Jika kita membuat form dengan modul contact form di Divi maka labelnya akan hilang begitu kita mengisi, padahal kita mungkin saja menghendaki suatu form yang labelnya tetap muncul untuk memudahkan calon pelanggan mengisi form order. Artikel ini merupakan kelanjutan artijkel sebelumnya
di https://www.proweb.co.id/articles/divi/contact-form.html .
Langkah-langkah memunculkan label pada Divi Digital Theme adalah
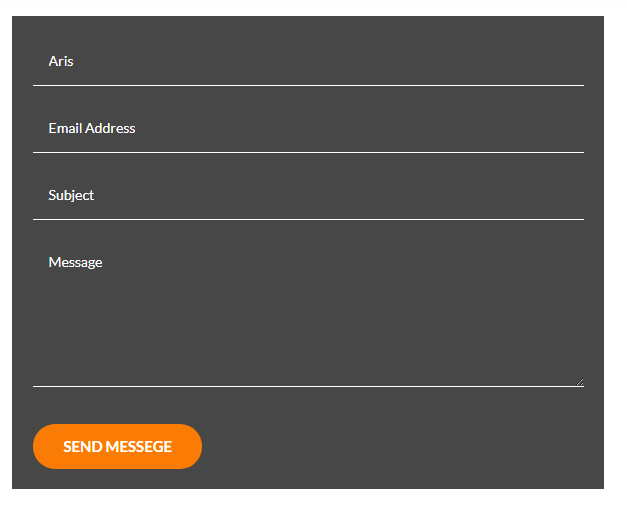
- Melihat tampilan sebelumnya

Gambar di atas adalah hasil pada artikel sebelumnya. Tampak bahwa field nama sudah tidak muncul dan diganti dengan isian.

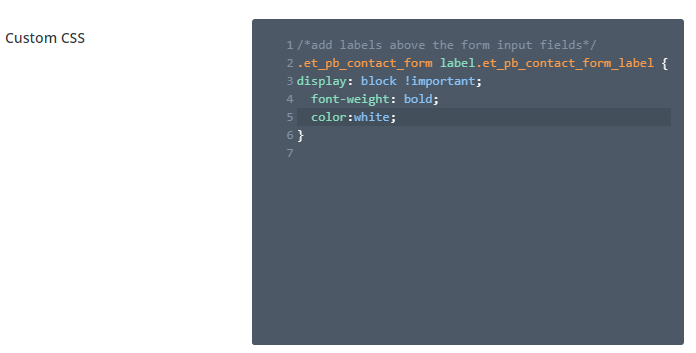
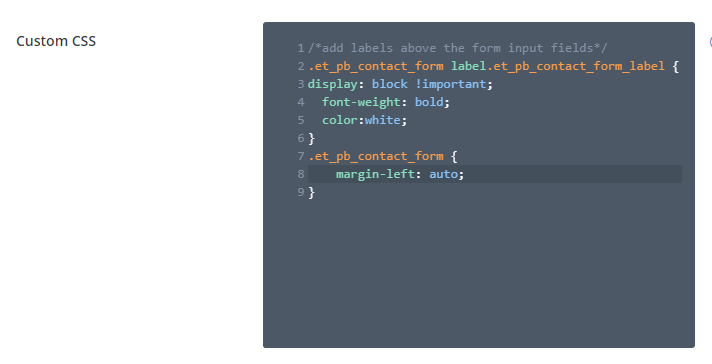
- Update Divi – Theme Options – Custom CSS

