Dalam melakukan design web kita mungkin akan membuat header berbentuk image untuk membuat nyaman pengunjung dalam menelusuri situs kita. Pada artikel kali ini kita akan membuat header image pada Divi Digital Theme. Pada artikel kali ini kita akan membuat header image pada sebuah halaman. Jika pemberlakukan header adalah pada suatu category silahkan membaca artikel https://www.proweb.co.id/articles/divi/bg-image-judul.html .
Langkah-langkah menambahkan header image pada Divi Digital Theme adalah
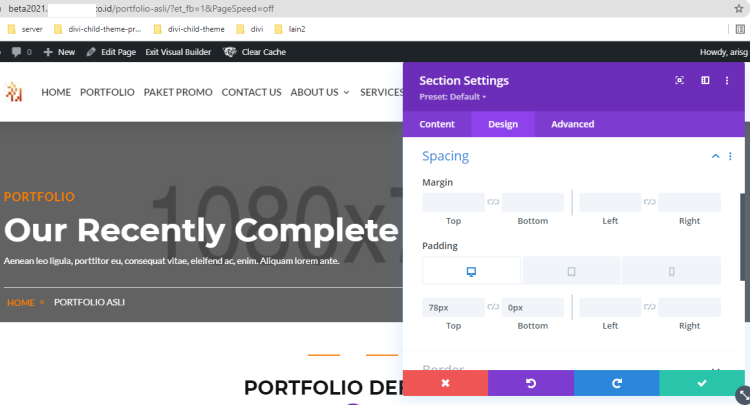
- Melihat seting awal pada section

Penulis berpendapat bahwa lebar bagian header ini terlalu besar sehingga penulis akan mengurangi padding-topnya. Secara praktis untuk menyesuaikan tinggi dari header ini kita dapat mengubah Section, Row dan Modul terkait pada bagian Design Spacing pada
a. margin-top
b. margin-bottom
c. padding-top
d. padding-bottom

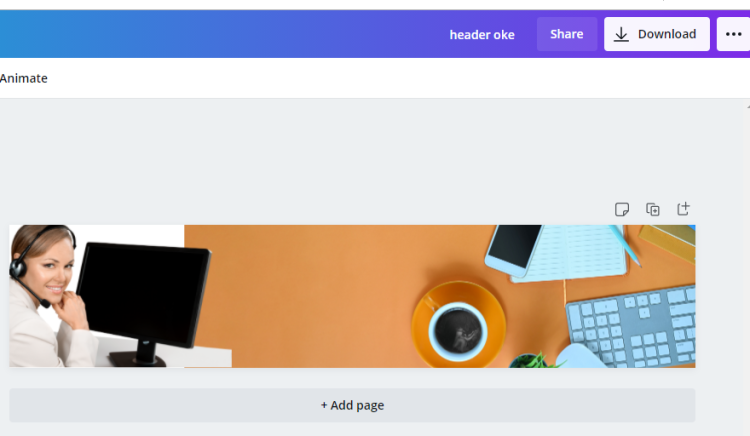
- Membuat image header di canva.com dengan ukuran 1200 x 250

Kita mengggabungkan dua image yang ada di canva. Supaya penggabungan terlihat rapi maka salah satu gambar harus memiliki area transparan sehingga kedua gambar akan terlihat lebih menyatu seperti gambar di atas.


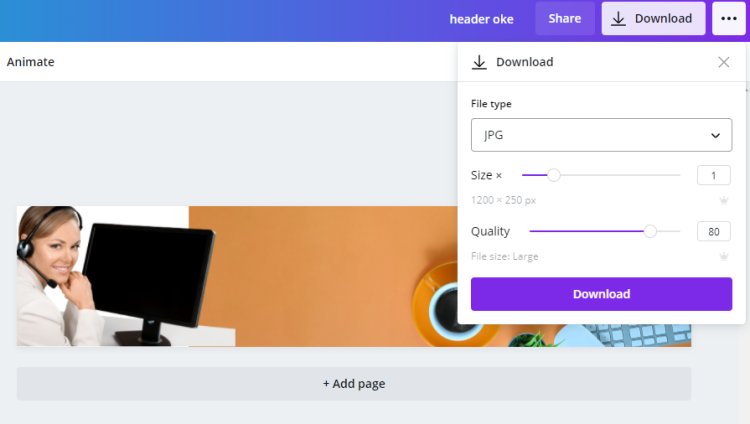
Kita kemudian mendownload image yang kita buat di canva seperti gambar di atas. Tampak ukurannya adalah 1200 x 250 px.

