Setelah kita menganalisa mengenai apa saja yang akan ditampilkan dalam halaman Home pada Digital Agency maka pada artikel kali ini kita akan membicarakan mengenai tata letak modulenya kita akan melihat penataan section, row dan module.
Penjelasan tata letak pada setiap bagian adalah
- SLIDER
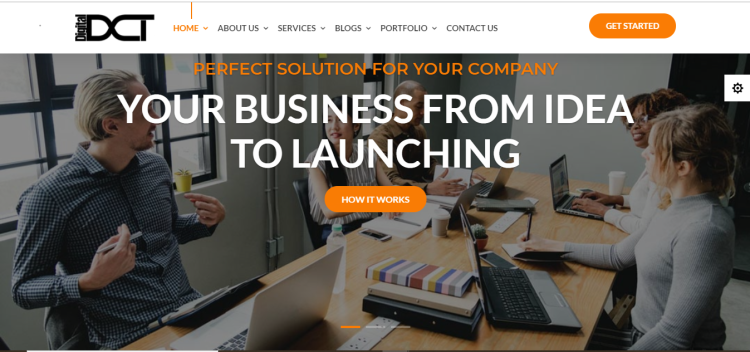
a. Tampilan yang akan dihasilkan pada slider adalah



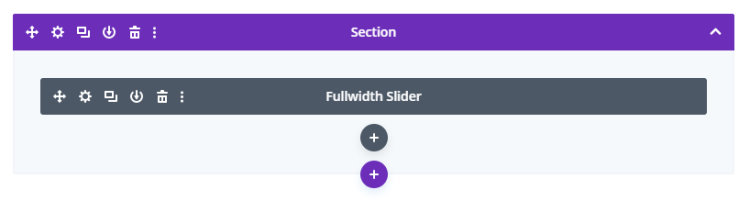
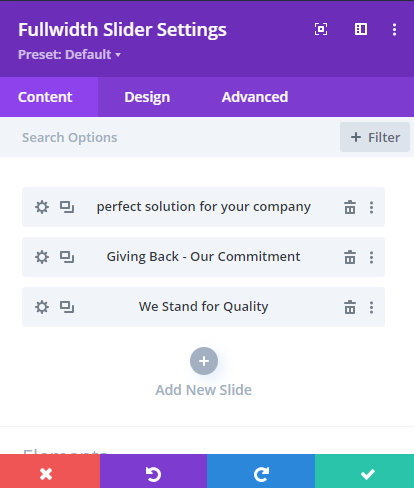
b. Tata letak untuk menghasilkan tampilan slider di atas adalah


Fullwidth Slider module:



- OUR SERVICE
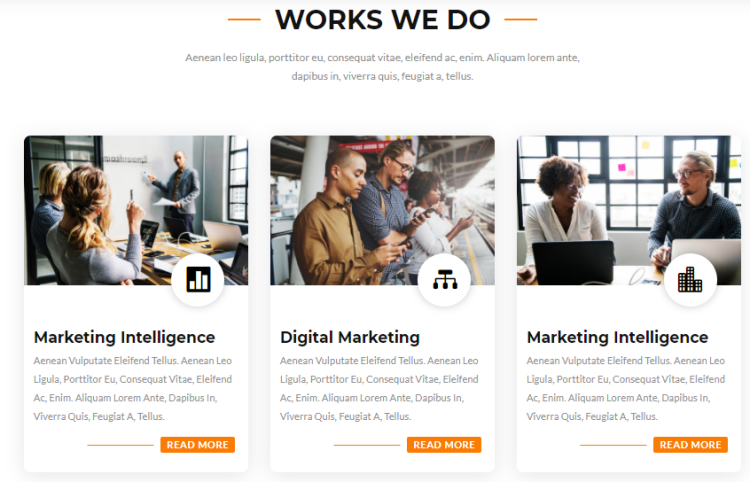
a. Tampilan yang akan dihasilkan pada Our Service adalah seperti ini:


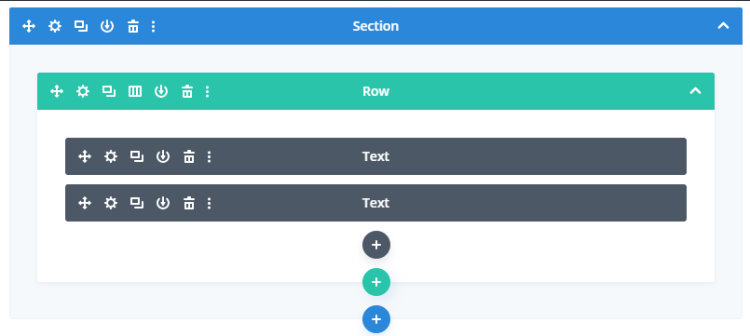
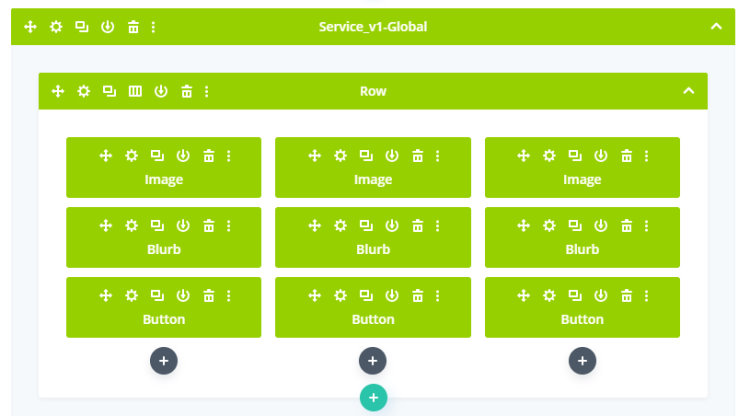
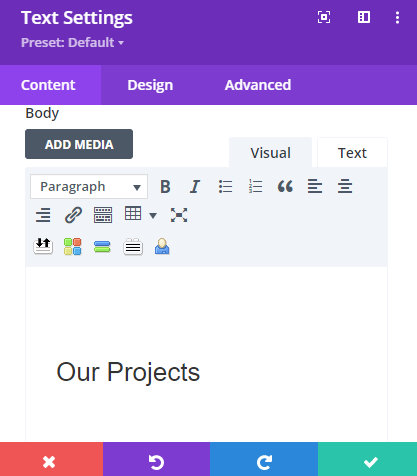
b. Pengaturan pada Divi Builder untuk menghasilkan tampilan Our Service di atas adalah


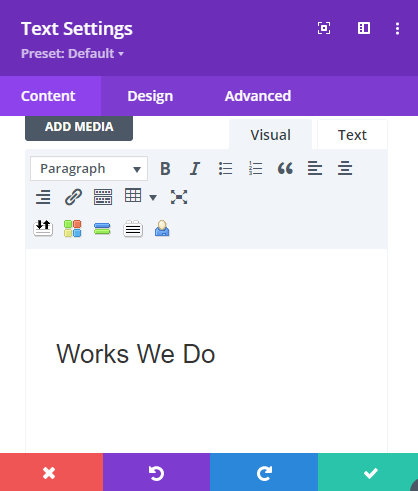
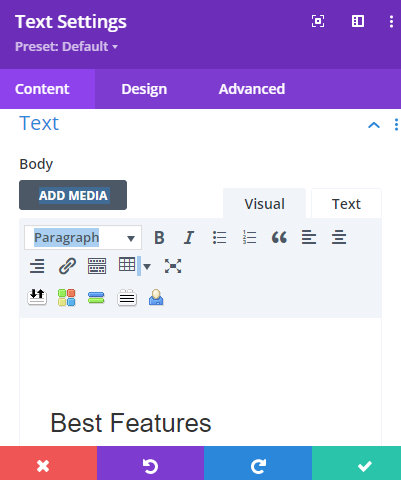
Divi Text Module:





