Pada waktu kita mendisain website biasanya ada menu About. Kemudian dalam menu about ada informasi mengenai profile, visi misi, sejarah, anggota team dan sebagainya. Dalam mengerjakan website kita perlu mendefinisikan
a. bagian mana saja yang akan ditangani secara disain oleh Divi Builder
b. bagian yang akan ditangani sebagai content yang dimasukkan melalui Classic Editor
Di sini kita perlu memikirkan bagian-bagian mana yang nanti menjadi tugas dari client dalam mengelola content. Pada bagian yang akan dikelola oleh client kita perlu merancang sedapat mungkin agar client memasukkan content melalui Classic Editor jangan menggunakan block editor. Secara teknis kita dapat menginstal plugin Advanced Editor Tools supaya client dapat memasukkan content berbentuk tabel dan Genesis Columns Advanced untuk memasukkan content dengan kolom yang responsif.
Untuk keperluan tersebut kita dapat membuat strategi bahwa proses disain di tingkat menu sedangkan di tingkat page atau post cukup menggunakan Classic Editor. Pada artikel kali ini kita mengaplikasikan pembuatan template untuk menu About.
Langkah-langkah pembuatan template pada menu about pada Divi Digital Theme adalah
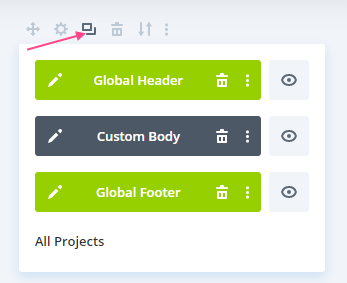
- Duplicate template pada Divi Theme Builder

Kita akan melakukan duplikasi template dari scope All Projects seperti gambar di atas.


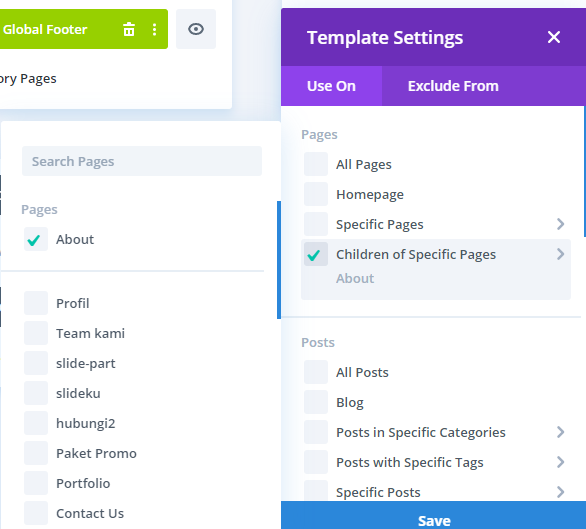
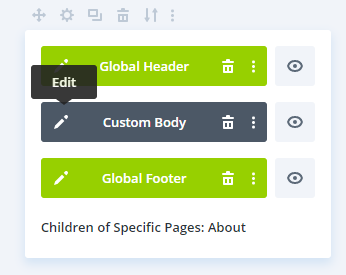
Kita menentukan scope pada children dari menu About seperti gambar di atas.


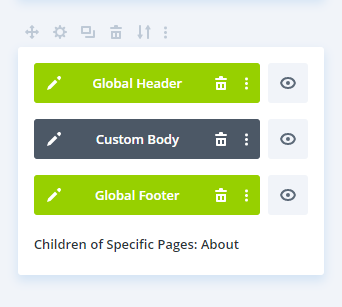
Tampak template kita sudah diterapkan untuk children dari menu About.


Silahkan melanjutkan dengan melakukan Save Changes seperti gambar di atas.

- Edit template

Kita melanjutkan dengan mengedit Custom Body seperti gambar di atas.


