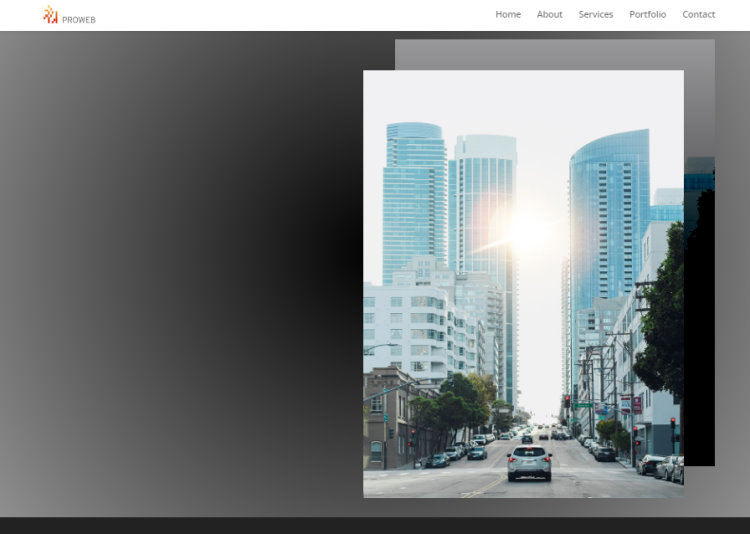
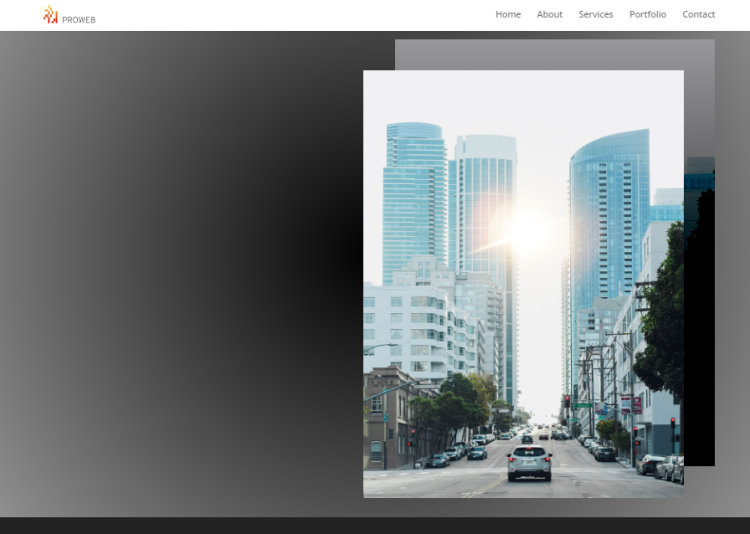
Kita meneruskan pembahasan mengenai penggunaan Divi Builder dengan membuat image artistik. Kita akan membuat image artistik seperti gambar di bawah ini:

Pada image artistik ini kita akan
a. Membuat section dengan background gradient
b. Pada kolom ke dua kita akan membuat blending antara gradient dan image
c. Pada modul image kita akan menggunakan image dengan menggeser kiri bawah dan animasi slide left
Langkah-langkah untuk membuat image artistik seperti di atas dengan WordPress Divi builder adalah seperti penjelasan berikut ini
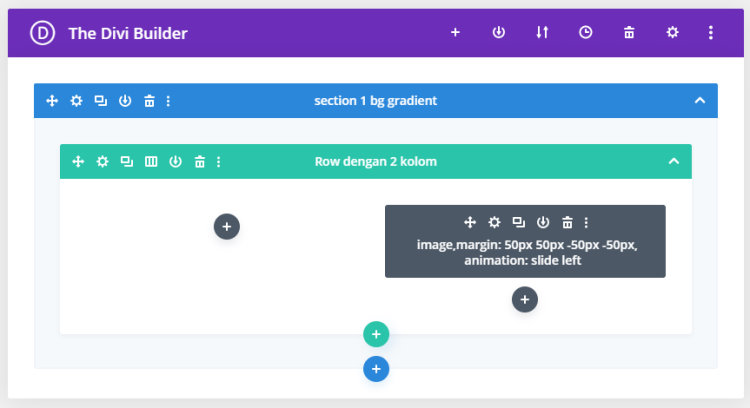
- Tampilan Divi Builder:

Pada gambar di atas terlihat blocking-blocking yang akan kita gunakan dalam rancangan web design kita.