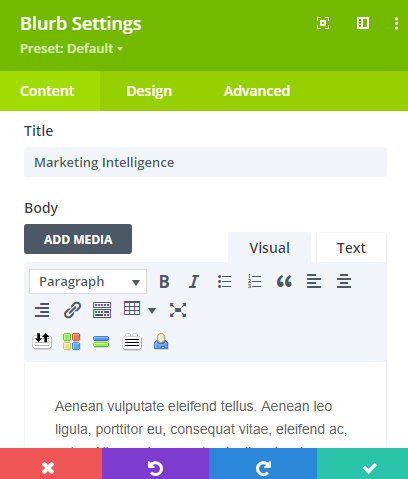
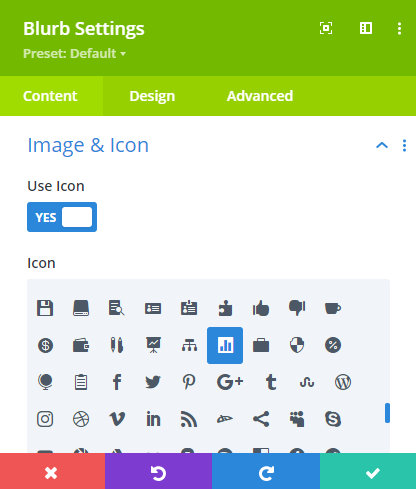
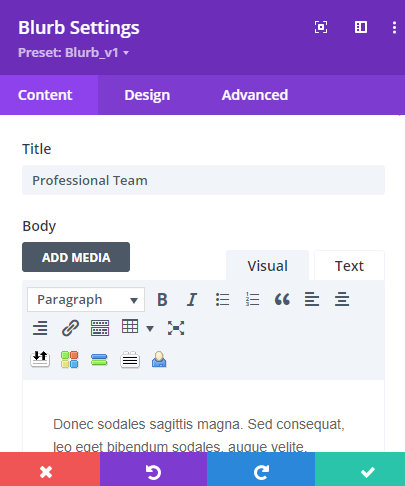
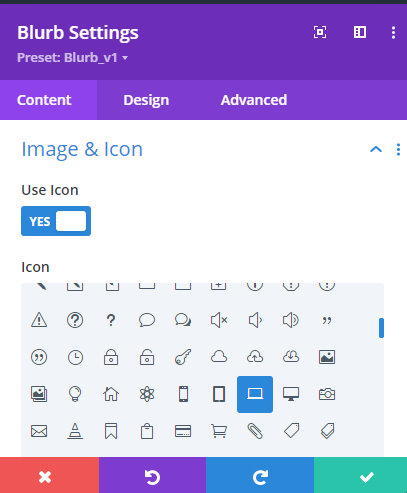
Blurb Divi Module:



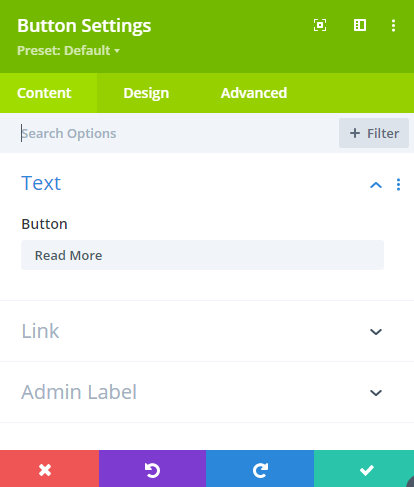
Divi Button Module:



- FITUR TERPILIH
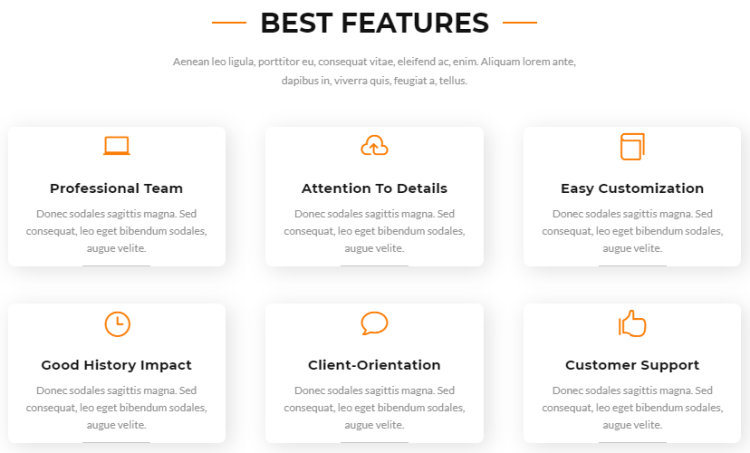
a. Tampilan yang akan dihasilkan pada Fitur ini adalah


