Pembahasan kita selanjutnya adalah mengenai bagian content pada bagian detail portfolio Divi Digital Theme.
Penjelasan mengenai bagian content Divi Digital Theme yang ada di Divi Theme Builder adalah
- Masuk ke Divi Theme Builder – All Projects – Custom Body

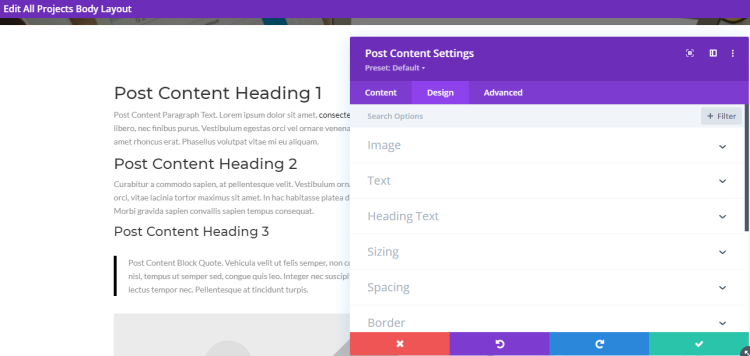
Kita akan melihat isi module Post Content seperti gambar di atas.


Tampilan di atas adalah tampilan module Post Content bagian Content.


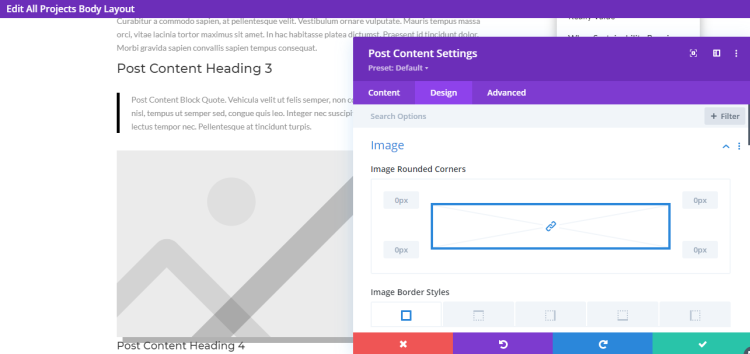
Kita dapat memberikan style pada image yang dimasukkan pada content seperti seting pada Post Content – Design seperti gambar di atas.


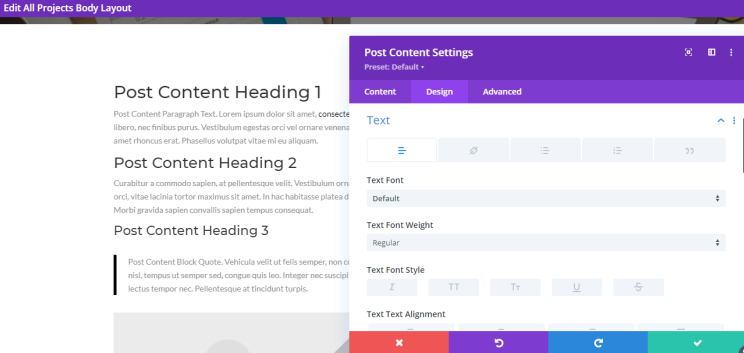
Kita juga dapat mengatur font pada heading h1, h2, h3, body dan lain-lain seperti gambar di atas.


Gambar di atas adalah hal-hal lain yang dapat kita atur pada module Post Content tab Design.

- Melihat bagian Sidebar

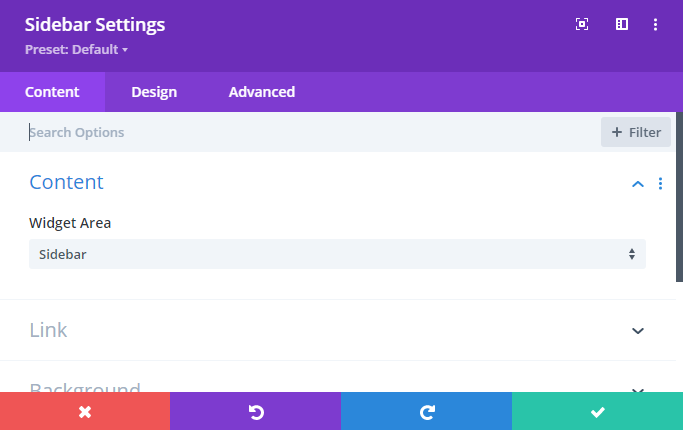
Selanjutnya kita akan melihat isi module Sidebar.


Gambar di atas adalah tampilan module Sidebar pada tab Content.

- Menambahkan Navigasi Prev Next
Pada saat kita masuk ke halaman detil portfolio maka kita perlu navigasi untuk melihat portfolio sebelum dan sesudahnya untuk memudahkan pengunjung melihat portfolio-portfolio yang disajikan. Untuk keperntingan hal ini kita akan menambahkan module Post Navigation

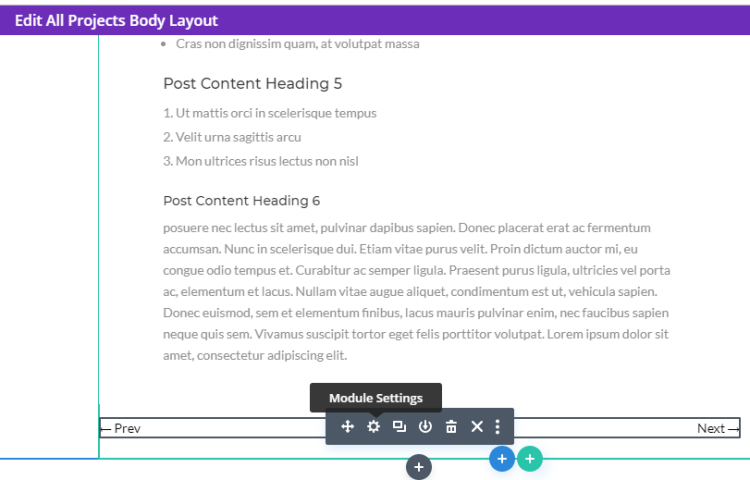
Pada gambar di atas kita menambahkan module Post Navigation di bawah module Post Content.