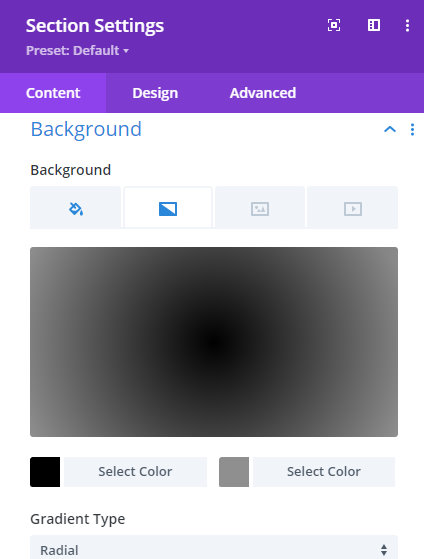
- Seting Background pada Section:

Pada section kita akan menggunakan background gradasi seperti diperlihatkan pada gambar di atas.

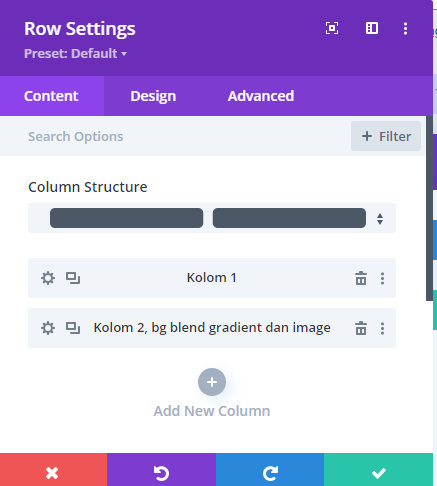
- Seting Rownya:

Kita akan membuat dua kolom. Kolom ke dua kita akan membuat background antara gradient dan image seperti telah dibicarakan di https://www.proweb.co.id/articles/divi/bg-gradient-image.html .

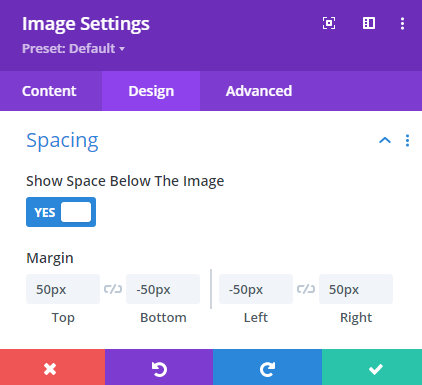
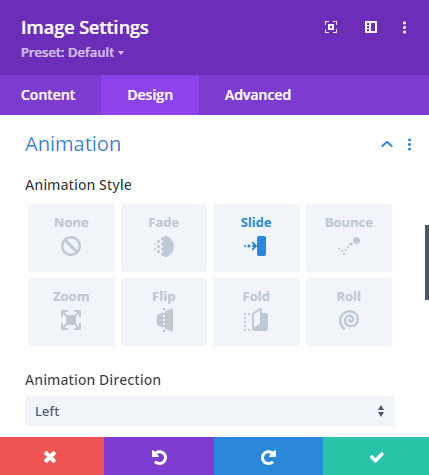
- Seting pada Modul Image:



Perhatikan cara seting Margin untuk menggeser image ke kiri bawah seperti gambar di atas.


Terlihat seting Animation: Slide Left untuk membuat tampilan lebih hidup.

- Hasilnya pada browser:

Pembelajaran lebih lanjut mengenai Divi Builder silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi-builder/ .
2. https://www.elegantthemes.com/documentation/divi/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

