Dalam mengembangkan website milik client kita, ada bagian yang kita disain dan kita mendisain menggunakan Divi Builder. Kemudian ada halaman-halaman yang akan dientry oleh client kita menggunakan Classic Editor yang mudah digunakan karena lebih sederhana. Pada entry content menggunakan Classic Editor mungkin user menginginkan content yang responsif di mana tampilan mobile akan menyesuaikan sesuai ukuran layarnya.
Melakukan entry content pada Classic Editor yang responsif pada tampilan mobile adalah seperti penjelasan berikut ini
- Menginstall plugin Genesis Column Advanced

Silahkan menambahkan dan mengaktifkan plugin Genesis Column Advanced seperti gambar di atas.

- Menambahkan halaman

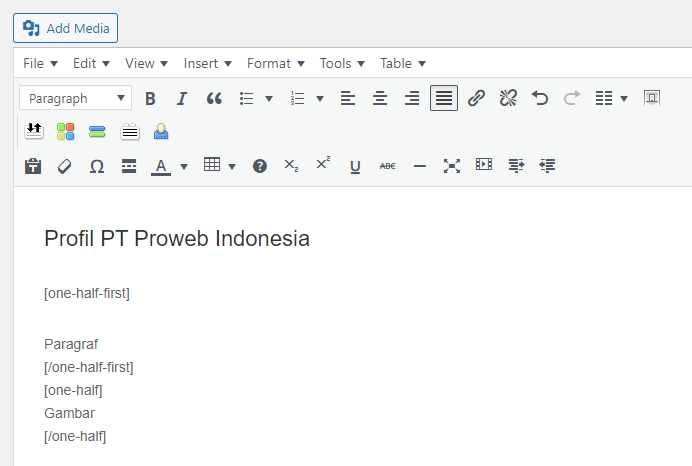
Kita akan menambahkan halaman, kemudian untuk bagian yang kita anggap penting kita berikan header 3 seperti gambar di atas.

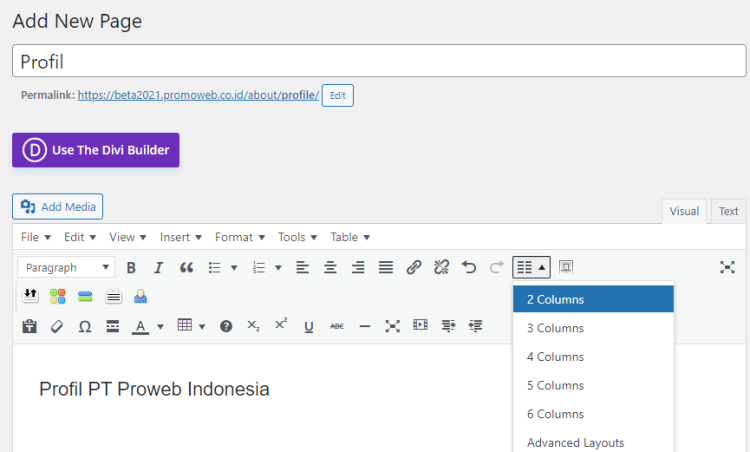
- Entry content dua kolom responsif

Silahkan Insert columns dengan 2 Columns seperti gambar di atas.


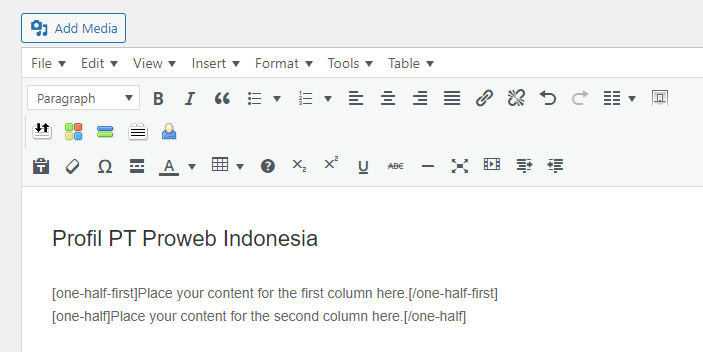
Di atas adalah hasil dari kita insert dua kolom.


Untuk memudahkan kita melakukan entry membuat pola seperti gambar di atas. Kita melakukan rata kanan kiri pada paragraf.


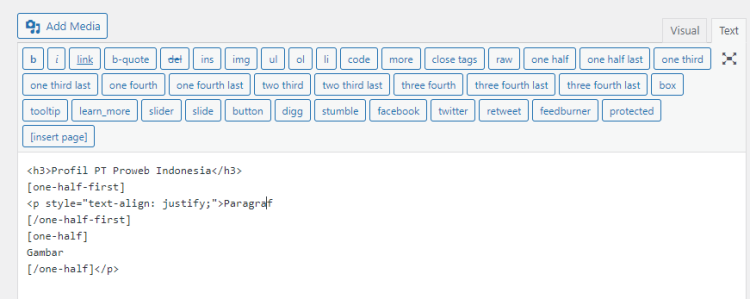
Kita juga dapat melihat source code HTML yang dihasilkan seperti gambar di atas.


