Setelah kita membicarakan menu-menu yang berkaitan dengan Divi Digital Theme maka kita akan meneruskan dengan struktur tampilan pada Divi Digital Theme ini. Tujuan dari pembelajaran struktur tampilan ini adalah memberikan gambaran kepada kita dalam melakukan kustomisasi Divi Digital Theme ini
Struktur utama dalam Divi Digital Theme ini ada pada
- Theme Builder
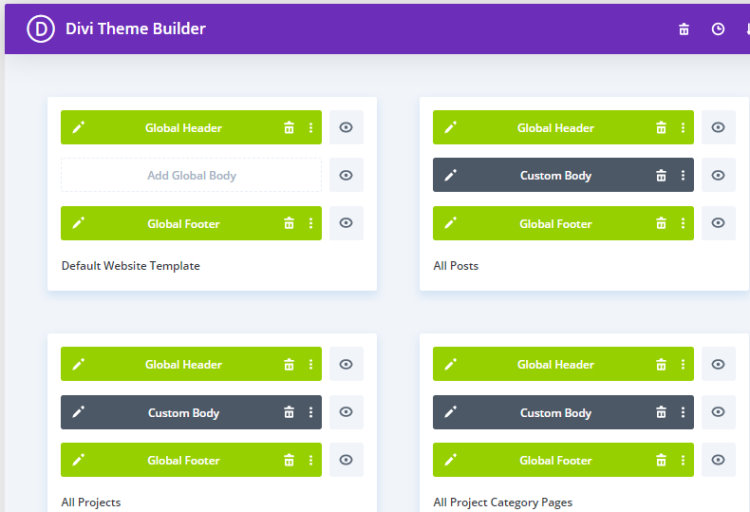
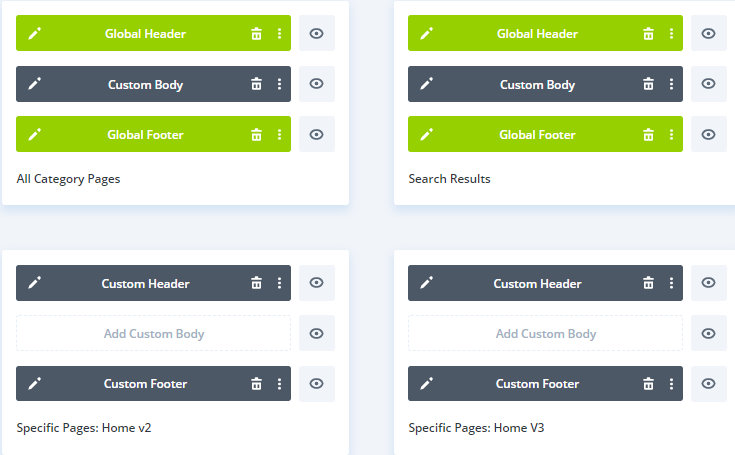
Tampilan Builder pada Divi Digital Theme adalah


Pada Theme Builder ini kita akan membuat kustomisasi untuk tampilan header dan footer.

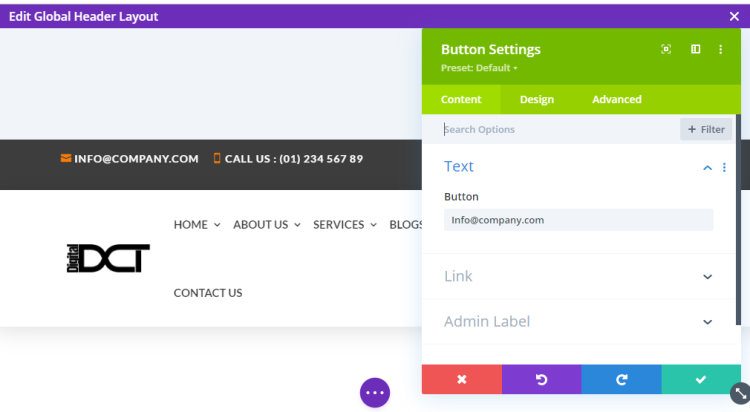
Contoh kustomisasi header pada Theme Builder adalah seperti contoh berikut ini:


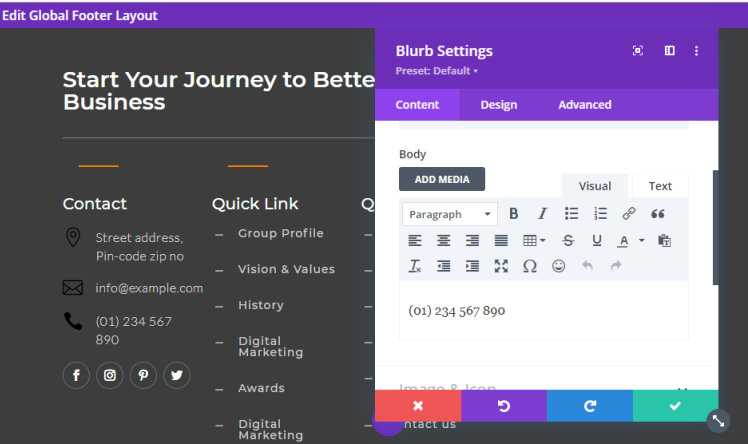
Contoh kustomisasi footer pada Theme Builder adalah seperti gambar di bawah ini


