Setelah kita membicarakan mengenai pricing table maka kita melihat adanya button order. Kita kemudian membayangkan form order yang berbentuk popup supaya memudahkan calon pelanggan melakukan order. Secara teknis kita akan membuat section untuk button order dan section untuk form. Section form ini defaultnya tidak tampil, akan tampil saat tombol order diklik. Seting position untuk section form ini adalah absolute dengan z-index 2.
Langkah-langkah membuat form dalam popup dalam Divi Builder adalah
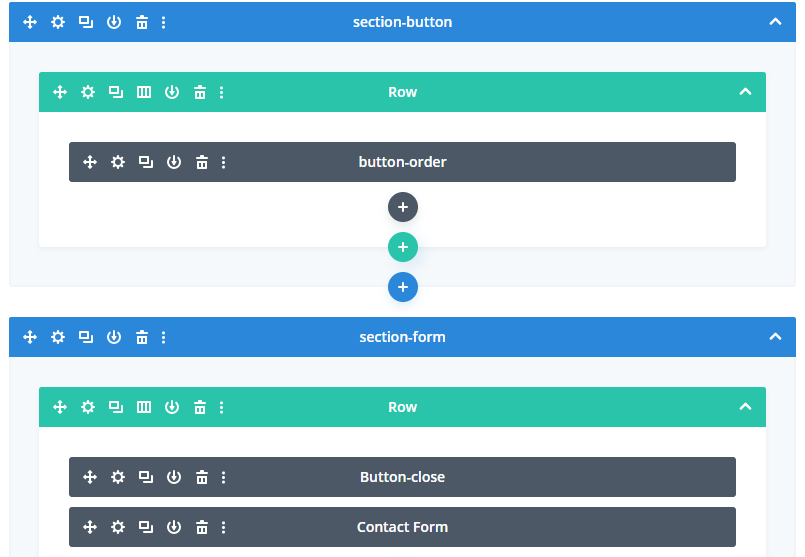
- Membuat section untuk button order

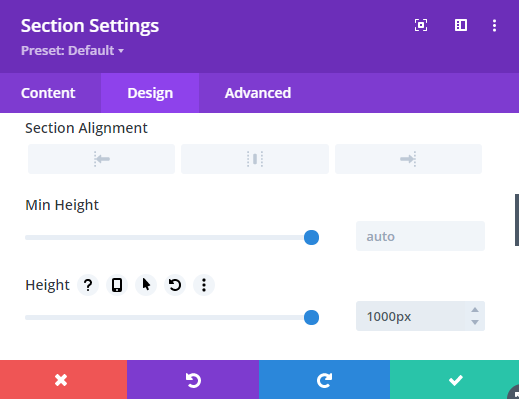
Kita membuat section untuk kontainer dari button Pesan. Kita set tingginga 1000 px untuk memberi ruangan yang nyaman untuk tampilan.

- Menambahkan button order

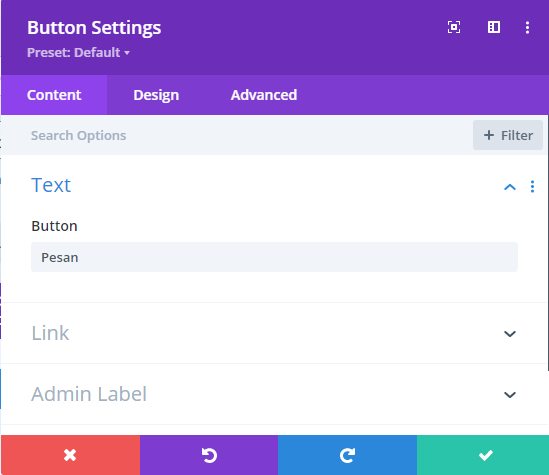
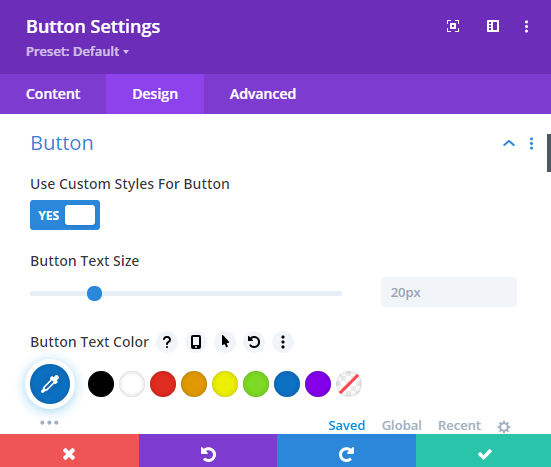
Kita menambahkan tombol ‘Pesan’ seperti gambar di atas.


