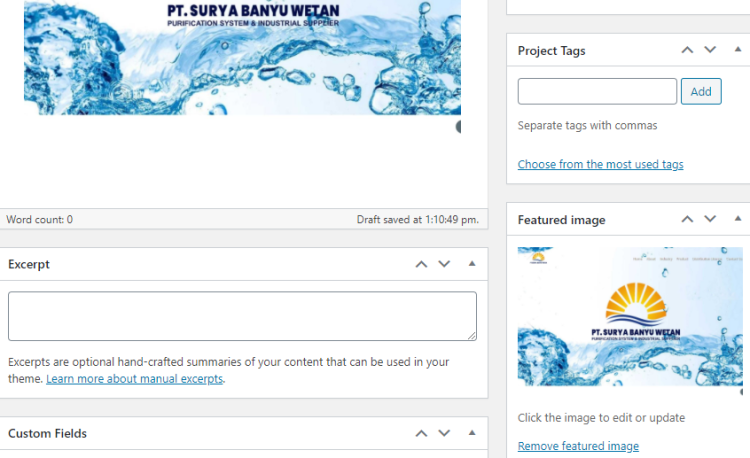
Kita akan memasukkan portfolio kita ke dalam content yang ada di tipe Project seperti gambar di atas.


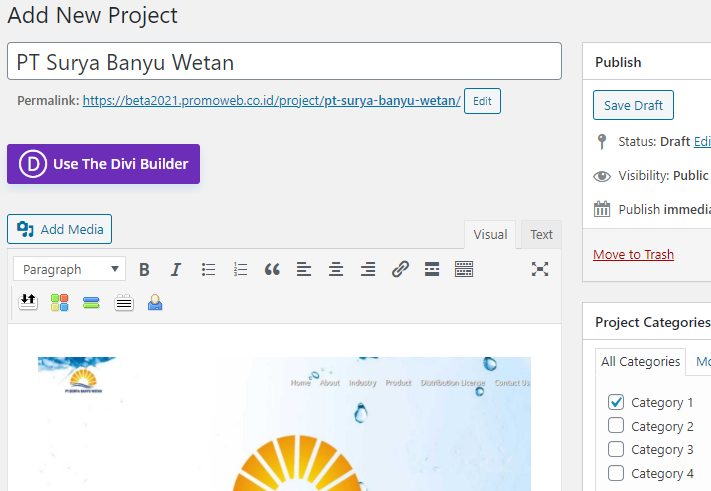
Silahkan memasukkan content seperti gambar di atas


Pada gambar di atas perhatikan gambar kanan bawah di bagian Featured Image.

- Tampilan hasil akhir

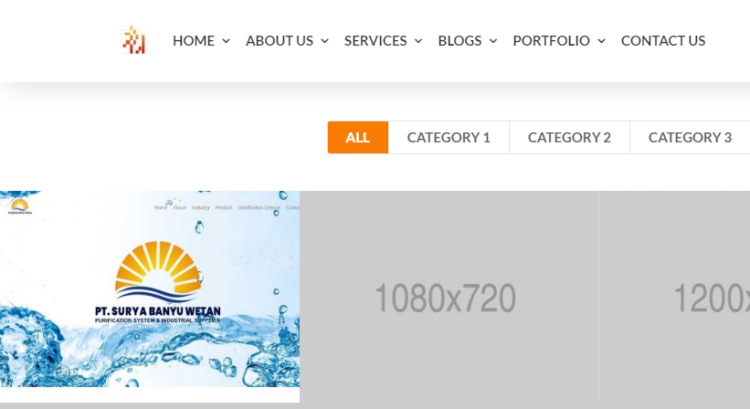
Inilah tampilan list project yang sudah kita masukkan ke dalam project.


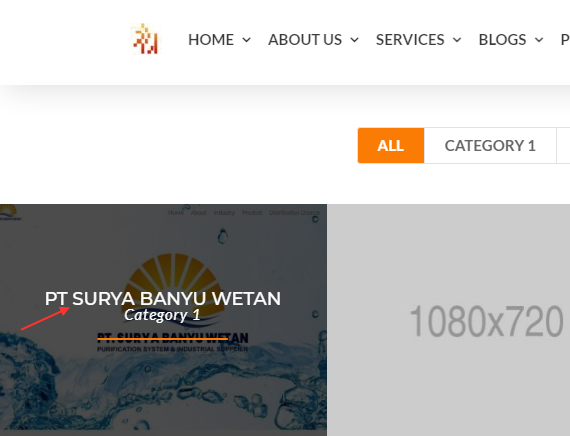
Jika kita arahkan mousenya maka tampilan akan seperti di atas.


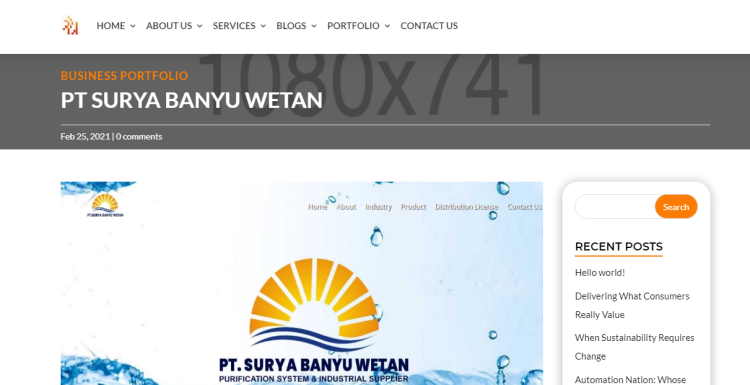
Inilah tampilan jika kita klik.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/filterable-portfolio/ .
2. https://www.elegantthemes.com/documentation/divi/projects-divi/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Filterable Portfolio pada Divi Digital Theme

