Kita sudah membahas mengenai filterable portfolio dan kita mendapatkan thumbnail yang kurang rapi. Setelah kami melakukan serangkaian pengamatan kami mendapatkan bahwa kita harus melakukan cropping manual. Tetapi kesulitannya adalah kita tidak dapat mengedit suatu image dan menyimpan dengan nama lain. Kesulitan lain adalah tidak ada cara untuk mencopy image yang ada di media. Setelah melakukan percobaan maka cara paling mudah dan cepat adalah melakukan upload tambahan untuk image yang sama dan mengedit image hasil upload tambahan tersebut.
Untuk lebih jelasnya berikut langkah-langkah pengeditan featured image yang akan menjadi thumbnail dari Divi Digital Theme
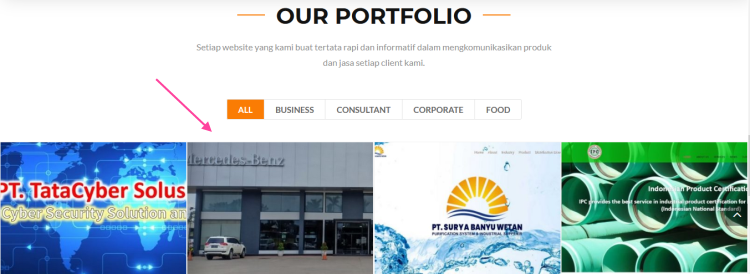
- Melihat thumbnail sebelumnya

Tampak thumbnail di bagian tengah kurang rapi karena ada warna putuh di atasnya. Kita akan melakukan cropping pada bagian bawah supaya tampilan thumbnail lebih enak dilihat.

- Mengedit featured image pada Project

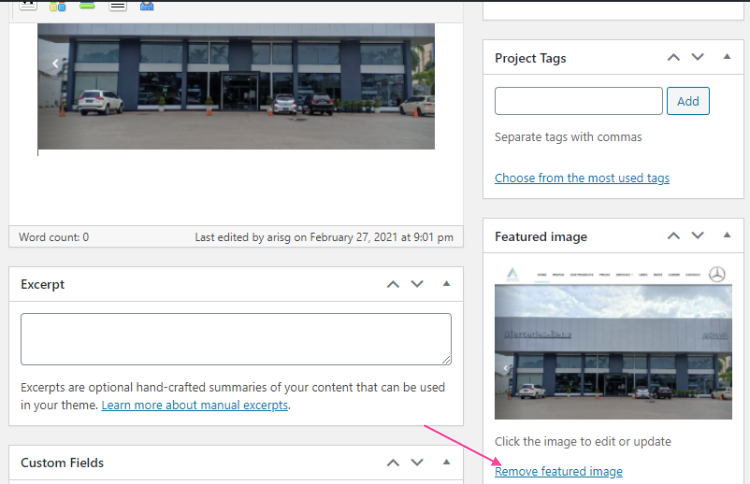
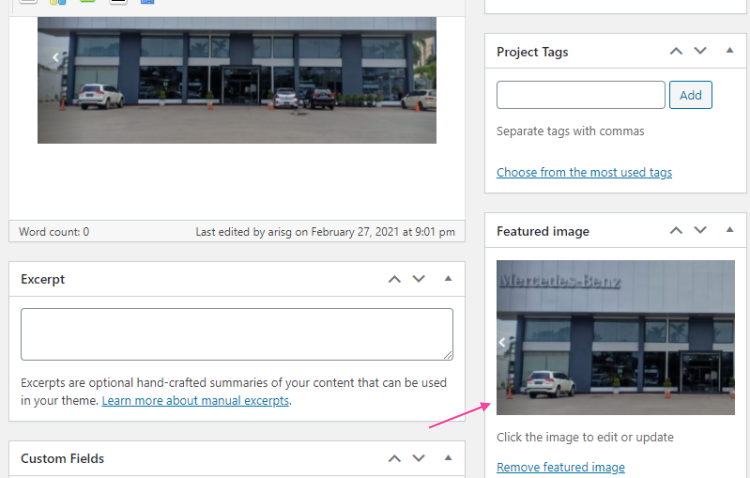
Silahkan masuk ke project terkait dan Remove featured image seperti gambar di atas.


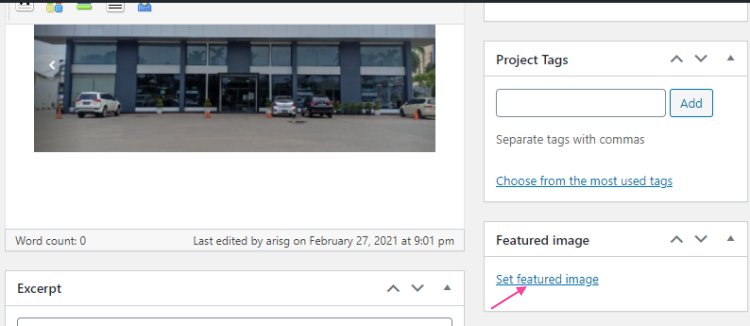
Kita melanjutkan dengan Set featured image seperti gambar di atas.