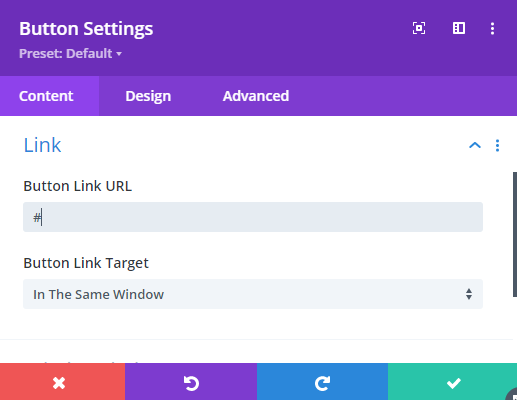
Linknya kita isi # karena kita ingin menggunakan tombol untuk menjalankan Javascript.


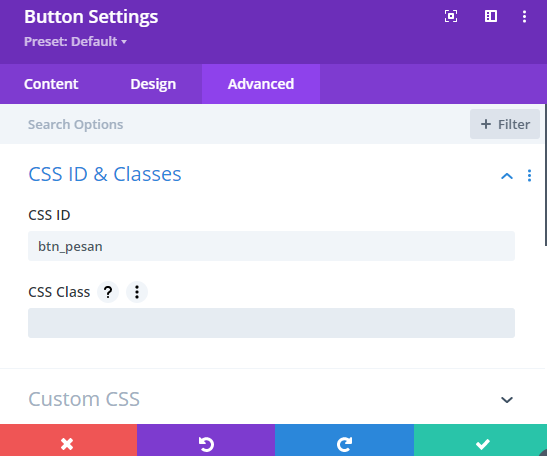
Kita memberikan CSS ID btn_pesan untuk keperluan pemrograman Javascript.


Kita memberi warna biru pada button supaya terlihat jelas saja.

- Menambah section untuk form contact

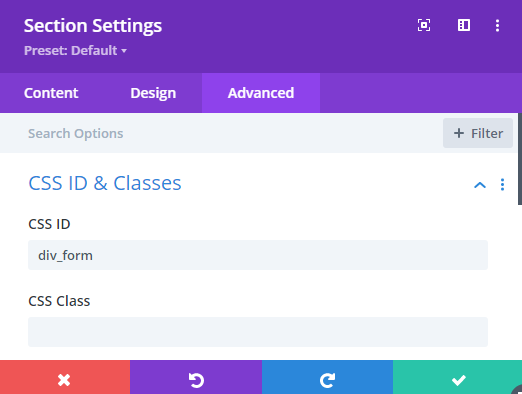
Kita menambahkan section baru untuk kontainer dari form. Kita memberikan CSS ID div_form untuk kepentingan pemrograman Javascript.


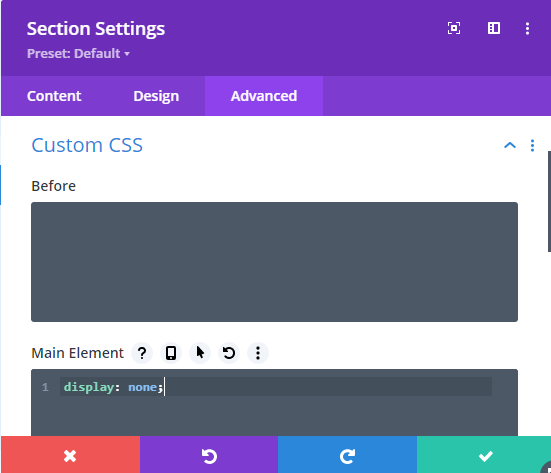
Kita tidak memunculkan form ini pada saat loading dengan menambahkan CSS style display: none; seperti gambar di atas.

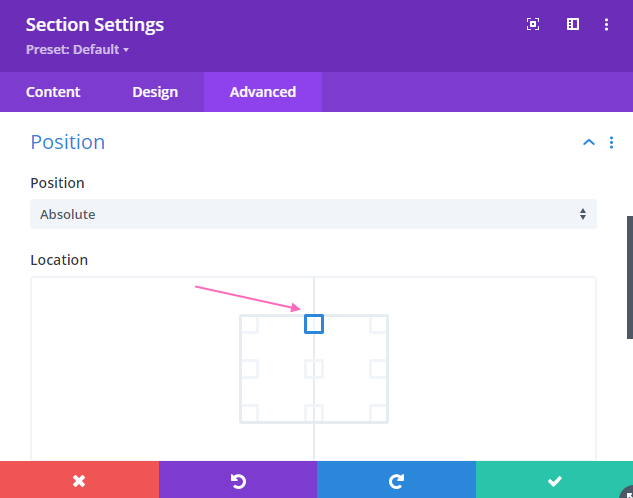
 Kita memberikan position Absolute dan melakukan rata tengah (gambar kotak kecil biru).
Kita memberikan position Absolute dan melakukan rata tengah (gambar kotak kecil biru).


