Pada waktu kita mendisain website berbasis WordPress menggunakan Divi kita mungkin menghasilkan layout yang akan sering kita gunakan lagi. Untuk keperluan hal ini maka kita dapat menyimpan layout ke Divi Library, mengexport layout ke komputer kita, mengimport layout ke website yang baru, memanggil layout ke website yang baru.
Langkah-langkah melakukan export-import layout pada Divi Library adalah seperti berikut ini
- Save Layout pada website asal
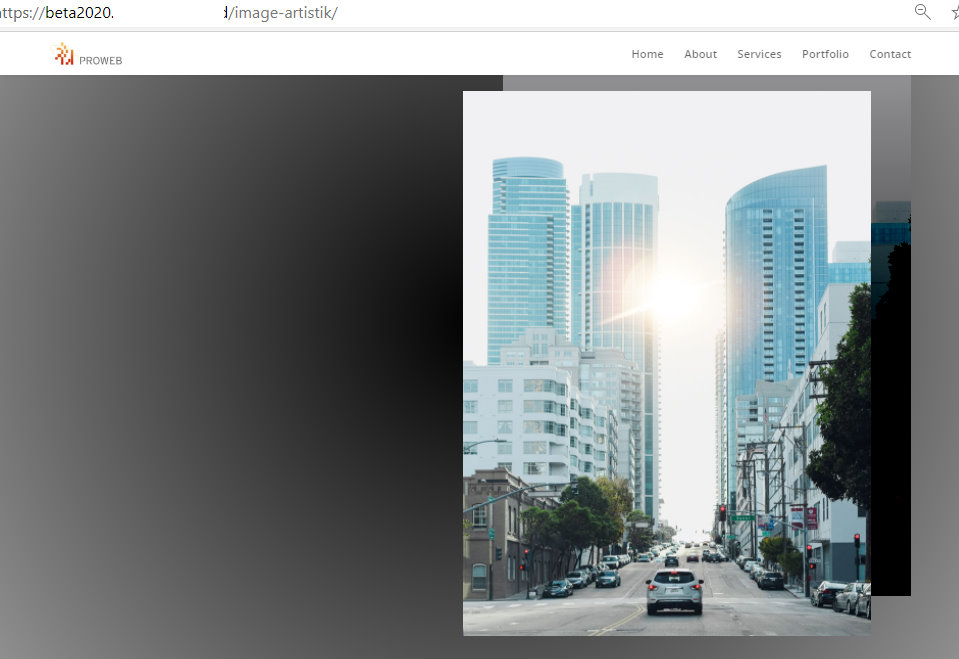
Misal kita memiliki halaman dengan tampilan


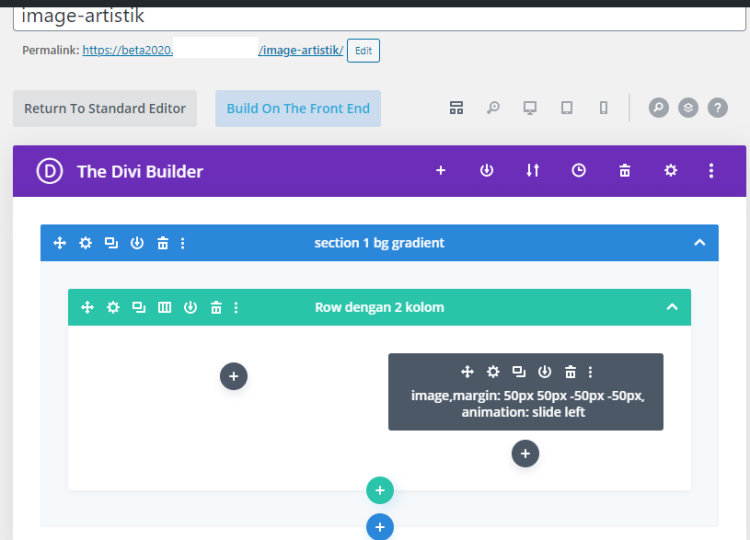
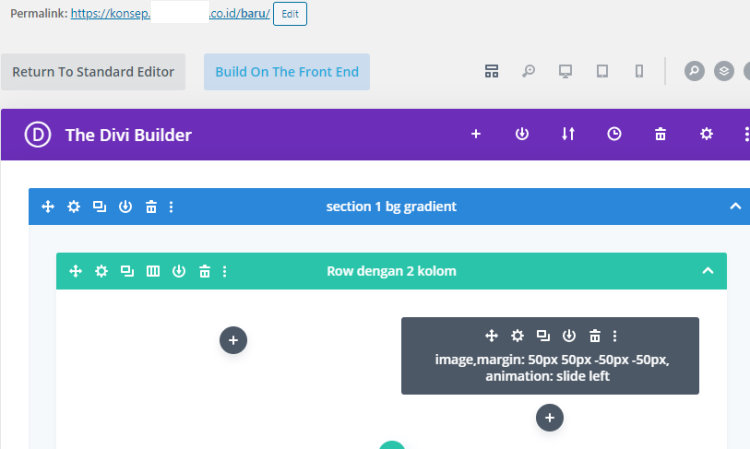
Tampilan pada Divi Builder untuk tampilan di atas adalah seperti berikut ini


