Pembahasan mengenai pemrograman dengan Javascript selanjutnya saat ini sampai kepada children, sibling dan parent pada Javasript. Kita akan membuat source code HTML dan kemudian source code Javascriptnya.
Untuk source code HTML adalah seperti berikut ini:
<ul id=”mama”> Mama
<li id=”sulung”>Sulung</li>
<li id=”kakak”>Kakak</li>
<li id=”tengah”>Tengah</li>
<li id=”adik”>Adik</li>
<li id=”bungsu”>Bungsu</li>
</ul>
Sedangkan source code untuk Javascriptnya adalah seperti berikut ini
let mama = document.querySelector("ul#mama");
console.log("children:",mama.children);
let sulung = mama.firstElementChild;
console.log("sulung:",sulung);
let bungsu = mama.lastElementChild;
console.log("bungsu:",bungsu);
let tengah = mama.children[2];
console.log("tengah:",tengah);
let adik = tengah.nextElementSibling;
console.log("adik:",adik);
let kakak = tengah.previousElementSibling;
console.log("kakak:",kakak);
console.log("parent:",kakak.parentElement);
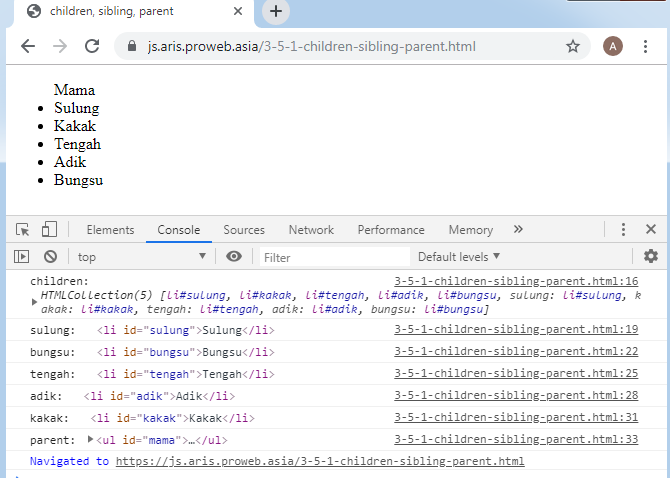
Hasilnya dapat dilihat di https://js.aris.proweb.asia/3-5-1-children-sibling-parent.html dengan tampilan sepeti berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/jsref/dom_obj_all.asp .
2. https://www.w3schools.com/jsref/prop_element_firstelementchild.asp .
3. https://www.w3schools.com/jsref/prop_element_lastelementchild.asp .
4. https://www.w3schools.com/jsref/prop_element_children.asp .
5. https://www.w3schools.com/jsref/prop_element_nextelementsibling.asp .
6. https://www.w3schools.com/jsref/prop_element_previouselementsibling.asp .
7. https://www.w3schools.com/jsref/prop_node_parentelement.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

