Masih berkaitan dengan pembelajaran background pada Divi Builder, kita akan melanjutkan dengan background image pada Divi.
Langkah-langkah pembuatan seting background image pada Divi Builder adalah
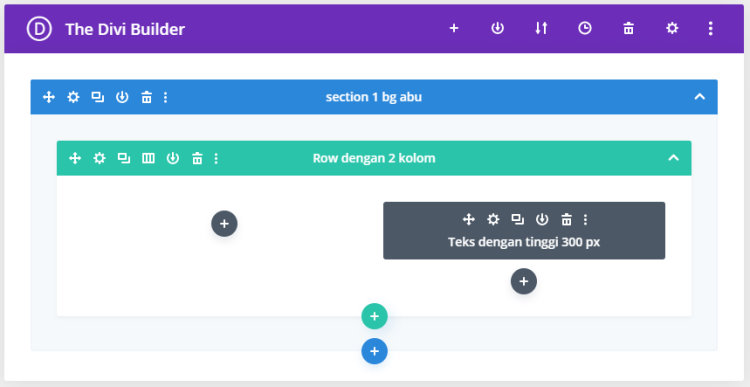
- Seting keseluruhan Divi Builder:


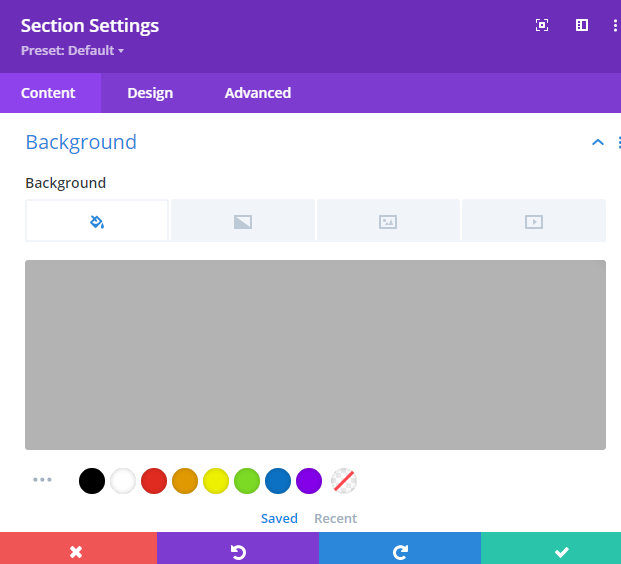
- Tampilan seting Section:


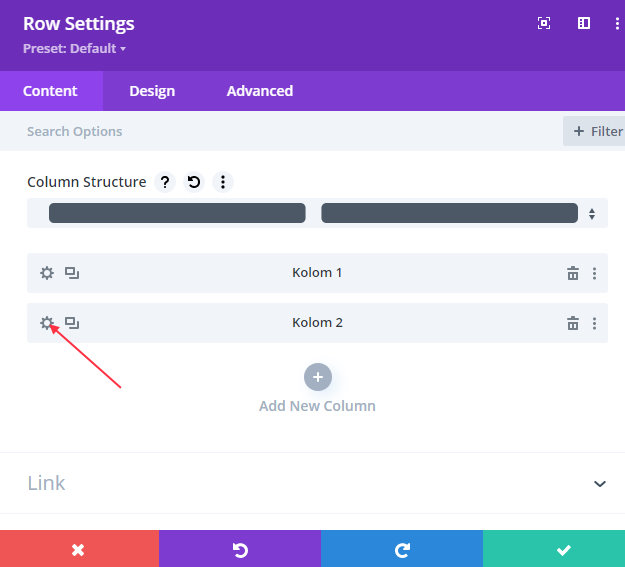
- Seting Row:


- Backround Color:

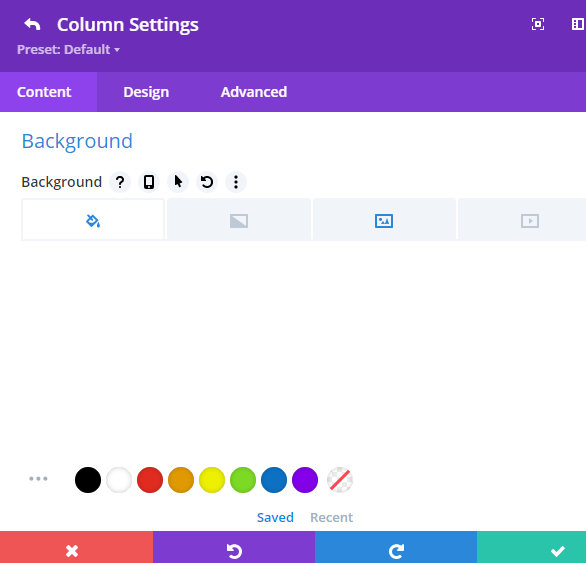
Terlihat kita membiarkan seting default pada background color untuk kolom 2.