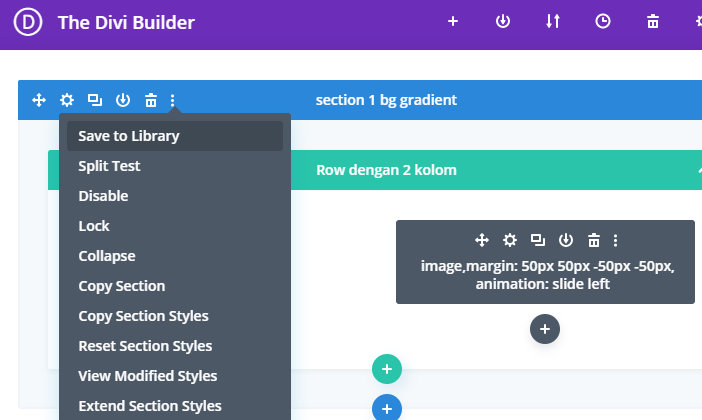
Kita kemudian akan menyimpan sebagai Divi Library


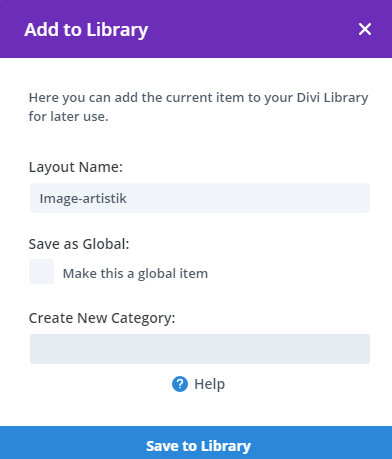
Tampilan pada saat menambahkan ke Divi Library adalah seperti berikut ini


- Export dari website asal
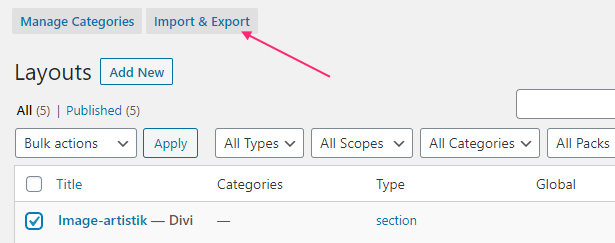
Tampilan Divi Library pada website asal adalah


Kita kemudian melakukan Import & Export seperti halaman di atas dan menghasilkan tampilan


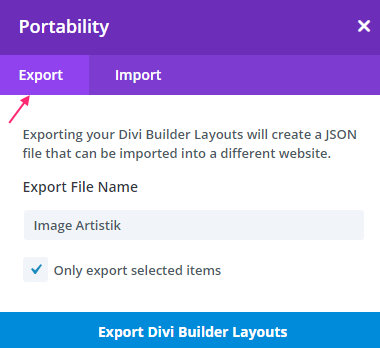
Tampilan kemudian akan seperti ini

Terlihat kita akan menyimpan library dalam bentuk JSON

- Import ke website baru
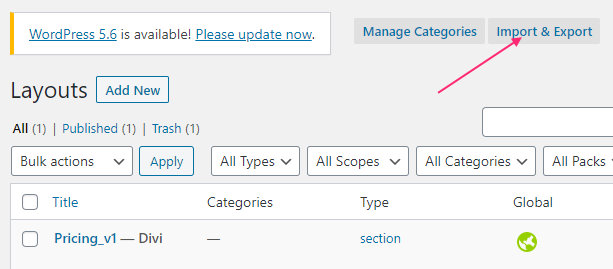
Pada website baru kita masuk ke Divi Library dan melakukan Import & Export seperti gambar berikut ini