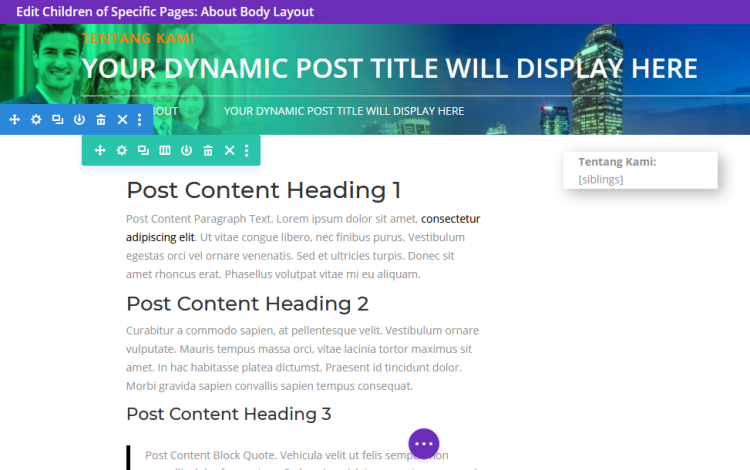
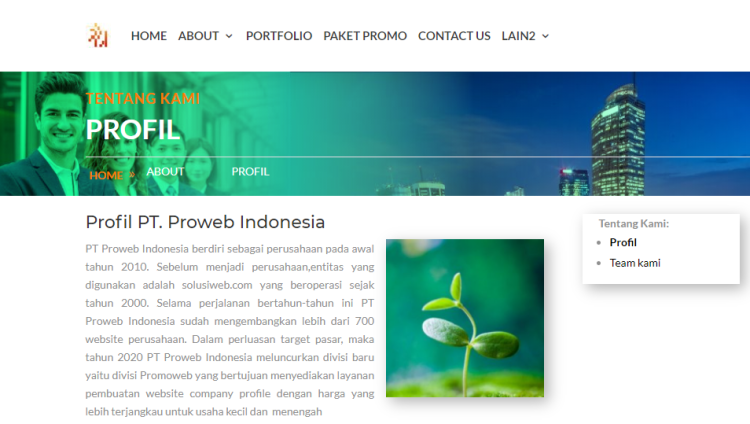
Kita melakukan kustomisasi pada bagian image header dan styling pada bagian content yang akan dientry oleh client nantinya. Untuk mempermudah navigasi kita menambahkan module text di bawah post content diisi dengan shortcode [siblings]. Shortcode ini merupakan shortcode dari plugin Page List seperti gambar di bawah ini

- Edit template di Wireframe atau backend Divi
Jika ada kesulitan mengedit pada front end Divi kita dapat mengubah edit mode back end seperti langkah berikut ini

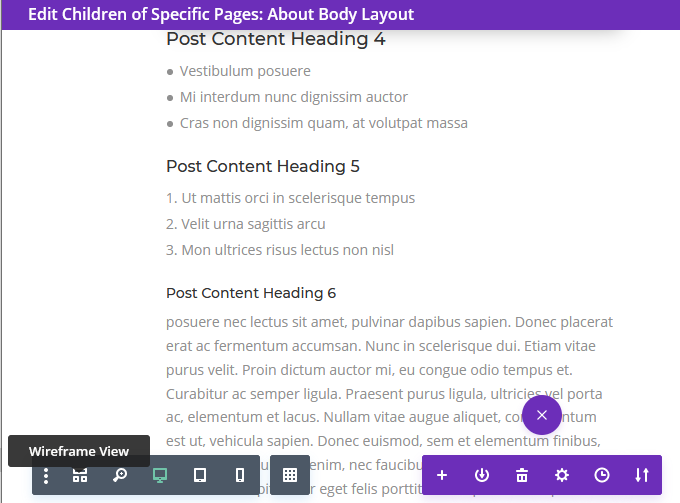
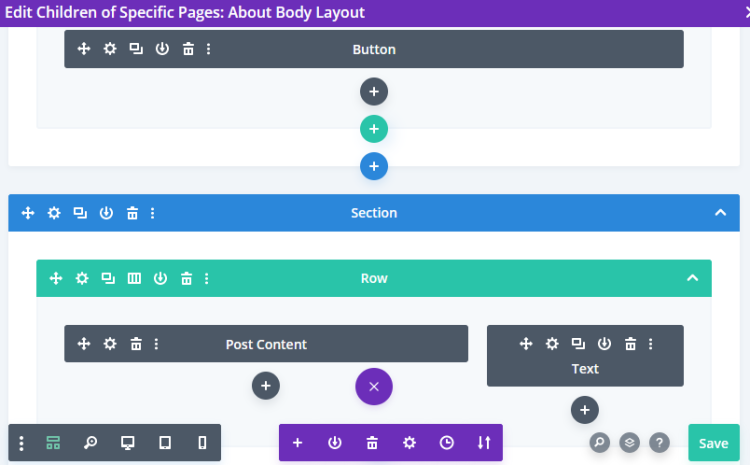
Silahkan klik tombol Wireframe View seperti gambar di atas.


Tampak tampilan back-end untuk mengedit template dalam Divi Theme Builder.


- Contoh tampilan akhir

Ada kalanya ada fitur khusus yang cukup kompleks yang akan disatukan dengan content dari client. Kita dapat menyatukan dengan plugin seperti dijelaskan pada https://www.proweb.co.id/articles/divi/shortcode-object.html .
Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
2. https://wordpress.org/plugins/page-list/ .
3. https://wordpress.org/plugins/tinymce-advanced/ .
4. https://wordpress.org/plugins/genesis-columns-advanced/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