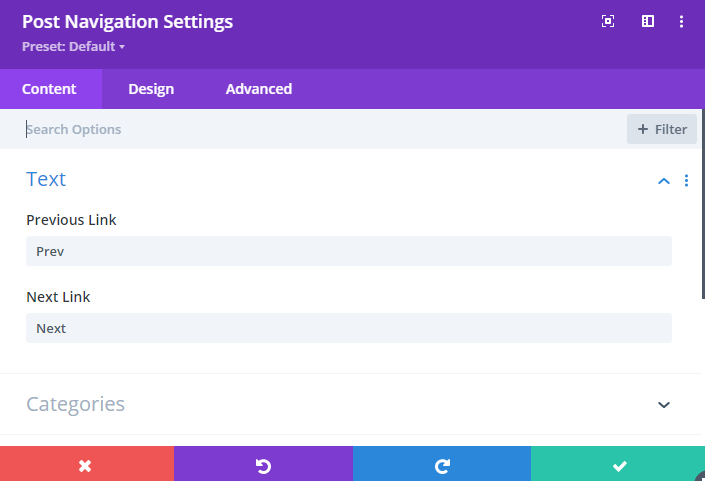
Pada gambar di atas kita mendefinikan Prev dan Nextnya.

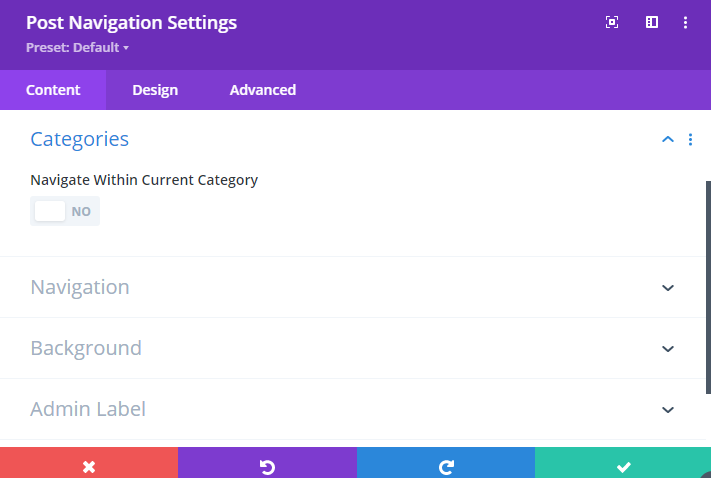
Tampilan di atas adalah seting pada Post Navigation – Category.


- Hasil di browser

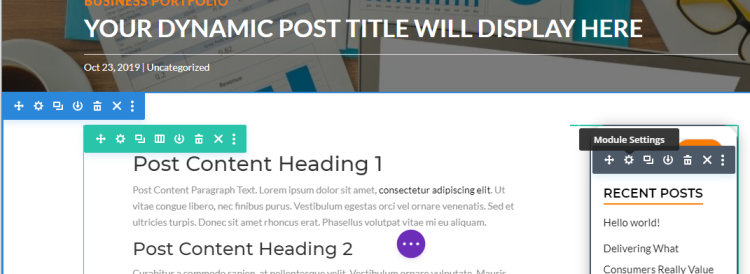
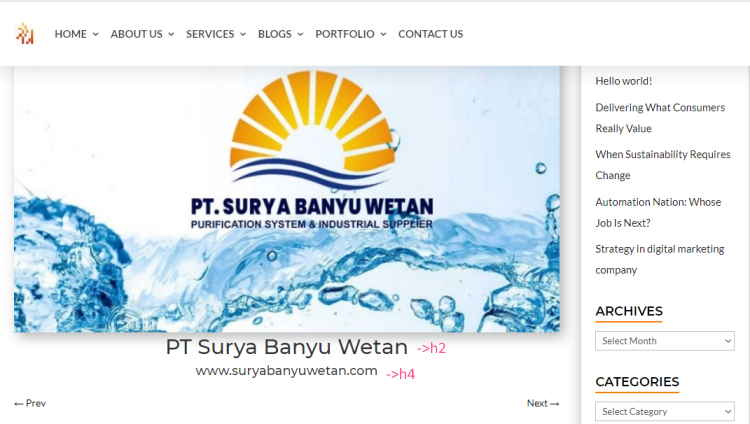
Inilah contoh tampilan akhir dari halaman detil portfolio dari Divi Digital Theme. Perhatikan kita menambahkan nama perusahaan pada heading h2 dan linknya dengan heading h4.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
2. https://www.elegantthemes.com/blog/divi-resources/how-to-use-the-post-content-module-in-the-divi-theme-builder .
3. https://www.elegantthemes.com/documentation/divi/sidebar-divi/ .
4. https://www.elegantthemes.com/documentation/divi/post-navigation/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Bagian Content Portfolio Divi Digital Theme