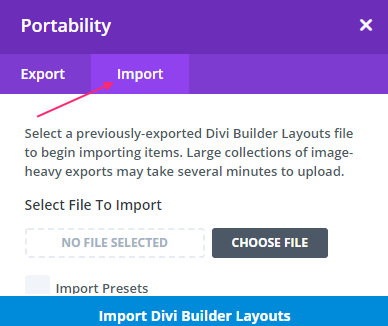
Tampilan untuk Import adalah seperti berikut ini


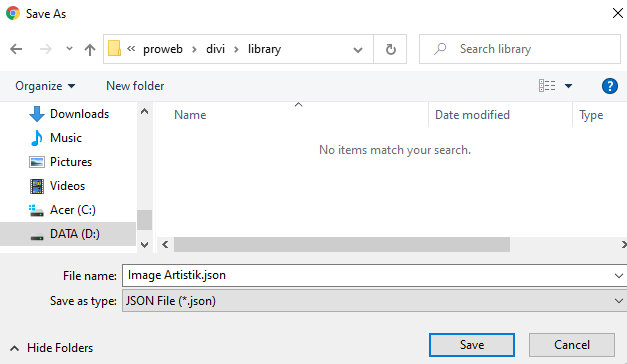
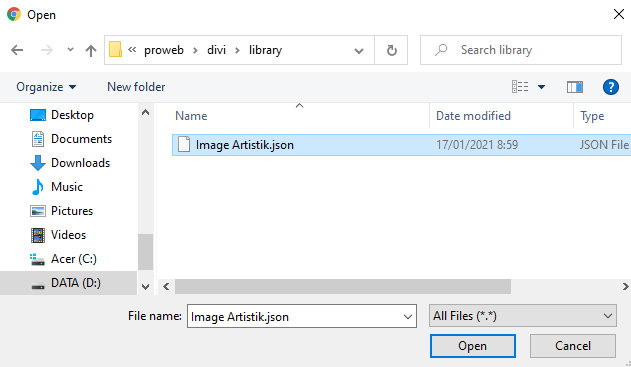
Kita kemudian akan mengambil file JSON sebelumnya seperti gambar berikut ini


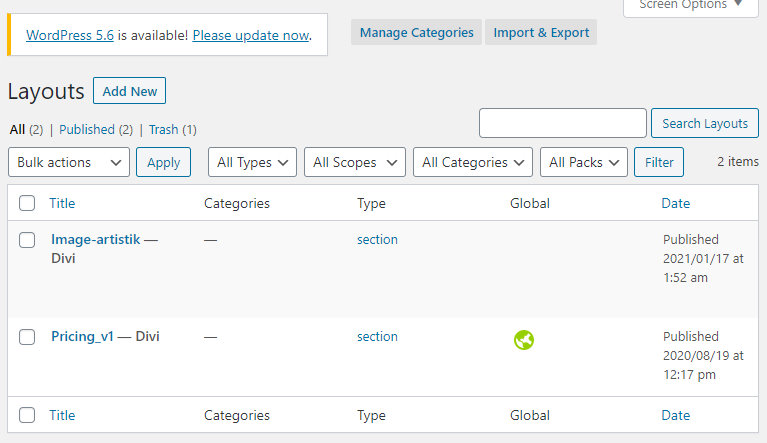
Daftar layout pada Divi Library website yang baru kemudian akan seperti ini


- Memasukkan ke halaman di website baru
Kita kemudian memasukkan layout tersebut ke website baru seperti berikut ini


Tampilan halaman baru adalah seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/divi-library/ .
2. https://www.elegantthemes.com/documentation/divi/global-modules/ .
3. https://www.elegantthemes.com/documentation/divi/selective-sync/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Proses Import Section Divi dan Penggunaannya pada Halaman Website – PT Proweb Indonesia
Pingback:Pengelolaan Library pada Divi Cloud – PT Proweb Indonesia