- Divi Library
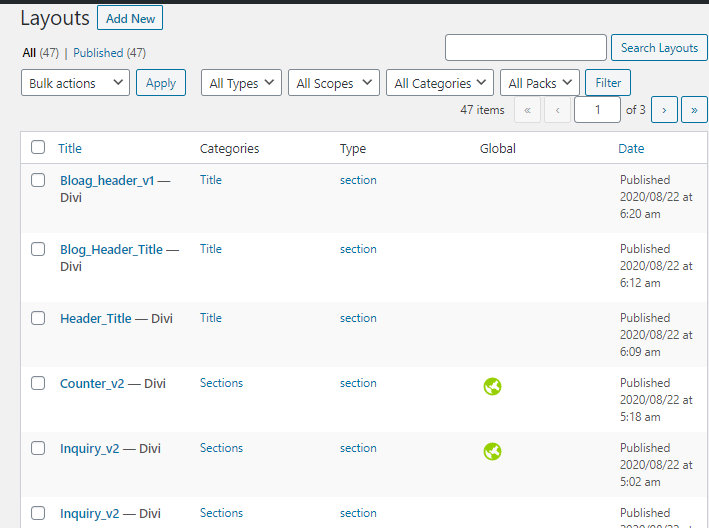
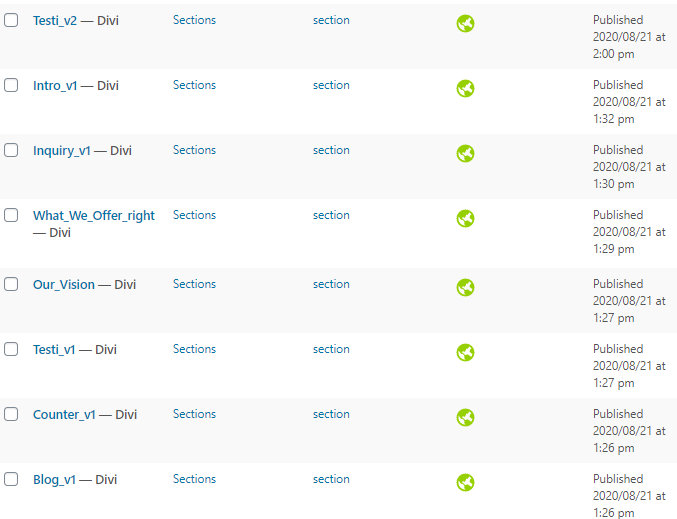
Pada Divi Library ini kita berisi layout template atau layout yang bersifat global yang akan kita gunakan dalam content halaman-halaman website pada Divi Digital Theme ini.
Contoh daftar layout adalah seperti gambar di bawah ini:

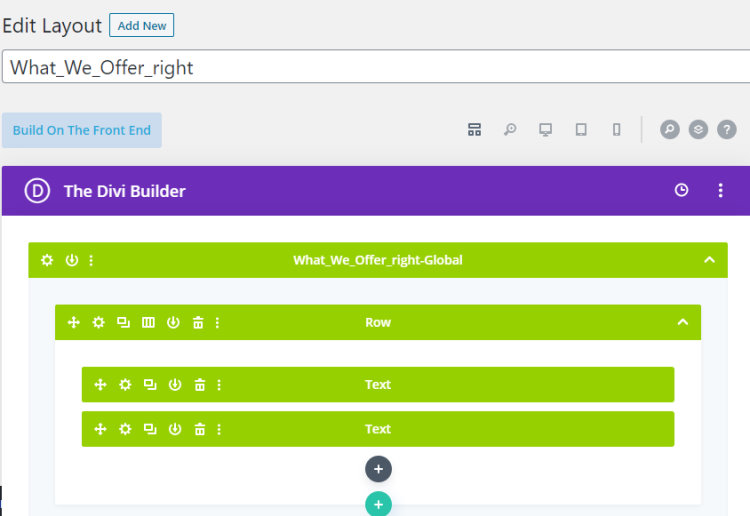
 Contoh mengedit layout Testimony adalah seperti gambar berikut ini:
Contoh mengedit layout Testimony adalah seperti gambar berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.divi-childthemes.com/docs/divi-digital-theme-multi-page-divi-theme/
2. https://www.divi-childthemes.com/product/divi-digital-agency-theme/ .
3. https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
4. https://www.elegantthemes.com/documentation/divi/divi-library/ .
5. https://www.divi-childthemes.com/docs/how-to-edit-divi-header-on-divi-theme-builder-options/ .
6. https://www.divi-childthemes.com/docs/how-to-edit-divi-footer-on-divi-theme-builder-options/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