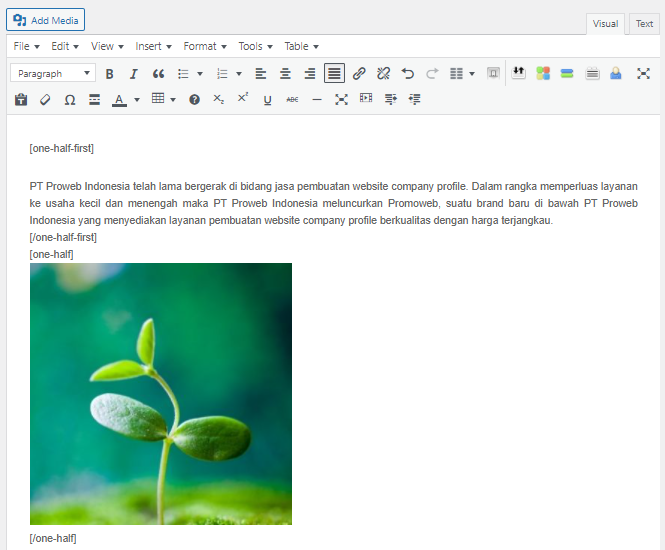
Kita melanjutkan entry content seperti gambar di atas.


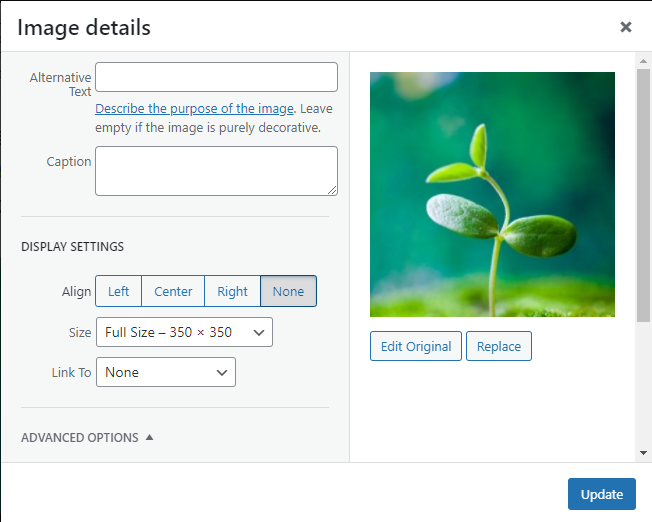
Gambar di atas adalah ukuran image yang kita gunakan.

- Hasil

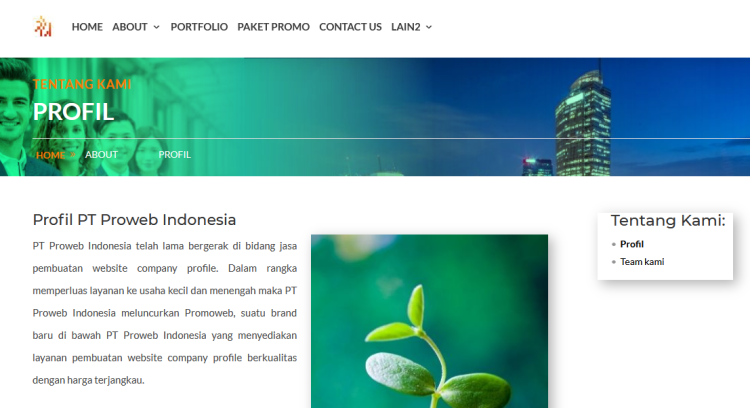
Gambar di atas adalah hasil pada tampilan di desktop atau di laptop


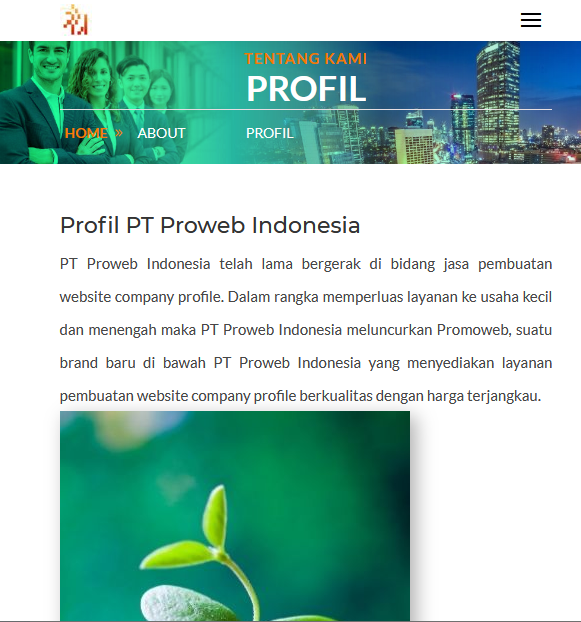
Gambar di atas adalah hasil tampilan pada perangkat mobile.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Entry Content Responsive pada Classic Editor

