Kita sudah membahas mengenai membuat thumbnail yang menarik pada portfolio Divi Digital Theme. Pembahasan selanjutnya kali ini masuk ke halaman detail dari portfolio. Untuk artikel kali ini kita akan membahas mengenai penggunaan background image pada bagian judul yang ada pada detil halaman portfolio. Pada artikel kali header image akan berlaku pada category portfolio. Untuk pembahasan image header pada tiap halaman silahkan mengunjungi https://www.proweb.co.id/articles/divi/header-image.html .
Langkah-langkah mengubah background pada bagian judul halaman detil portfolio adalah
- Melihat di Inspect Element

Pada Inspect Element kita melihat bahwa area untuk background image pada bagian title ini adalah 1349 x 236. Untuk alasan kepraktisan dalam menyesuaikan berbagai perangkat maka kita mencoba ukuran 1200 px X 250 px untuk background image.

- Membuat image di Canva
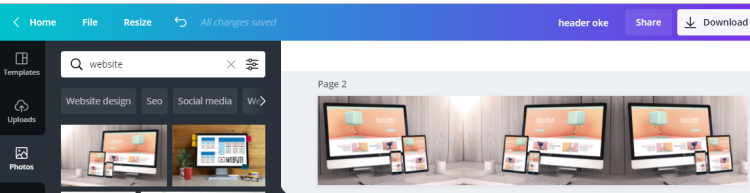
Kita kemudian membuat disain untuk background image di Canva.com dengan ukuran 1200x X 250px. Hasilnya seperti gambar di bawah ini


Silahkan mencari gambar seperti gambar di atas. Pada contoh di atas kita akan membuat header yang terdiri dari sebuah image dicopy dan diflip horizontal. Setelah selesai silahkan klik Download untuk mendownload hasil disain kita ke komputer kita.



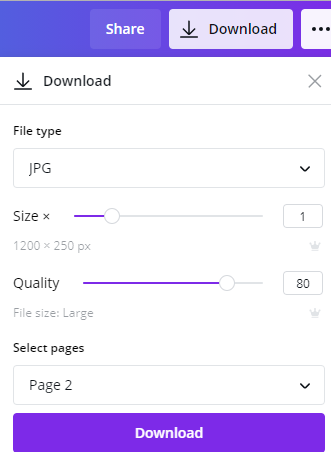
Silahkan download dengan format JPG supaya ukuran file yang dihasilkan kecil seperti gambar di atas.

- Mengubah background image di Divi Theme Builder

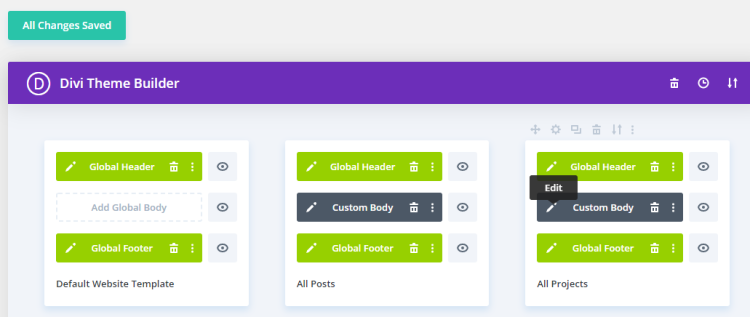
Kita kemudian masuk ke Divi Theme Builder dan silahkan mengedit Custom Body untuk All Projects seperti gambar di atas.


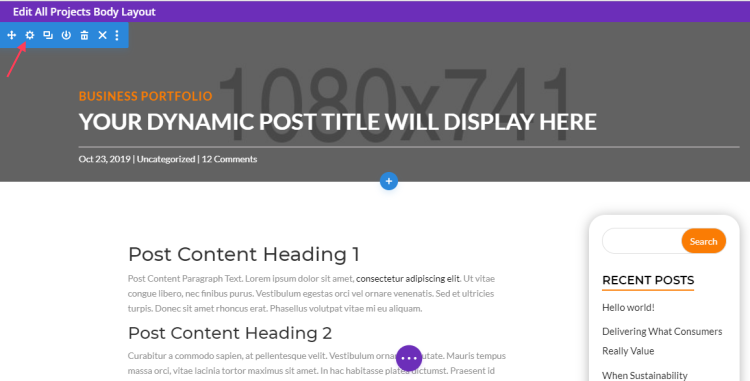
Silahkan mengedit Section seperti gambar di atas


Background bawaan dari Divi Theme Builder adalah seperti gambar di atas.



