Pembelajaran kali ini adalah menerapkan background image pada sebuah kolom yang dibuat menggunakan Divi Builder. Pembahasan ini perlu dipelajari setelah penulis mempelajari premade layout-layout yang disediakan Divi.
Langkah-langkah menerapkan background image pada Divi builder adalah
- Memulai Divi Builder
Kita membuat halaman bari dan menggunakan Divi Builder seperti gambar di bawah ini


Kita akan melakukan Build From Scratch seperti gambar berikut


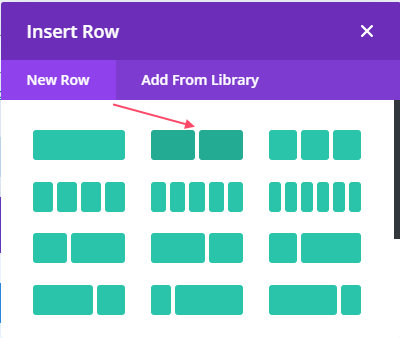
Langkah dilanjutkan dengan membuat baris baru dan memilih layout kolom yang digunakan


- Pengisian Kolom 1
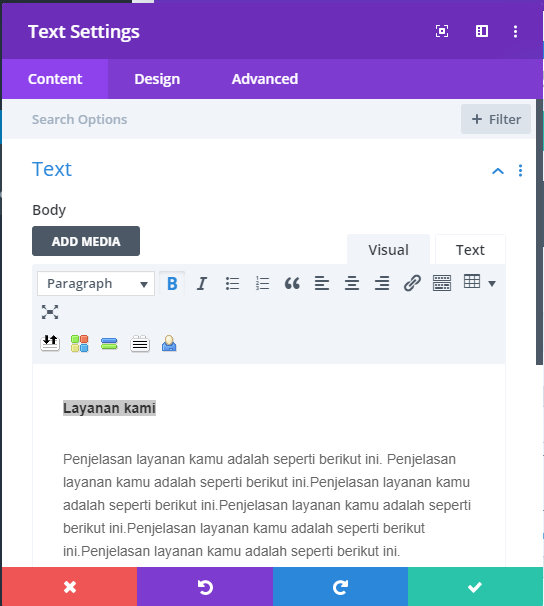
Kita kemudian mengisi content dari kolom 1 menggunakan module Text seperti gambar berikut ini


Kita isi contentnya seperti gambar berikut ini


- Seting background pada kolom 2
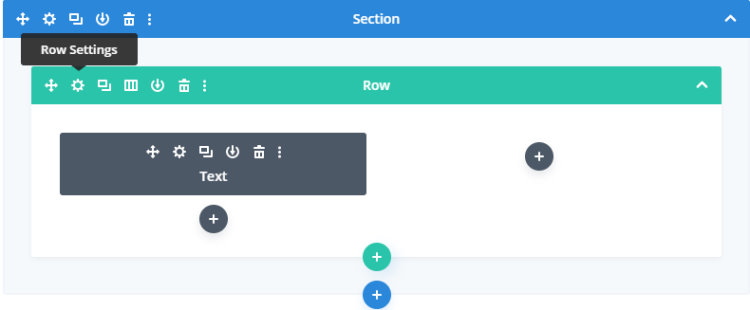
Untuk melakukan seting pada kolom 2 kita melakukannya dengan Row Settings seperti gambar di bawah ini


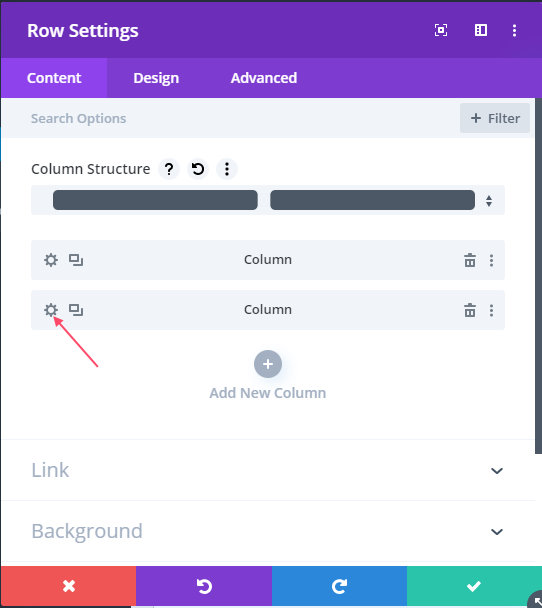
Silahkan melakukan seting kolom 2 seperti gambar di bawah ini