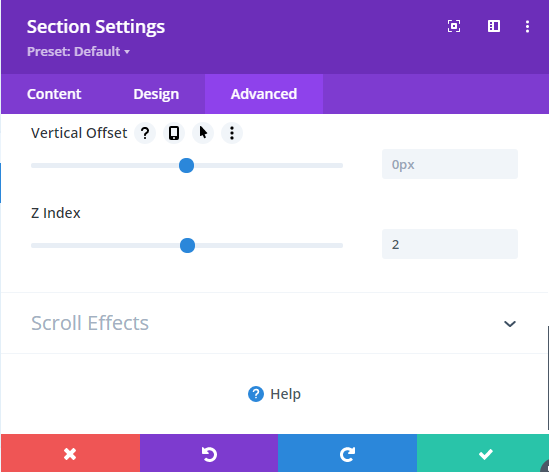
Kita memberikan Z Index 2 supaya form kita berada pada layer di atas content sebelumnya.
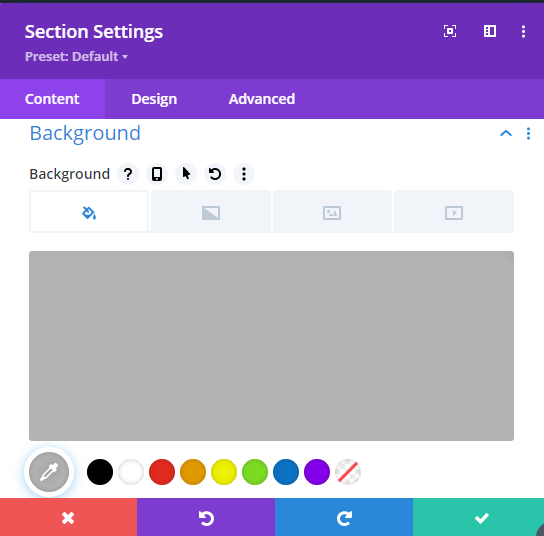
Kita memberikan background pada section supaya tampilan nyaman dilihat.


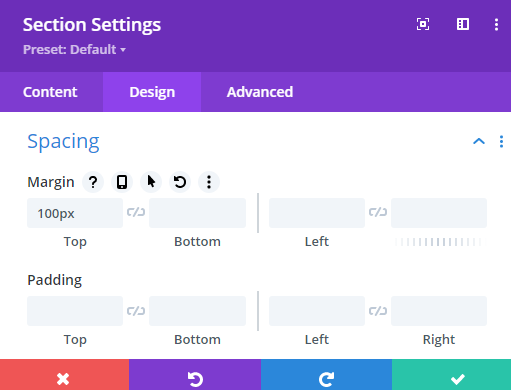
Kita memberikan margin top sebesar 100 px supaya tampilan form nyaman dilihat.


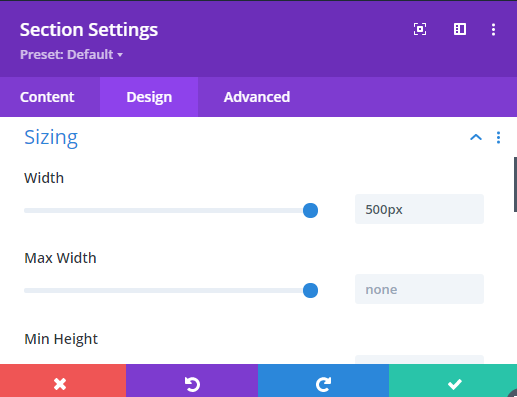
Kita memberikan pembatasan width supaya tampilan enak dilihat.

- Menambahkan Button Close

Kita menambahkan button untuk close.


Kita memberikan link # karena kita akan menerapkan event Javascript click pada button.


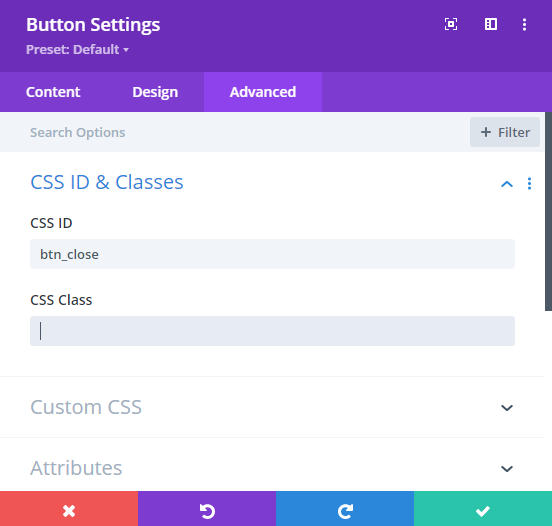
Kita memberikan CSS ID btn_close untuk kepentingan pemrograman Javascript.