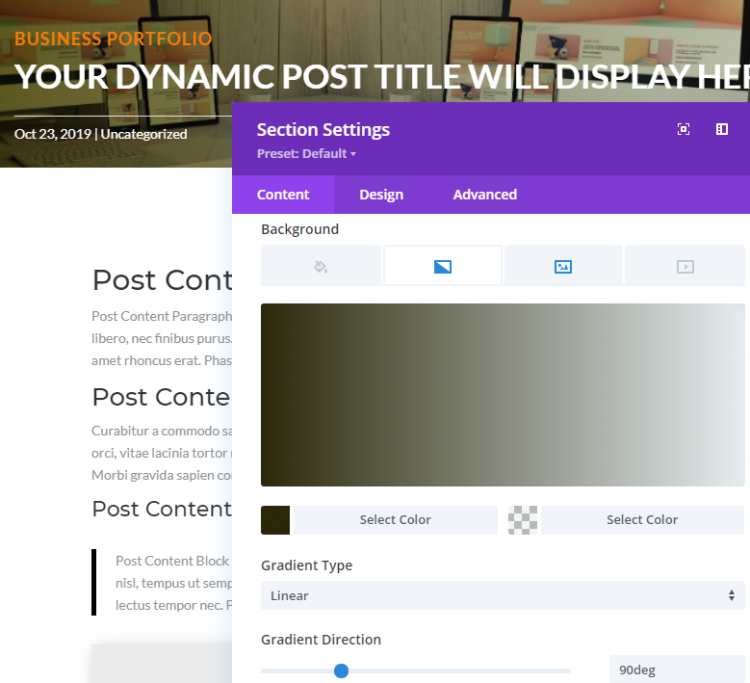
Kita kemudian melakukan seting background gradient seperti gambar di atas. Kita memakai Gradient Direction sebesar 90 derajat karena kita ingin membuat efek gradien dari kiri ke kanan.



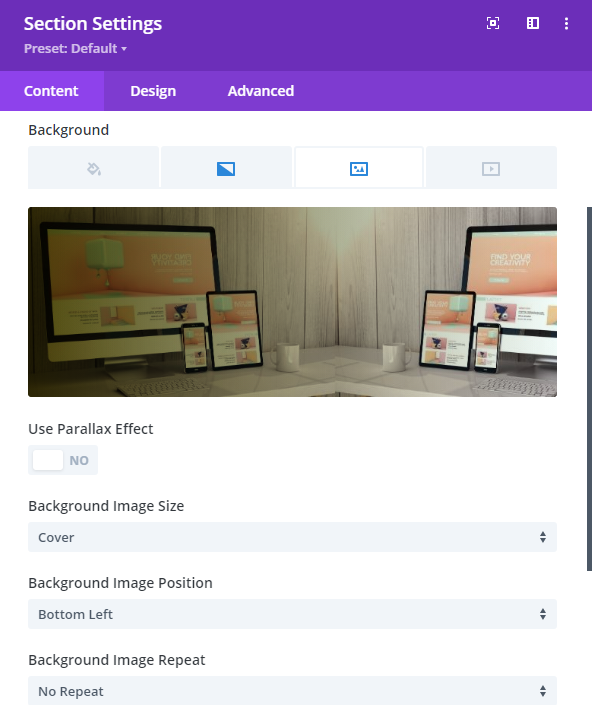
Kita kemudian mengganti background image dengan yang kita buat sebelumnya pada Canva. Kita menggunakan Background Image Position Bottom Left karena kita menginginkan bagian ini tetap pada tempatnya baik pada desktop maupun perangkat mobile.

- Sesuaikan ukuran sesuai kebutuhan
Lebar atau tinggi header image mungkin tidak sesuai dengan kebutuhan kita. Kita dapat menyesuaikan hal ini pada Section, Row dan Module di bagian Design – Spacing. Bagian Design – Spacing yang perlu kita sesuaikan adalah
a. margin-top
b. margin-bottom
c. padding-top
d. padding-bottom


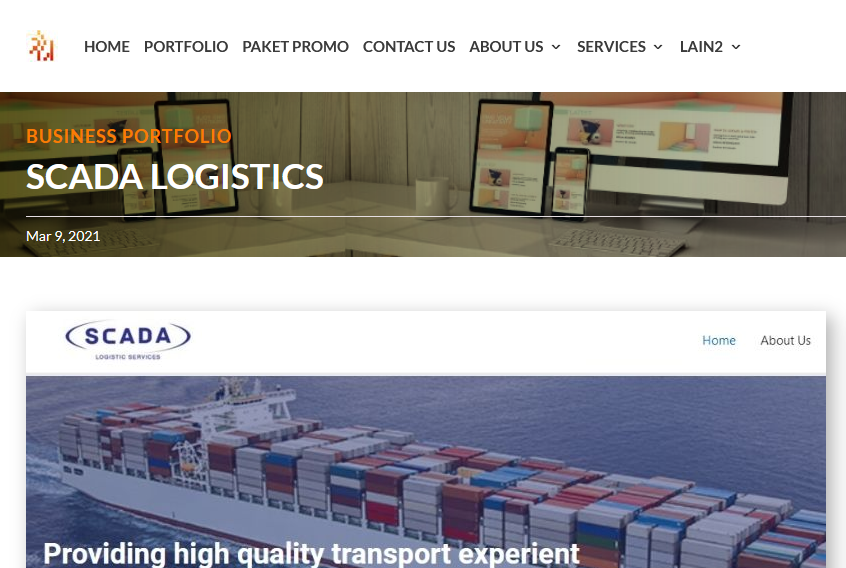
- Hasil akhir di tampilan browser

Tampak tampilan halaman detail portfolio pada bagian judul sudah berisi image yang kita kehendaki.
Informasi lebih lanjut mengenai Divi Theme Builder silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Merancang Header Image pada Divi Digital Theme – PT Proweb Indonesia