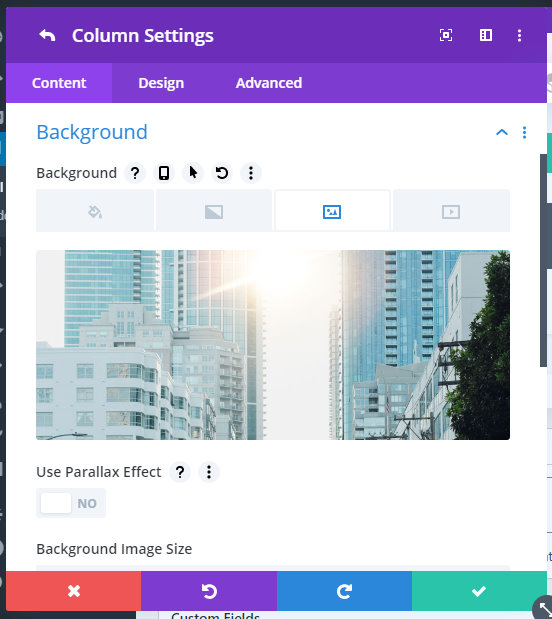
Silahkan mengganti background imagenya seperti gambar berikut ini


- Mengisi kolom 2
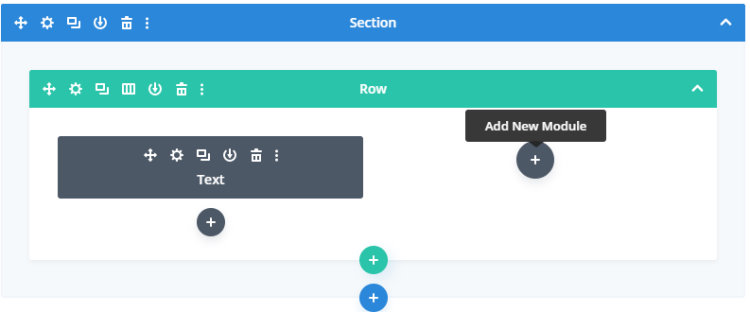
Kita perlu mengisi kolom 2 dengan Add New Module seperti gambar berikut


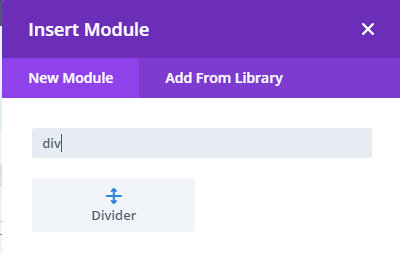
Kita isikan Divider seperti gambar berikut ini


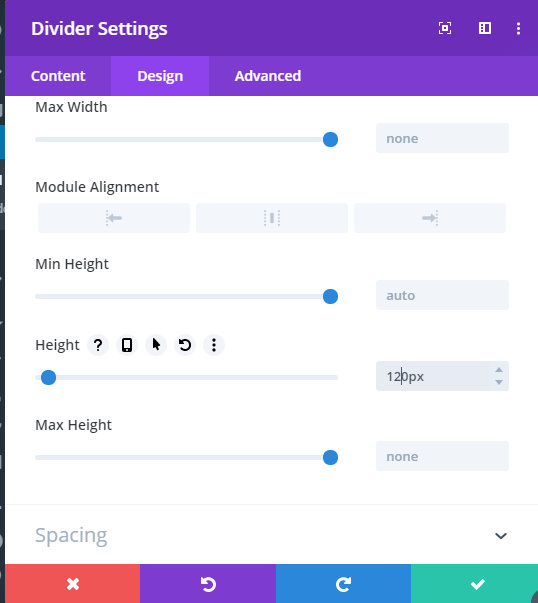
Kita perlu melakukan seting tinggi dari Divider seperti gambar berikut


