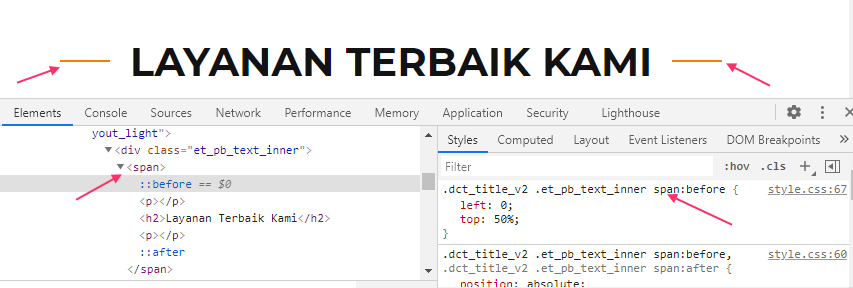
Pembahasan mengenai Divi Digital Theme ini adalah mengenai judul pada header service pada halaman beranda. Kita akan membahas mengenai judul yang merupakan header karena ada catatan mengenai bagaimana garis kuning pada sebelah kiri dan sebelah kanan dapat muncul.
Langkah-langkah mengedit header pada service adalah seperti berikut
- Melihat di inspect element

Perhatikan bahwa kita memerlukan class dct_title_v2 dan tag span.

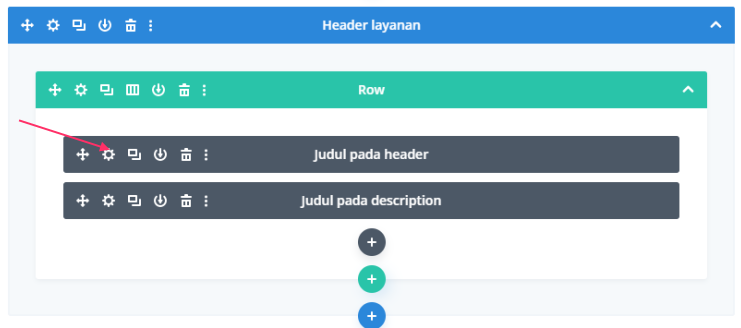
- Masuk ke Divi Builder

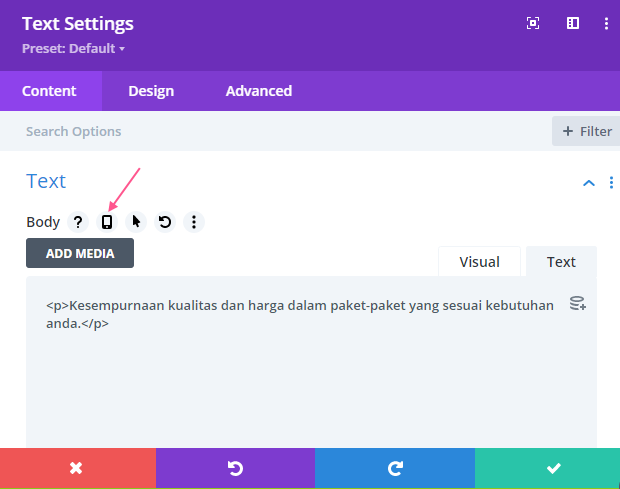
Silahkan melihat seting pada module text seperti gambar di atas

- Mengedit module Text dari Judul pada header
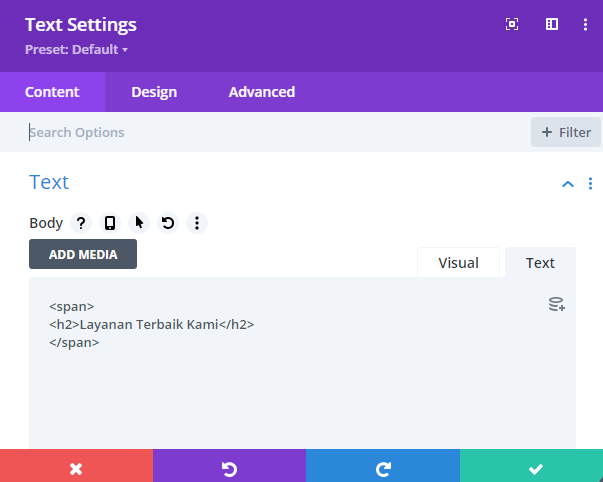
Bagian content:

Silahkan berikan tag span seperti gambar di atas.

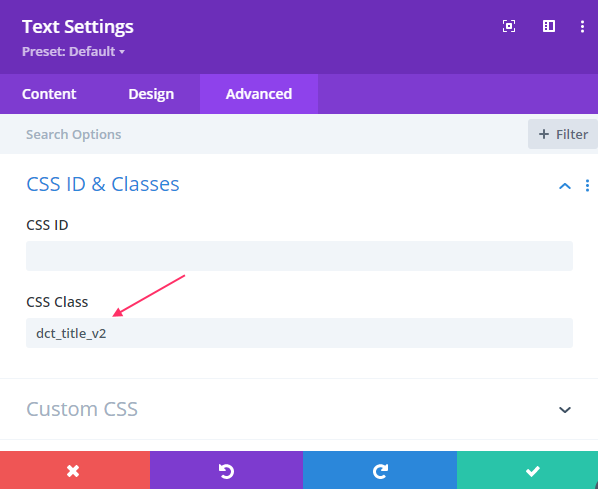
Bagian Design:

Jangan lupa masukkan CSS Class dct_title_v2 pada Module Text bagian Design.

- Mengedit module Text Judul pada description

Perhatikan seting di atas agar penjelasan singkat ini muncul baik pada berbagai display baik laptop, tabel maupun handphone.

- Hasil tampilan akhir di browser

Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/text/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Memasukkan Judul pada Header Service Divi Digital Theme

