Setelah kita membicarakan mengenai fullwith slider pada Divi Digital Theme maka kita akan membuat image sebagai background pada Slider. Kita akan membuat image background ini pada aplikasi Canva.
Langkah-langkah membuat background image pada Canva adalah
- Create Design di https://canva.com

Silahkan memulai disain seperti gambar di atas.


Silahkan memilih Custom size seperti gambar di atas.


Pada fullwidth slider pada Divi Digital Theme ini kita akan menggunakan ukuran 1280px X 420px. Silahkan seting seperti gambar di atas.


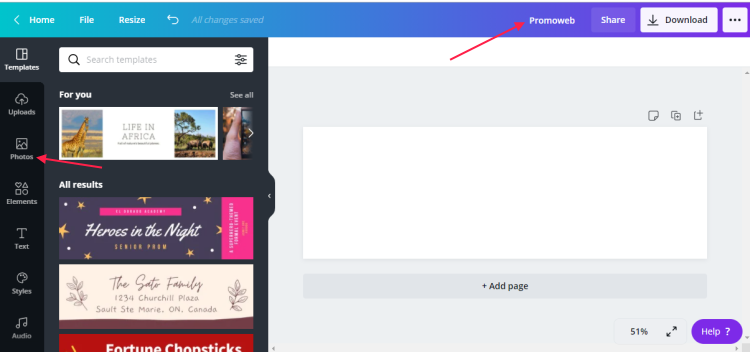
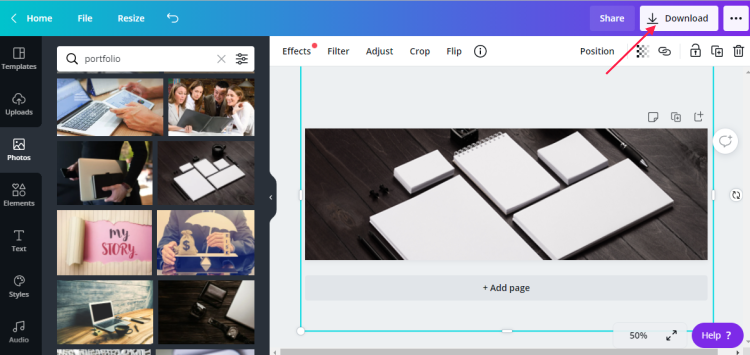
Silahkan nama file direname sesuai project anda kemudian klik Photos seperti gambar di atas.

- Mencari foto dan edit

Silahkan melakukan editing sesuai kebutuhan dan klik Download seperti gambar di atas.

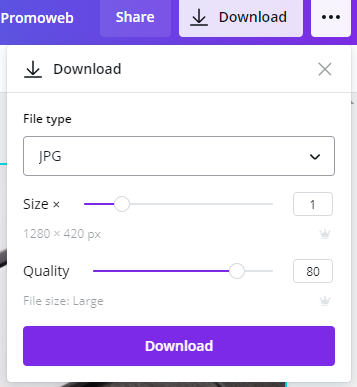
- Download

Pada saat download silahkan memilih File typenya JPG karena file ini ukurannya cukup kecil sehingga loading website bisa cepat.


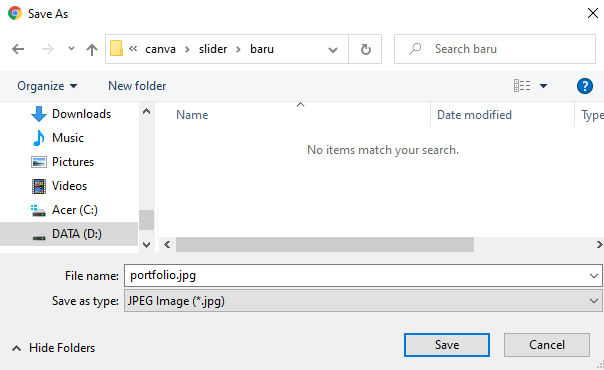
Kita kemudian menyimpan file hasil disain kita ke dalam komputer

- Memasang image background di Divi Fullwidth Slider
Kita akan memasang image tersebut bersamaan dengan background color supaya kelihatan artistik

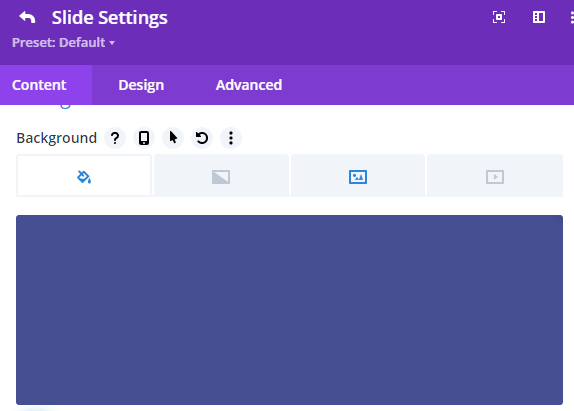
Pertama-tama kita pilih background color yang akan kita overlay dengan background image seperti gambar di atas.



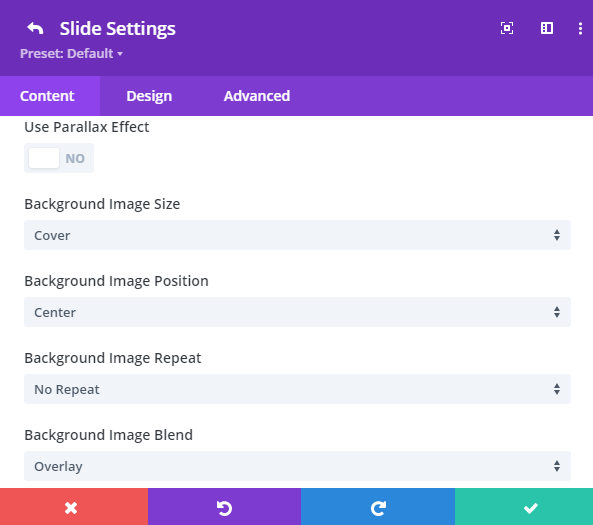
Kita kemudian memasukkan background image seperti gambar di atas. Kita akan menggunakan Background Image Blend yang akan mencampurkan background color dengan background image seperti gambar di atas.

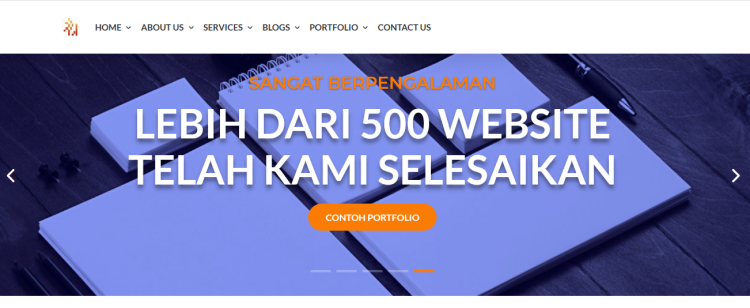
- Hasil akhir

Hasil tampilan terakhir akan seperti gambar di atas.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/slider-fullwidth/ .
2. https://www.w3schools.com/cssref/pr_background-blend-mode.asp .
3. https://www.w3schools.com/cssref/playit.asp?filename=playcss_background-blend-mode&preval=overlay .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat Background Image dengan Canva

