Dengan budaya serba cepat pada era informasi teknologi ini, maka kita juga mengharapkan website yang kita buat menggunakan WordPress dengan Divi Builder juga cepat diakses oleh pengunjung. Untuk membuat website lebih cepat diakses kita dapat melakukan
- Caching sehingga server tidak langsung akses ke database
- Menggunakan CDN (Content Delivery Network) agar file-file yang bersifat static ini tidak dilayani oleh server kita tetapi dilayani oleh server CDN
Berikut langkah-langkah mempercepat akses ke website kita
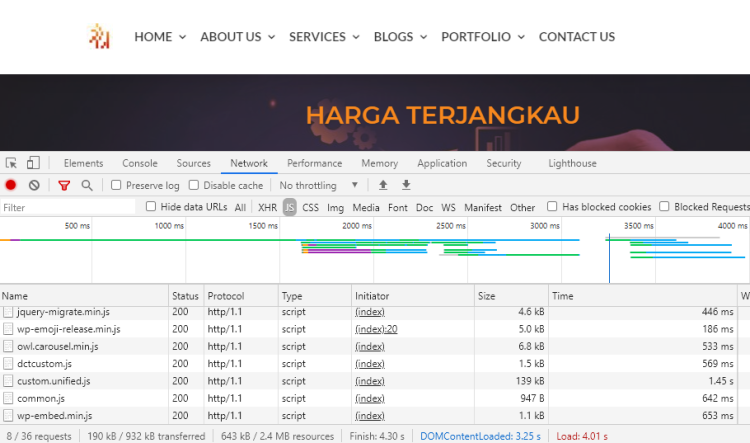
- Keadaan awal

Pada keadaan awal ini halaman diakses dalam waktu 4,3 detik.

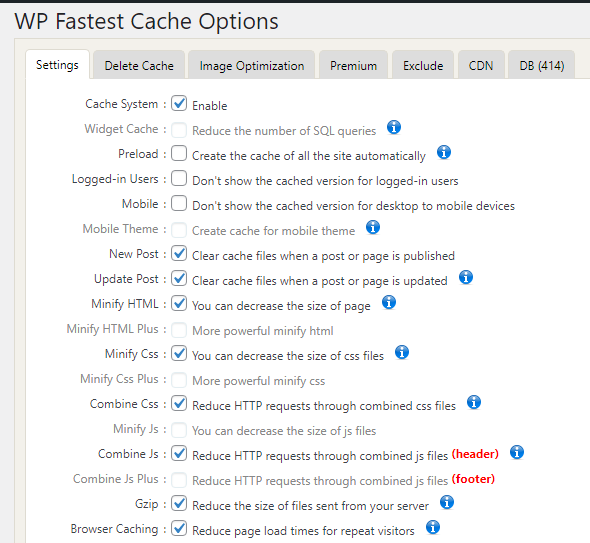
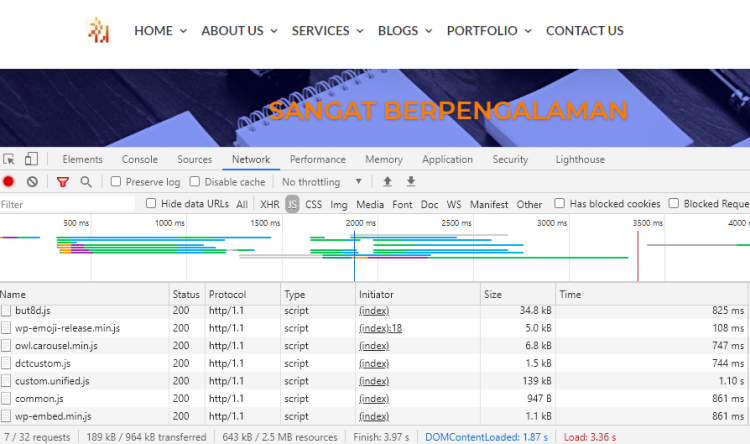
- Melakukan caching, kompresi dan menggabungkan file

Pada gambar di atas kita mengaktifkan plugin WP Fastest Cache dan melakukan seting seperti gambar di atas.


Dengan menggunakan WP Fastest Cache twerlihat website kita diakses dalam waktu 3,97. Dengan demikian maka ada penambahan kecepatan sebesar (4,3 – 3,97)/4,3 = 7%.
Note: Pada Exclude masukkan halaman dynamis seperti contact/ untuk memastikan contact form berfungsi dengan baik.

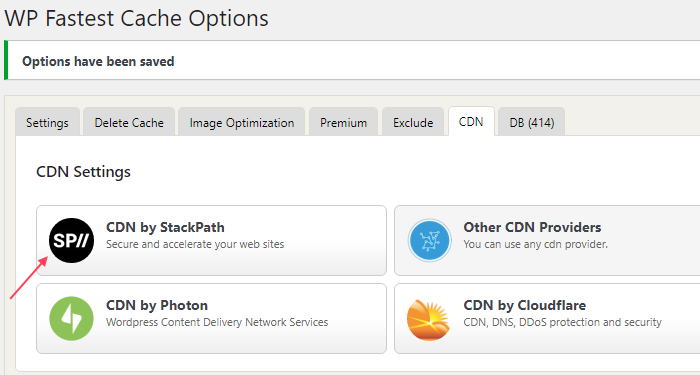
- Tambahkan CDN pada WP Fastest Cache

Kita kemudian akan menambah performance website dengan menggunakan CDN seperti gambar di atas.



