Pada saat kita mendisain web dengan menggunakan Divi Digital Theme mungkin saja kita kurang cocok dengan tinggi menunya. Oleh karena itu kita mungkin ingin mengurangi tingginya.
Langkah-langkah mengurangi tinggi menu Divi Digital Theme adalah
- Keadaan awal

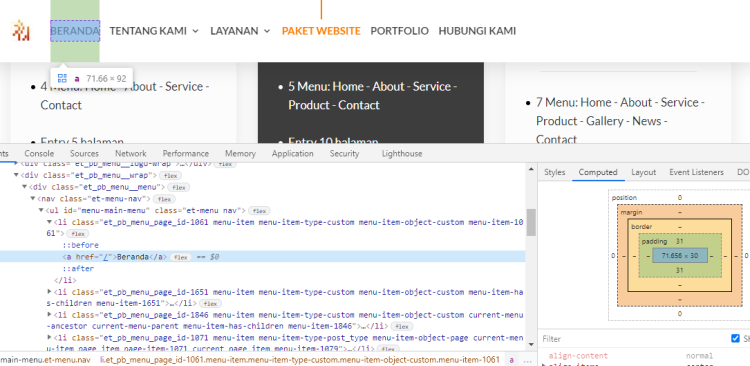
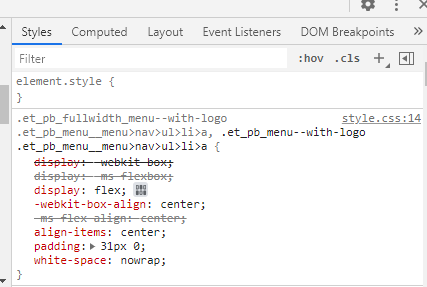
Gambar di atas adalah tampilan awal saat kita menggunakan Divi Digital Theme dan juga hasil saat kita melakukan right click pada inspect.


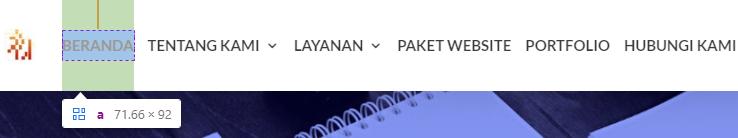
Gambar di atas adalah tampilan tinggi menu yang mungkin saja kita tidak cocok.


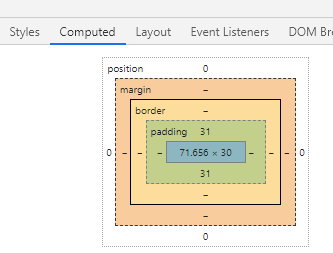
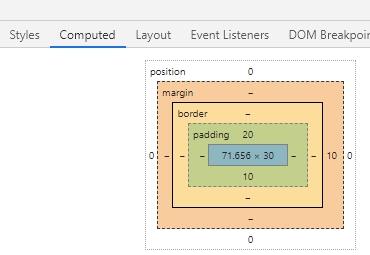
Tampilan di atas adalah blok dari beranda yang ada pada tab Computed.


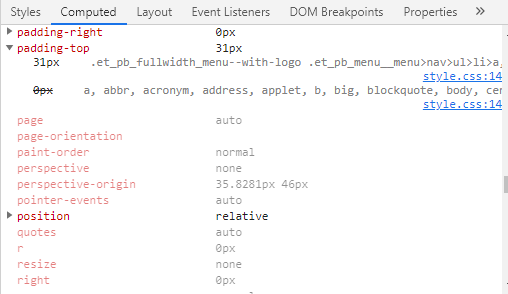
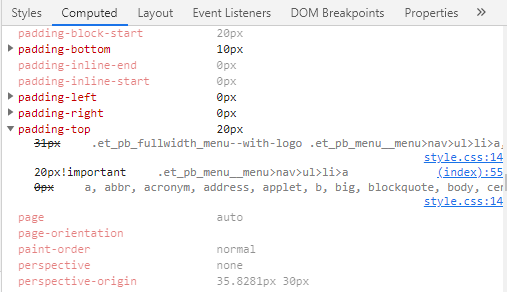
Gambar di atas adalah seting pada padding-top


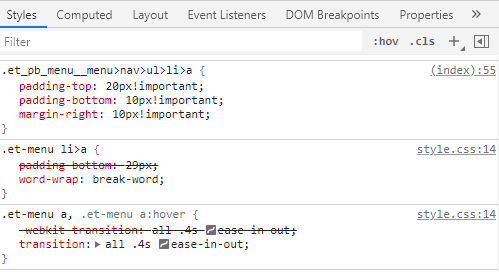
Gambar di atas adalah seting css pada style.css.


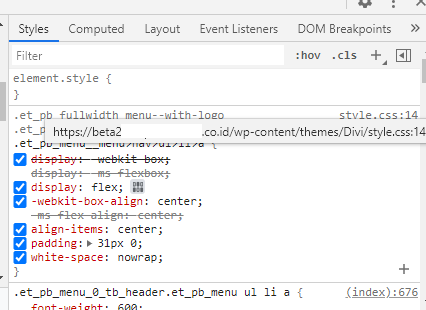
Gambar di atas adalah menunjukkan lokasi file style.css.

- Mengubah padding dan margin

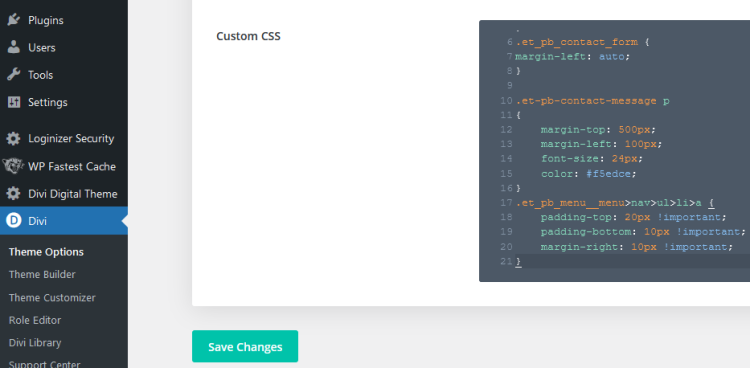
Tampilan di atas adalah menambahkan css nav pada Divi Theme Options.


Terlihat tinggi menu sudah berkurang sesuai kebutuhan kita.


Gambar di atas adalah tampilan pada Computed menu baru kita.


Gambar di atas adalah tampilan yang menunjukkan padding-top dan padding-bottom yang baru.


Gambar di atas adalah tampilan style yang baru pada inline css.
Informasi lebih lanjut mengenai styling pada menu Divi silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/customizer-header/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Mengubah Tinggi Menu Divi Digital Theme