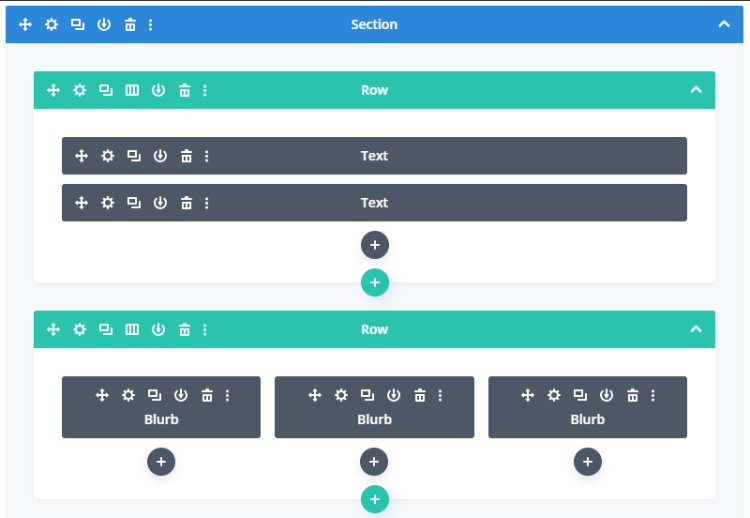
b. Pembuatan tampilan pada Divi Builder untuk menghasilkan tampilan Fitur di atas adalah




Blurb Divi Module:




- PORTFOLIO
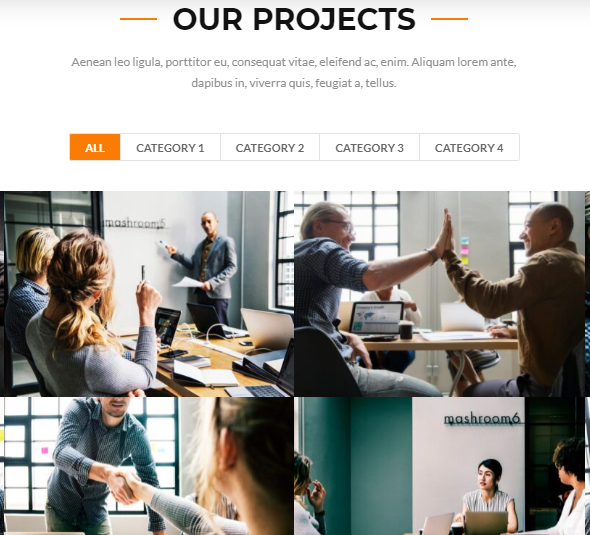
a. Tampilan yang akan kita hasilkan pada Portfolio adalah seperti berikut ini


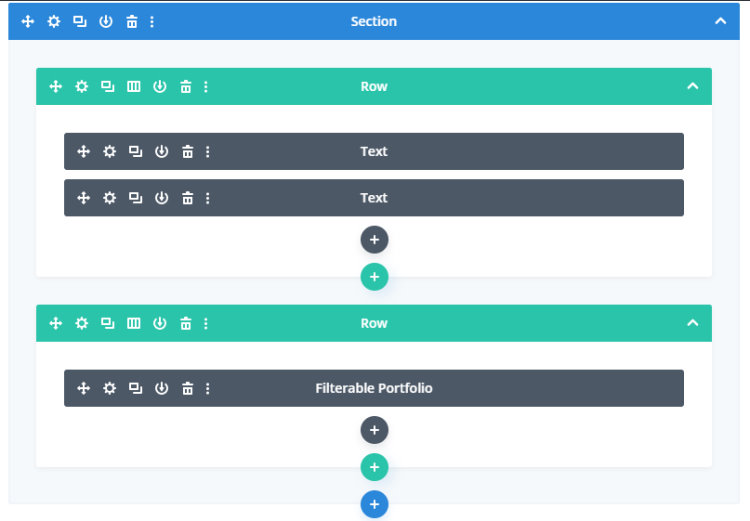
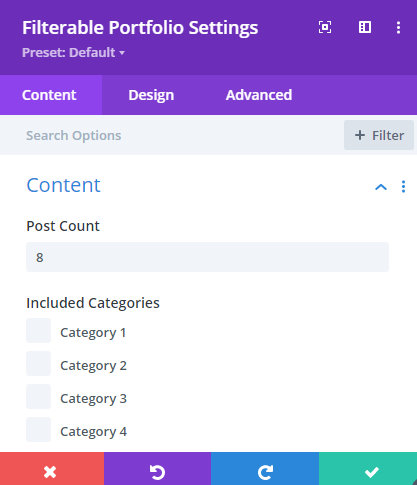
b. Proses editing pada Divi Builder untuk menghasilkan tampilan Porfolio seperti gambar di atas adalah




Filterable Portfolio Module:



- PAKET LAYANAN
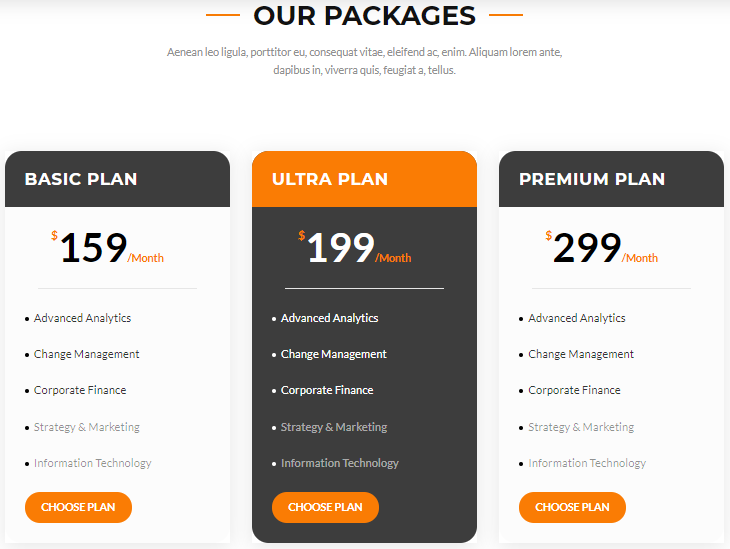
a. Tampilan yang kita harapkan pada paket layanan adalah seperti gambar di bawah ini


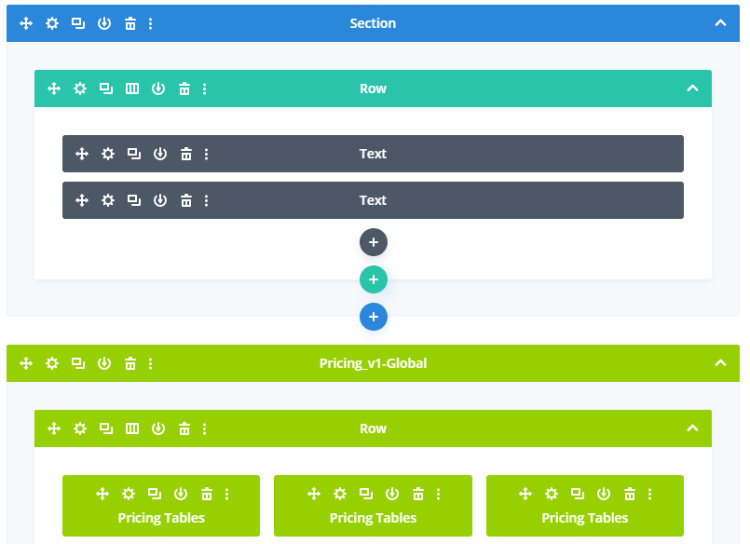
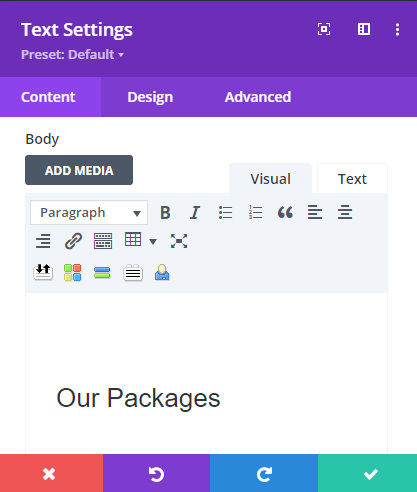
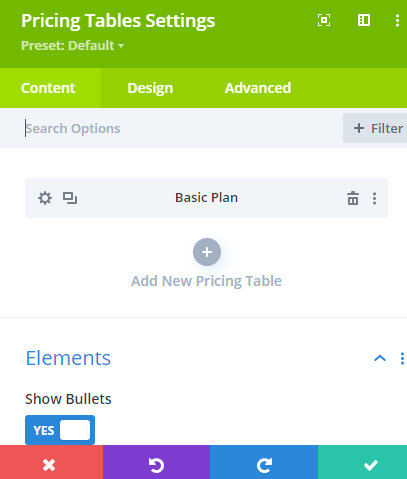
b. Cara menghasilkan tampilan package pada Divi Builder adalah




Pricing Tables Module:

Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Tata Letak Module Halaman Home Digital Agency