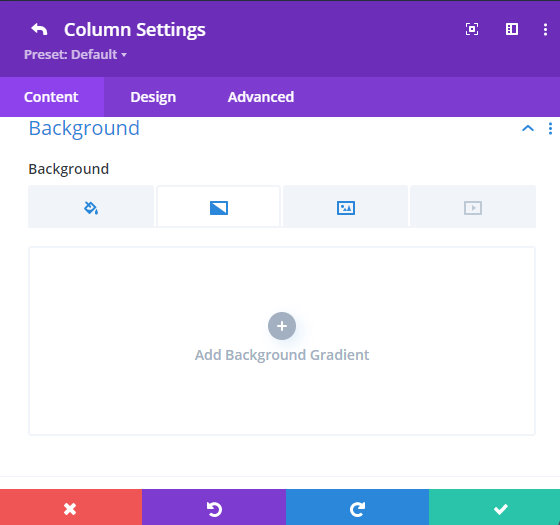
- Background Gradient:

Kita membiarkan seting default pada Background Gradient

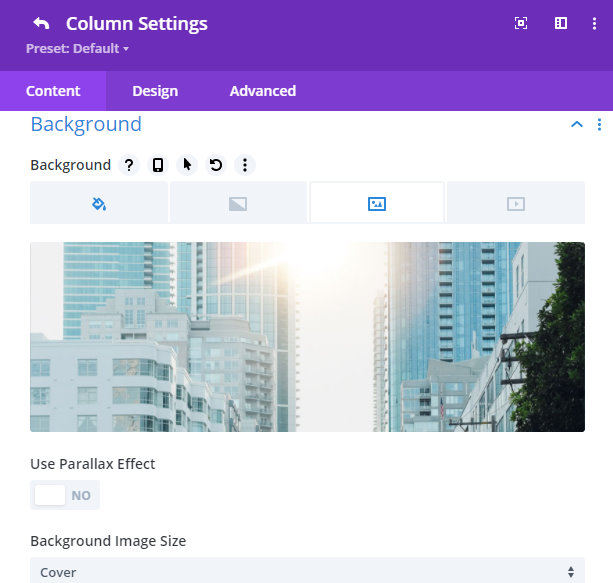
- Background Image:


Kita memilih sebuah image untuk dijadikan background image seperti gambar di atas.
Pilihan-pilihan dalam background image pada Divi Builder ini adalah
a. Use Parallax Effect
b. Background Image Size: Cover, Fit Actual Size
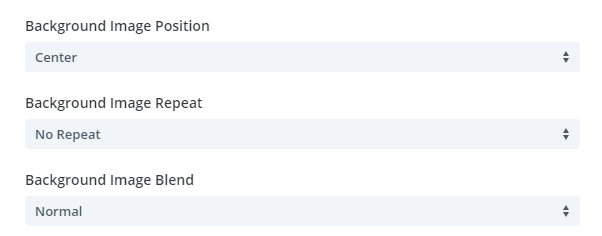
c. Background Image Position: To Left, Top Center, Top Right, Center Left, Center, Center Right, Bottom Left, Bottom Center, Bottom Right
d. Background Image Repeat: No Repeat, Repeat, Repeat X (horizontal), Repeat Y (vertical), Space, Round
e. Background Image Blend:Multiply, Screen, Overlay, Darken, Ligthen, Color Dodge, Color Burn, Hard Light, Soft Light, Differemce, Exclusion, Hue, Saturation, Color, Luminosity

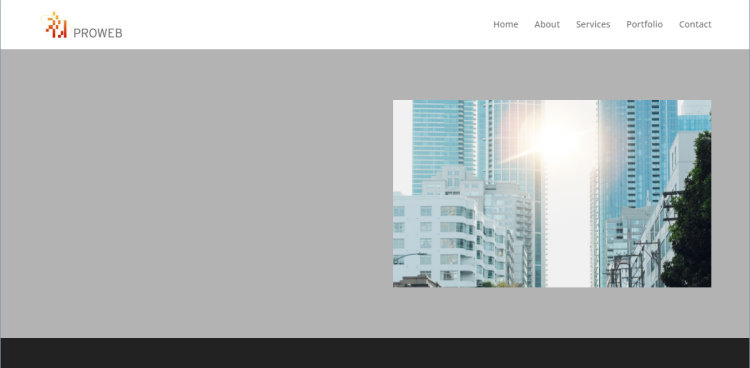
- Hasil yang bisa kita lihat pada browser:

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/how-to-recreate-the-color-filters-effects-blend-mode-examples-with-divi-part-1 .
2. https://www.w3schools.com/howto/howto_css_parallax.asp .
3. https://www.elegantthemes.com/blog/divi-resources/how-to-blend-images-to-create-a-custom-background-design-in-divi .
4. https://www.elegantthemes.com/blog/divi-resources/10-background-design-tricks-now-possible-with-divis-new-background-settings .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