Kita memberikan rata kanan pada button close berbentuk huruf X ini.

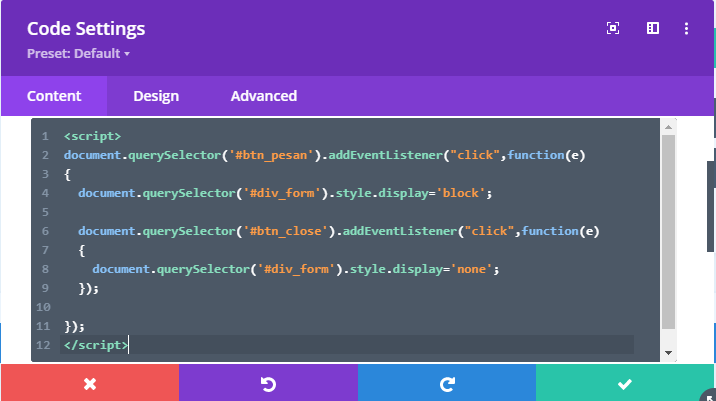
- Menambah code Javascript

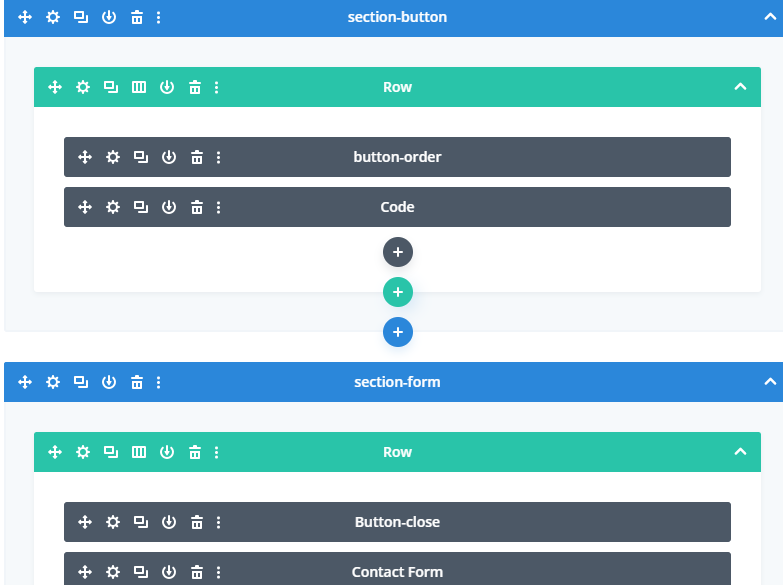
Tampilan di atas tampilan pada Divi Builder. Kita kemudian akan menambahkan module Code di bawah button-order.


Gambar di atas adalah source code Javascript. Source code Javascript seperti di bawah inidocument.querySelector('#btn_pesan').addEventListener("click",function(e) { document.querySelector('#div_form').style.display='block'; document.querySelector('#btn_close').addEventListener("click",function(e) { document.querySelector('#div_form').style.display='none'; }); });
Tampilan di atas tampilan akhir pada Divi Builder.

- Hasil

Tampilan tombol Pesan sebelum diklik adalah seperti gambar di atas.


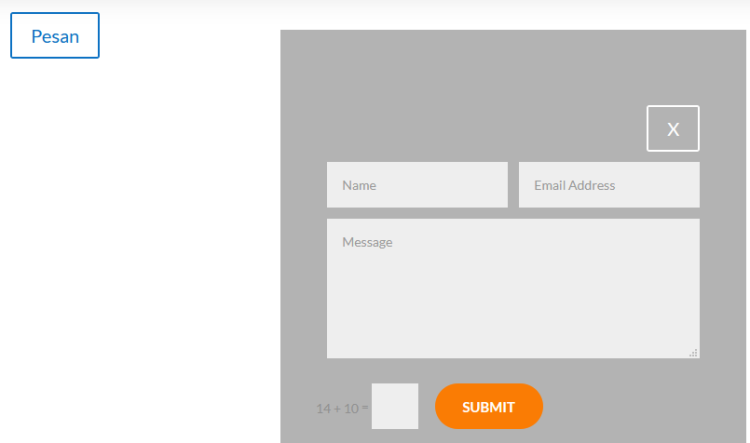
Tampilan Popup form setelah kita klik tombol Pesan adalah seperti gambar di atas.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.proweb.co.id/articles/js/query-selector-all.html .
2. https://www.w3schools.com/css/css_positioning.asp .
3. https://www.elegantthemes.com/documentation/divi/sections/ .
4. https://www.elegantthemes.com/documentation/divi/button/ .
5. https://www.elegantthemes.com/documentation/divi/contact/ .
6. https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-contact-form-on-click-with-divi .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