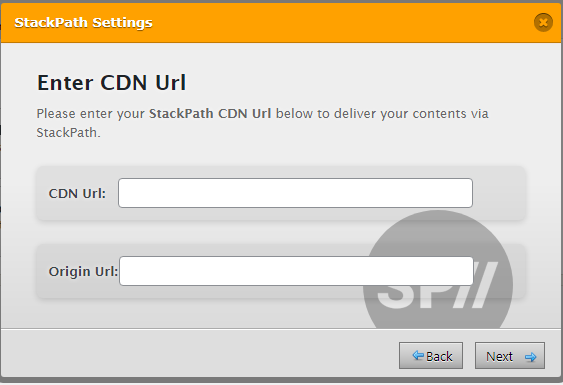
Kita melanjutkan seting CDN sesuai URL yang diberikan oleh provider seperti gambar di atas.


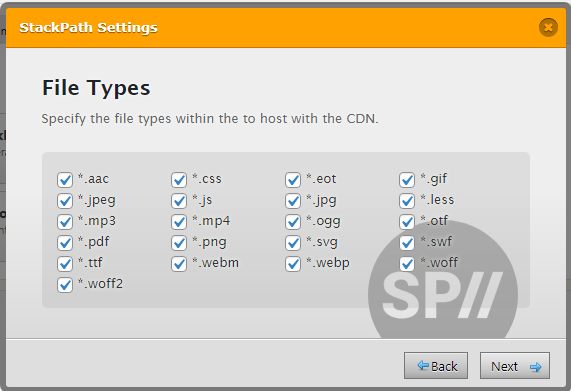
Kita kemudian mendefinisikan tipe file apa saja yang akan dilayani oleh CDN (Content Delivery Network).
Note: Tipe js dan css sebaiknya jangan dipilih, biarkan js dan css dilayani dari lokal.


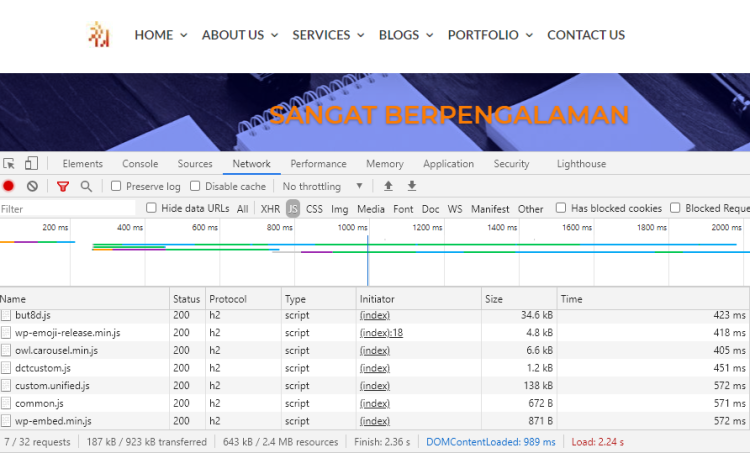
Pada contoh ini website yang dilayani dengan cache dan CDN bisa diakses dalam 2,36 detik. Dengan adanya cache dan CDN maka ada peningkatan kecepatan website sebesar (4,3 – 2,36)/4,3 = 45%.
Demikianlah contoh perbandingan kita membuat website lebih cepat dengan menggunakan server caching dan CDN (Content Delivery Network). Pada percobaan kali ini kita dapat meningkatkan kecepatan website hingga 45%.
Pertimbangan-pertimbangan lain dalam meningkatkan kecepatan website WordPress dengan Divi Builder
- Gunakan image yang memiliki kompresi yang lebih baik
Untuk memilih tipe image yang sesuai silahkan mencoba editor yang anda gunakan.
Pada saat penulis menggunakan Canva.com maka pilihan JPG memberikan kompresi yang lebih baik.
Pada saat penulis menggunakan paint.net maja pilihan PNG memberikan kompresi yang lebih praktis.

- Gunakan plugin seperlunya
Makin banyak plugin yang digunakan akan menambah beban website. Di sini perlu dipertimbangkan antara estetika, kemudahan memasukkan content dan kecepatan website.

- Seting resource sesuai kebutuhan pada menu cPanel MultiPHP INI Editor

- Gunakan https
Jika memberikan link website kepada pelanggan atau calon pelanggan gunakan https jangan menggunakan http. Saat membuka http biasanya akan diselipi iklan oleh provider. Iklan dari provider yang ada di http ini akan memperlama akses ke website.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Meningkatkan Kecepatan Website Divi