- Hasil
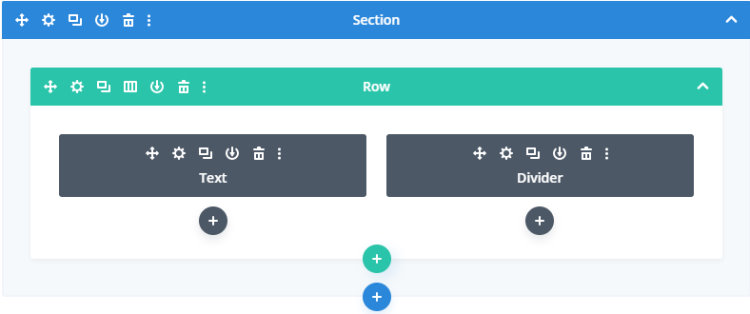
Hasil pengeditan pada Divi Builder seperti gambar berikut ini


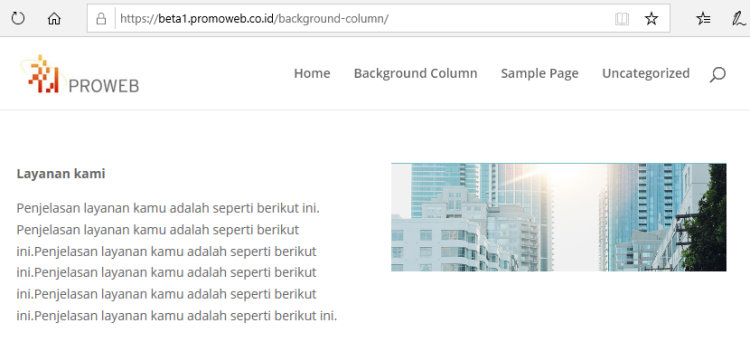
Tampilan di browser dapat dilihat seperti berikut ini

- Content yang dimasukkan ke dalam database
123456789
[et_pb_section fb_built="1"_builder_version="4.4.7"][et_pb_row column_structure="1_2,1_2"_builder_version="4.4.7"][et_pb_column type="1_2"_builder_version="4.4.7"][et_pb_text _builder_version="4.4.7"]<strong>Layanan kami</strong>Penjelasan layanan kamu adalah seperti berikut ini. Penjelasan layanan kamu adalah seperti berikut ini.Penjelasan layanan kamu adalah seperti berikut ini.Penjelasan layanan kamu adalah seperti berikut ini.Penjelasan layanan kamu adalah seperti berikut ini.Penjelasan layanan kamu adalah seperti berikut ini.[/et_pb_text][/et_pb_column][et_pb_column type="1_2"_builder_version="4.4.7"background_image="https://beta1.promoweb.co.id/wp-content/uploads/2020/06/conference_image_25.jpg"][et_pb_divider _builder_version="4.4.7"height="120px"hover_enabled="0"][/et_pb_divider][/et_pb_column][/et_pb_row][/et_pb_section]
- Isi inline CSS
1234567891011121314151617181920212223242526272829303132333435363738394041424344
.et_slide_in_menu_container,.et_slide_in_menu_container .et-search-field{letter-spacing:px}.et_slide_in_menu_container .et-search-field::-moz-placeholder{letter-spacing:px}.et_slide_in_menu_container .et-search-field::-webkit-input-placeholder{letter-spacing:px}.et_slide_in_menu_container .et-search-field:-ms-input-placeholder{letter-spacing:px}@media only screenand(min-width:1350px){.et_pb_row{padding:27px 0}.et_pb_section{padding:54px 0}.single.et_pb_pagebuilder_layout.et_full_width_page .et_post_meta_wrapper{padding-top:81px}.et_pb_fullwidth_section{padding:0}}.et_pb_divider_0{height:120px}.et_pb_divider_0:before{border-top-color:#7EBEC5}.et_pb_column_1{background-image:url(https://beta1.promoweb.co.id/wp-content/uploads/2020/06/conference_image_25.jpg)}Informasi lokasi file CSS ini dapat dibaca di https://www.proweb.co.id/articles/divi/css-divi.html .
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/builder/ .
2. https://www.elegantthemes.com/documentation/divi/visual-builder/ .
3. https://www.elegantthemes.com/documentation/divi/rows/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda .
Seting background image pada kolom Divi