- Memasukkan image ke bagiah header
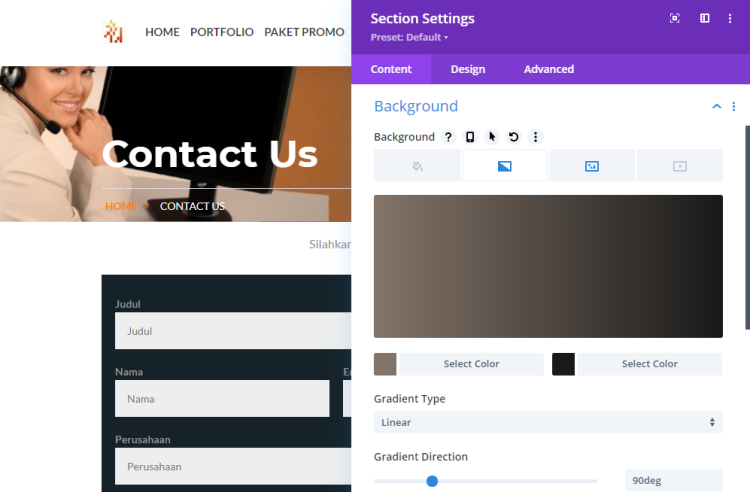
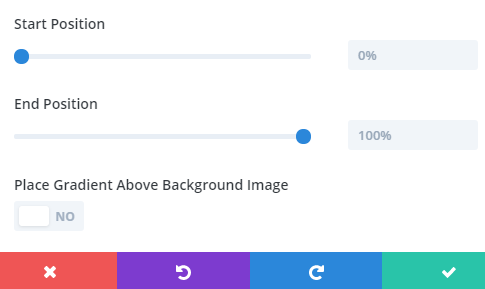
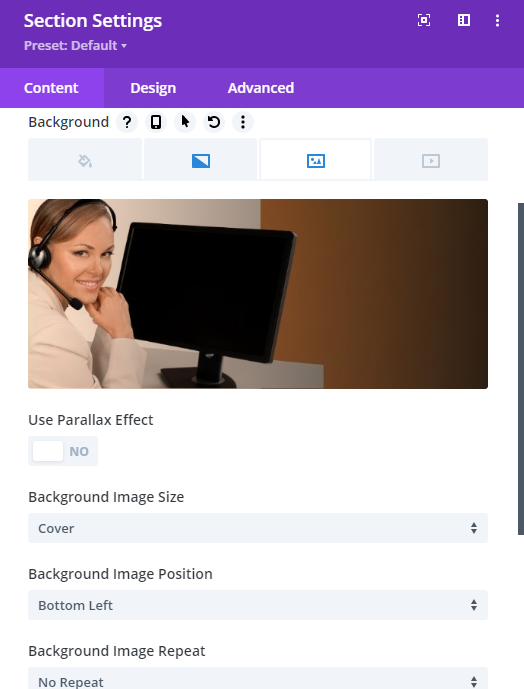
Kita akan melakukan seting Section – Background Gradient seperti gambar di bawah ini


Pada contoh kali ini kita akan membuat gradient dari kiri ke kanan sehingga kita menggunakan sudut 90 derajat. Kita merancang agar background image cerah di awal kemudian meredup ke arah kanan seperti contoh gambar di atas.




Pada contoh di atas kita membuat seting background bottom-left supaya image dari kiri bawah. Kita menggunakan background image blend dengan metode overlay.

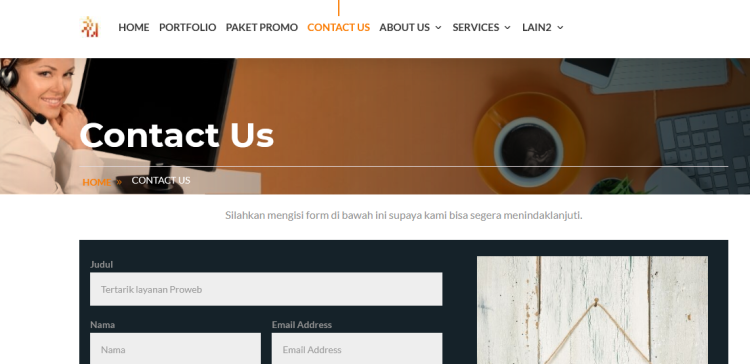
- Hasil akhir

Gambar di atas adalah contoh tampilan dari image header.
Informasi lebih lanjut untuk berkreasi image background pada Divi silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/download-10-free-fluid-section-background-images-for-divi .
2. https://www.elegantthemes.com/blog/divi-resources/10-background-design-tricks-now-possible-with-divis-new-background-settings .
3. https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-section-background-image-selectively-show-through-with-divi .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Background Image pada Judul Portfolio Divi Digital Theme – PT Proweb Indonesia