Kalau kita memahami callback secara harafiah maka kita memahami sebagai dihubungi kembali. Berkaitan dengan pemrograman pada Javascript maka pengertian callback adalah bahwa function akan segera dijalankan setelah function utama dijalankan.
Penggunaan callback pada Javascript ini terutama jika berkaitan dengan function yang asinkron misalnya setTimeout misalnya seperti source code di bawah ini.
let klas3 = [
{nis:1,nama:'Winnerdy'},
{nis:2,nama:'Setiabudi'},
];
function getNow()
{
d = new Date();
return d.toTimeString();
}
function tambahSiswa(siswa,callback)
{
setTimeout(function()
{
klas3.push(siswa);
console.log('Selesai push ', getNow());
callback();
},5000);
}
function getKlas()
{
console.log('klas3 dalam getClass (baris 36):',klas3);
//return klas3;
}
console.log('Sebelum execute ',getNow());
console.log('klas3 (baris 41):',klas3);
tambahSiswa({nis:3,nama:'Benyamin'},getKlas);
console.log('Sesudah execute ',getNow());
console.log('klas3 (baris 44):',klas3);
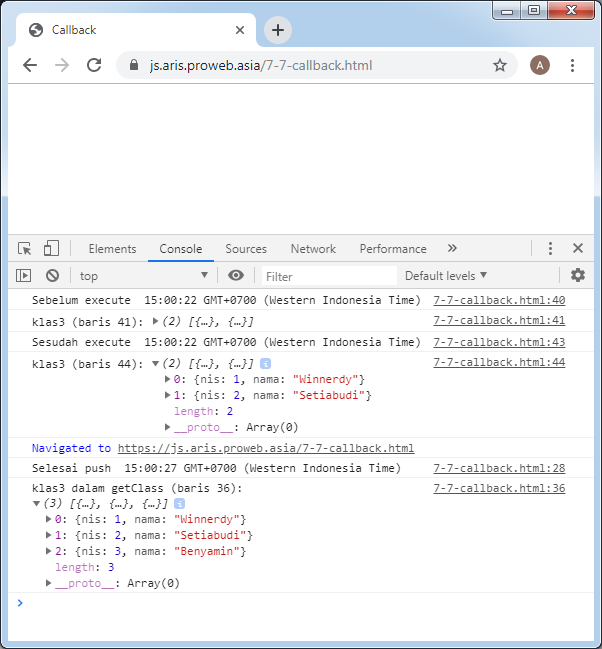
Demo source code ini dapat dilihat di https://js.aris.proweb.asia/7-7-callback.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://javascript.info/callbacks .
2. https://www.w3schools.com/jsref/met_win_settimeout.asp .
3. https://www.w3schools.com/js/js_timing.asp .
4. https://www.w3schools.com/jsref/jsref_obj_date.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

