Pembahasan mengenai Divi Digital Theme kali ini sampai kepada bagian service module Button. Kita akan membahas mengenai keseluruhan section dalam Divi Builder, melihat seting module Button dan melihat hasil tampilannya.
Langkah-langkah menggunakan module Button pada Divi Digital Theme adalah
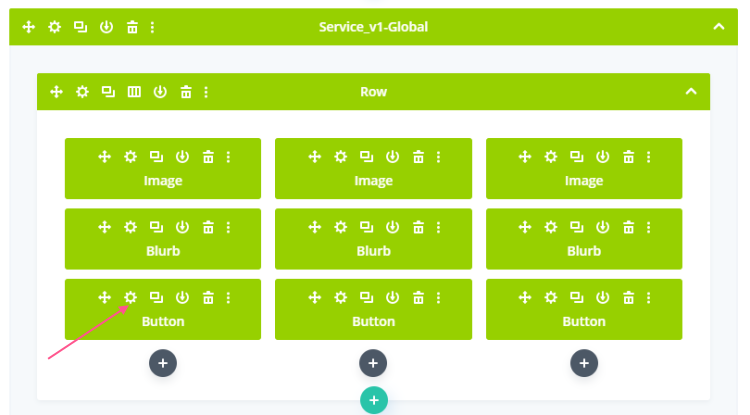
- Tampilan Divi Builder

Kita sudah membahas mengenai Image dan Blurb pada artikel sebelumnya, saat ini kita akan melanjutkan ke module Button seperti gambar di atas.

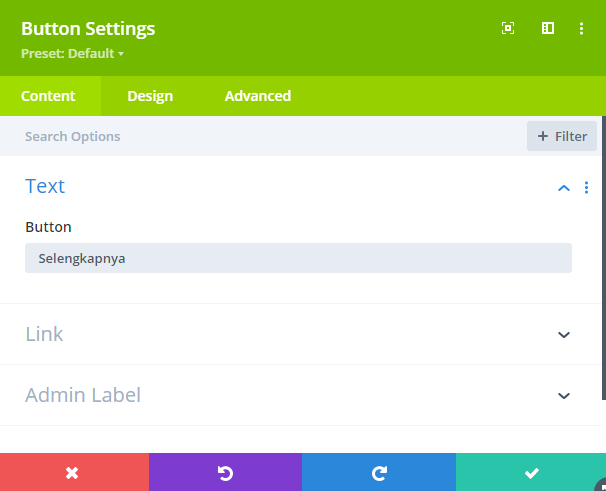
- Module Button – Content

Kita akan memunculkan Buttonnya dengan kalimat seperti di atas.


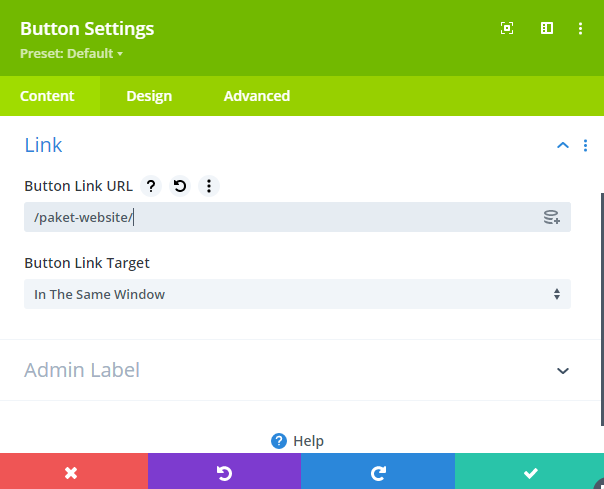
Kita mendefinisikan link yang akan dituju seperti gambar di atas.