Untuk memunculkan field pada contact form kita memberikan css display:block untuk tag label seperti gambar di atas atau seperti di bawah ini12345/*add labels above the form input fields*/.et_pb_contact_form label.et_pb_contact_form_label {display: block !important;font-weight: bold;}
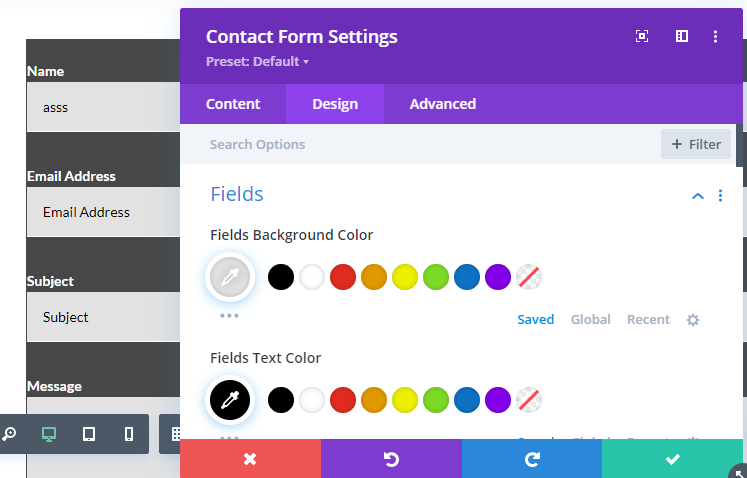
- Update Fields Color dan Fields Focus Color

Kita kemudian melakukan seting pada Fields Background Color dan Fields Text Color seperti gambar di atas. Kedua seting ini harus kontras satu dengan yang lain.


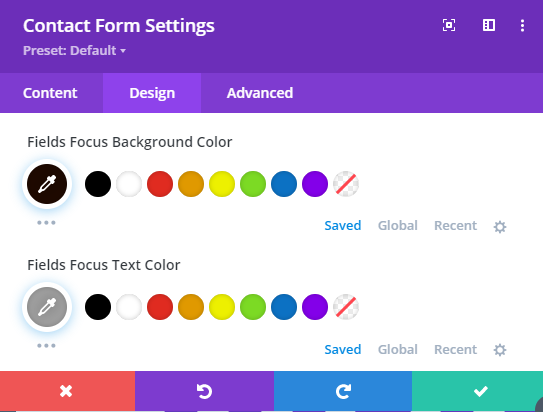
Kita kemudian melakukan seting pada Fields Focus Background Color dan Fields Focus Text Color seperti gambar di atas. Kedua seting ini harus kontras satu dengan yang lain.

- Update Divi – Theme Options – Custom CSS
Pada tampilan kali ini dengan Divi Digital Theme, margin-left dari contact form diisi -3% dan tampak tidak rapi. Kita merapikan dengan menambahkan pada Custom CSS123.et_pb_contact_form {margin-left: auto;}
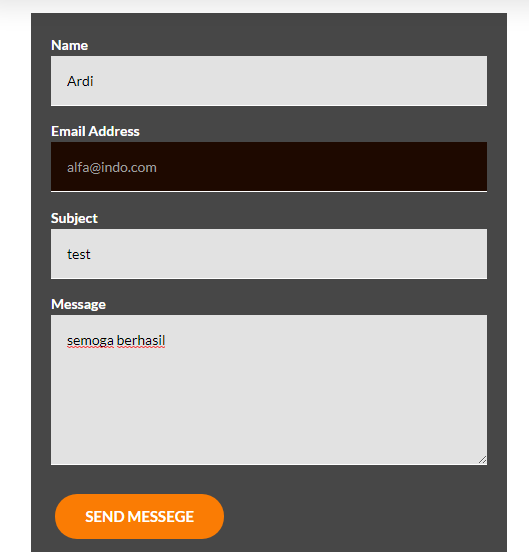
- Hasil akhir

Terlihat hasilnya sudah menampilkan label dengan benar sehingga calon pelanggan atau calon client mudah mengisi form ini.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.peeayecreative.com/how-to-move-labels-above-input-fields-in-the-divi-contact-form/ .
2. https://www.elegantthemes.com/documentation/divi/contact/ .
3. https://www.proweb.co.id/articles/divi/wp-mail-smtp.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Pembuatan Order Form pada Divi – PT Proweb Indonesia