Setelah kita merancang halaman home atau beranda pada Divi Digital Theme, maka kita akan melanjutkan dengan salah satu bagian dari halaman home yaitu Fullwidth Slider.
Langkah-langkah menggunakan Fullwidth Slider pada WordPress dengan Divi Digital Theme adalah seperti berikut ini
- Tampilan Divi Builder halaman Beranda

Gambar di atas adalah bagian atas dari halaman beranda yang telah kita buat sebelumnya.

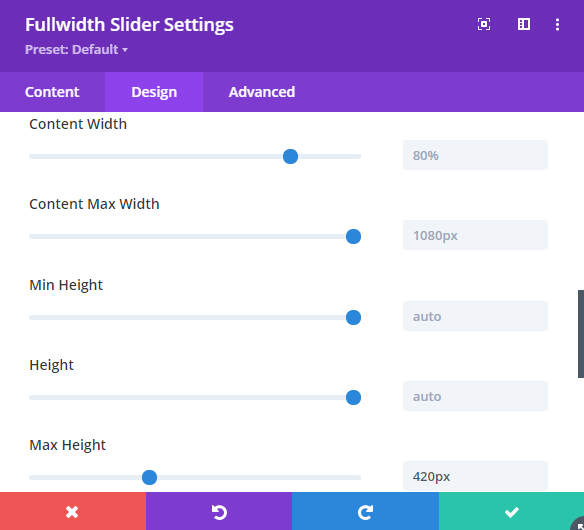
- Setting pada Fullwidth Slider – Design

Kita kemudian melihat seting Fullwitdh Slider – Design dan menampilkan seting yang telah kita ubah pada bagian Max Height yaitu 420px.

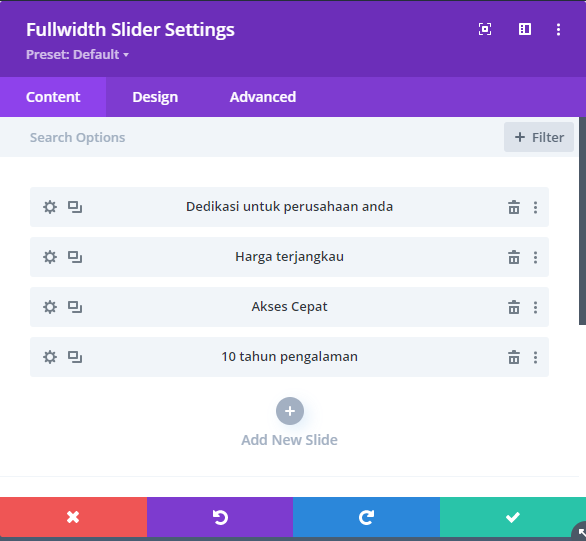
- Tampilan pada Fullwidth Slider – Content yang berisi Slide list

Gambar di atas adalah daftar slide yang ada di dalam Fullwidth Slider ini.

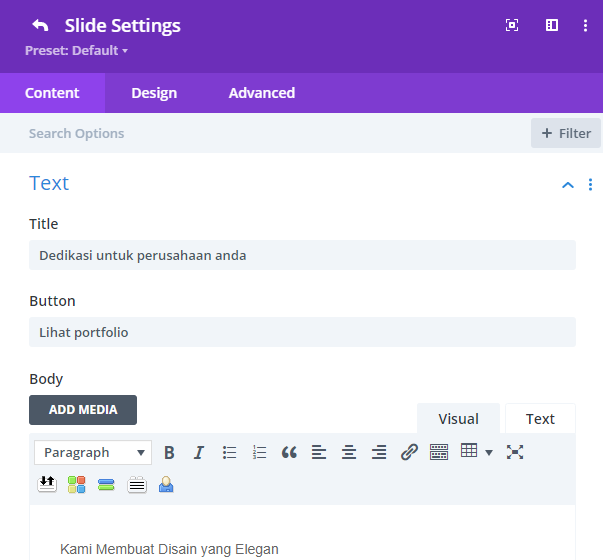
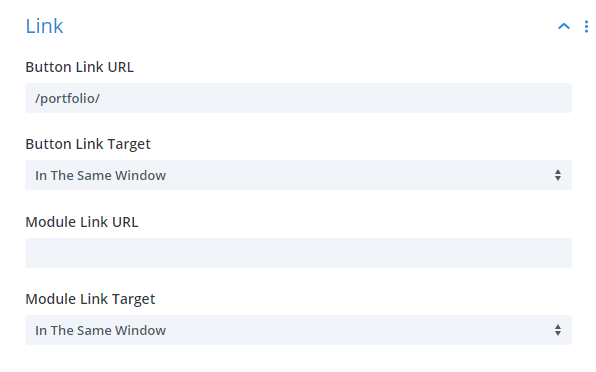
- Tampilan pengisian Slide-Content-Text dan Slide-Content-Link

Gambar di atas adalah contoh pengisian pada Slide – Content – Text.


Tampilan di atas adalah seting Link yang ada di Slide – Content – Link. Link di atas merupakan link yang disematkan pada Slide – Content – Button.