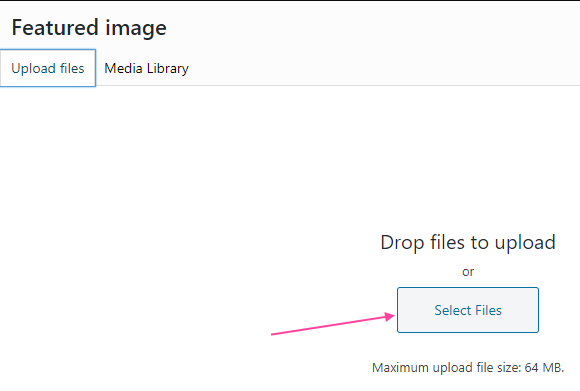
Kita akan mengupload file yang sama sehingga nanti akan ada dua image yang sama.


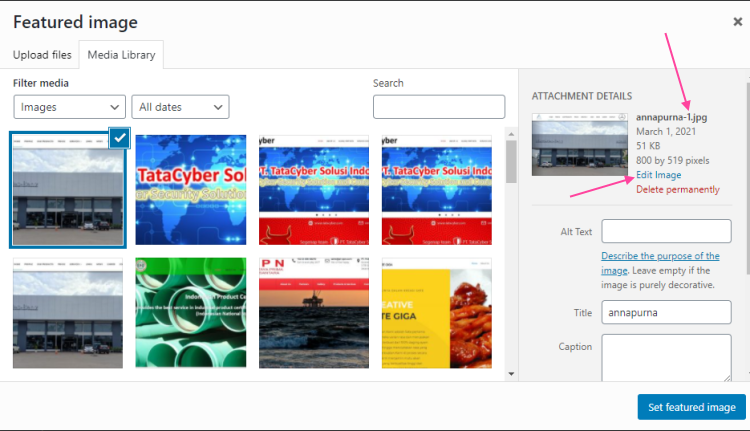
Setelah upload terlihat ada image yang sama tetapi ada tambahan angka 1. Silahkan melanjutkan dengan Edit Image untuk melakukan cropping.


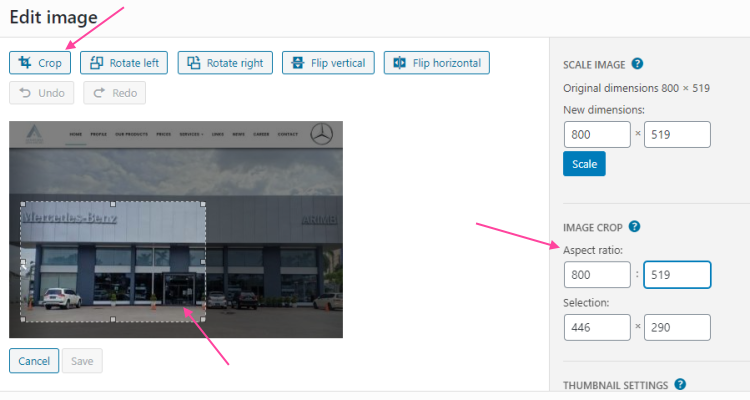
Kita melanjutkan dengan menetapkan Aspect ratio pada Image Crop, menyeleksi yang akan dicrop, klik Crop dan tentu Save seperti gambar di atas


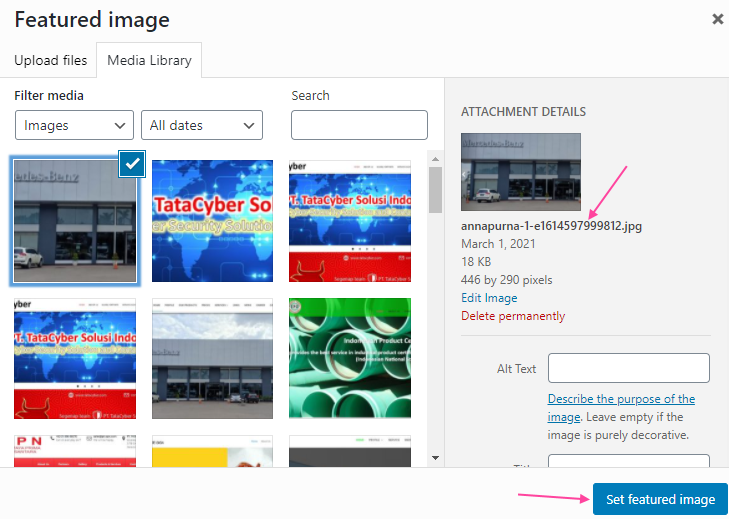
Hasil cropping kita buat sebagai featured image seperti gambar di atas.


Pada gambar di atas terlihat bahwa hasil croppingan yang baru sudah masuk ke dalam project tersebut. Silahkan save project tersebut.

- Hasil thumbnail yang baru
 Pada gambar di atas tampak tampilan thumbnail yang baru lebih rapi
Pada gambar di atas tampak tampilan thumbnail yang baru lebih rapi
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/filterable-portfolio/ .
2. https://www.elegantthemes.com/documentation/divi/projects-divi/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