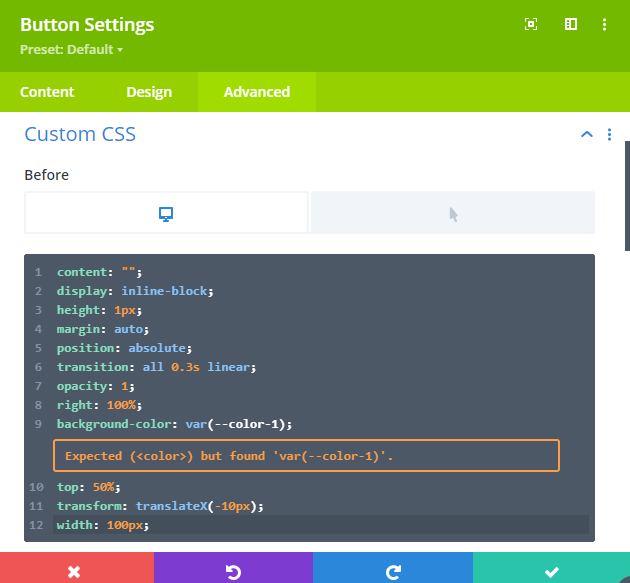
- Module Button – Advanced

Seting di atas adalah custom css before.


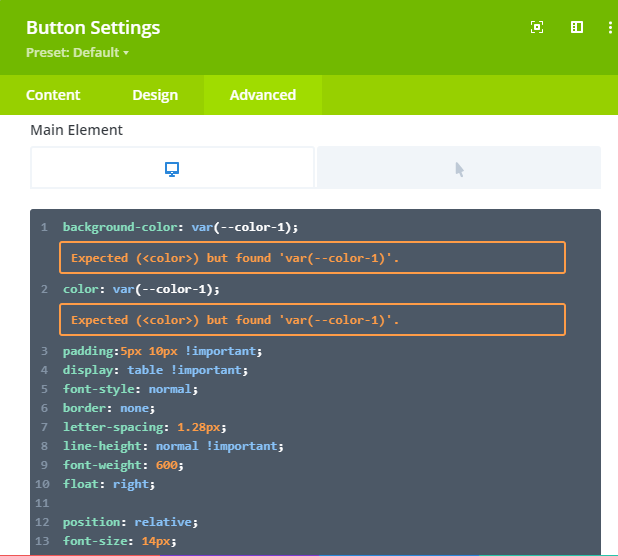
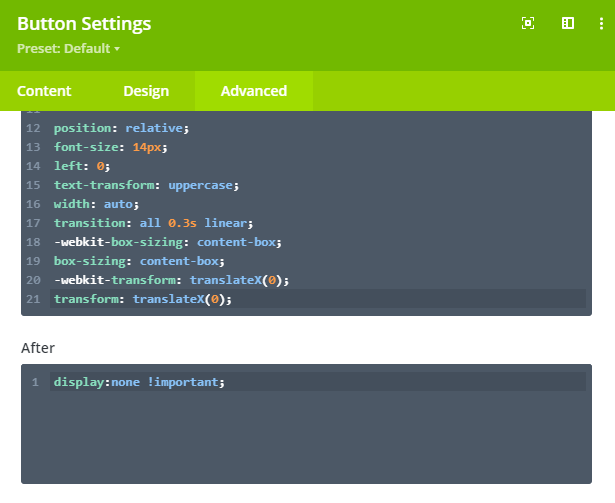
Seting di atas adalah custom css Main Element.


Seting di atas adalah custom css after.
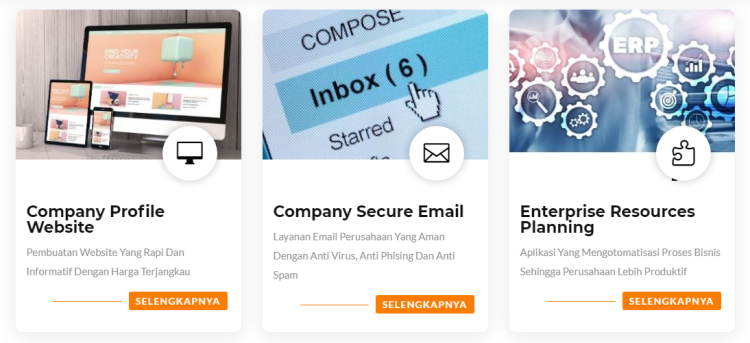
- Tampilan hasil akhir

Pembelajaran lebih lanjut mengenai module Button dari Divi ini silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/button/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Module Button pada Service Divi Digital Theme