- Tampilan pengisian Slide – Content – Background

Tampilan di atas adalah seting warna background yang akan kita gabungkan dengan background image.


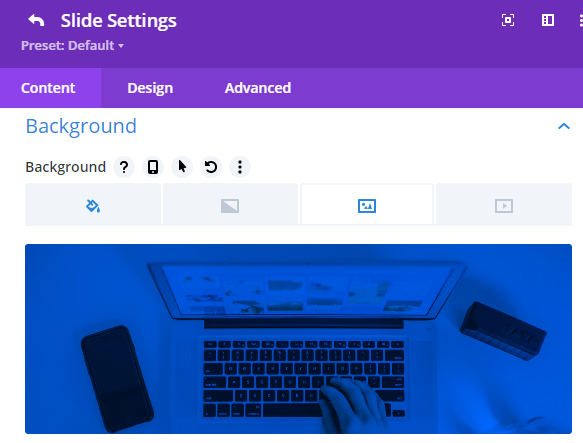
Tampilan di atas merupakan tampilan background image yang akan kita gunakan. Tampak bahwa tampilan di atas sudah menyatu dengan background biru yang telah kita set sebelumnya. Tampilan aslinya adalah seperti gambar di bawah ini.

Gambar di atas adalah tampilan asli dari background image yang akan kita gunakan. Kita akan menggunakan image dengan ukuran 1280px X 420px.


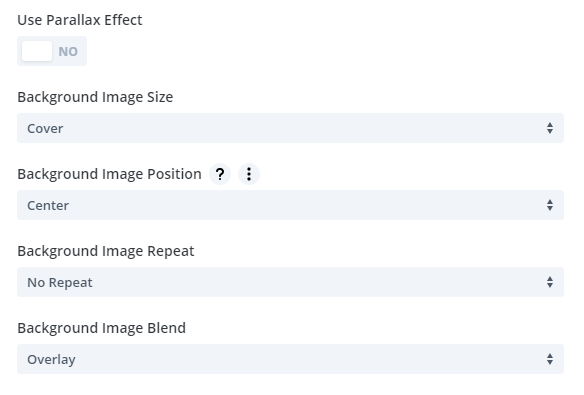
Tampilan di atas adalah seting pada Slide – Background Image. Terlihat kita menggunakan Background Image Blend dengan Overlay. Untuk memahami mengenai teknik Background Image Blend ini silahkan mengunjungi https://www.w3schools.com/cssref/pr_background-blend-mode.asp .

- Seting Slide – Design

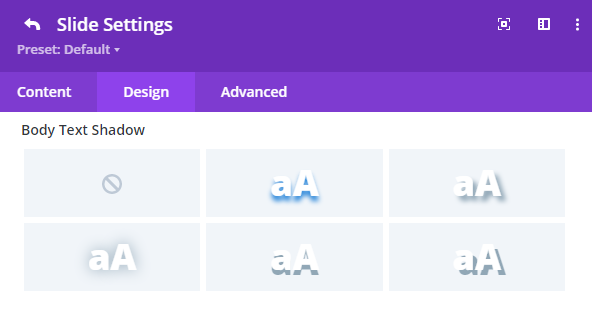
Gambar di atas adalah seting pada Slide – Design – Body Text Shadow. Kita menggunakan shadow untuk membuat tampilan lebih menarik.


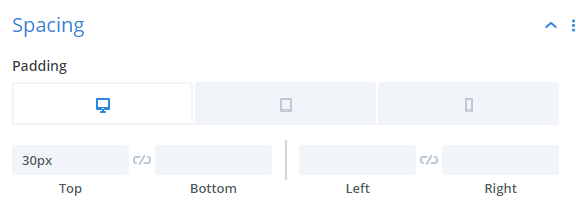
Pada seting di Slide – Design – Spacing ini kita menggunakan padding 30px supaya tulisan bisa naik ke atas, tidak terlalu bawah.

- Hasil akhir tampilan di browser

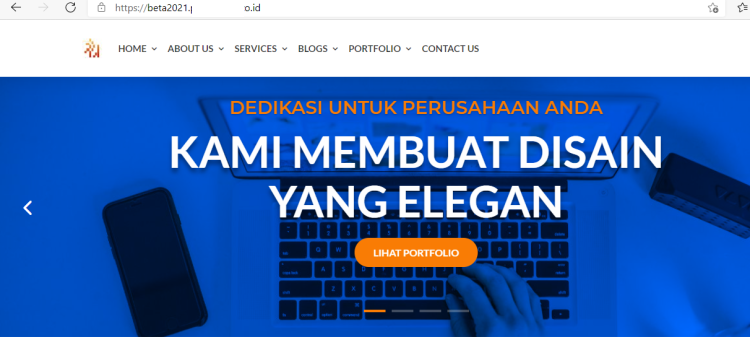
Gambar di atas adalah tampilan dari slide yang telah kita buat.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/slider-fullwidth/ .
2. https://www.w3schools.com/cssref/pr_background-blend-mode.asp .
3. https://www.w3schools.com/cssref/playit.asp?filename=playcss_background-blend-mode&preval=overlay .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Menggunakan Fullwidth Slider pada Divi Digital Theme

