Pemrograman mobile saat ini mengarah ke PWA (Progressive Web Application) yang menggunakan bahasa pemrograman Javascript. Di sini kita tentu akan membuat tampilan-tampilan dengan didayai oleh Javascript. Di sini kita akan dituntut untuk membuat element-element HTML dengan menggunakan bahasa pemrograman Javascript. Oleh karena itu pada artikel kali ini kita akan membuat sebuah element sederhana menggunakan Javascript. Kita akan membuat HTML dasar, kemudian membuat script untuk menambah element dan kemudian menampilkan hasilnya.
Source code HTML utama adalah seperti ini:
<ul id=”mama”> Mama
<li id=”sulung”>Sulung</li>
<li id=”kakak”>Kakak</li>
<li id=”tengah”>Tengah</li>
<li id=”adik”>Adik</li>
<li id=”bungsu”>Bungsu</li>
</ul>
Kemudian script Javascriptnya untuk membuat sebuah elemen dengan id=’bayi’ adalah seperti berikut ini:
let bayi = document.createElement("li");
bayi.id = "bayi";
bayi.innerHTML = "Bayi";
console.log("bayi:",bayi);
let mama = document.querySelector("ul#mama");
mama.appendChild(bayi);
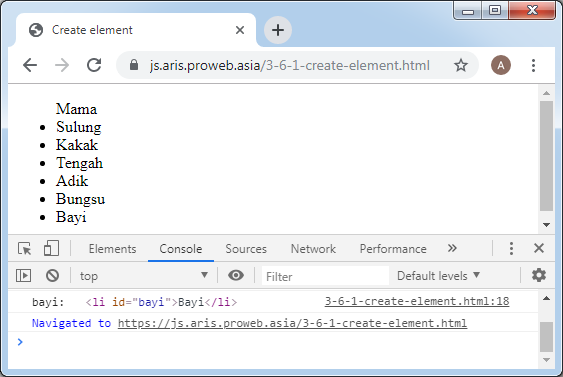
Hasil dapat dilihat di https://js.aris.proweb.asia/3-6-1-create-element.html dengan tampilan seperti di bawah ini

Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/jsref/met_document_createelement.asp .
2. https://www.w3schools.com/jsref/prop_html_innerhtml.asp .
3. https://www.w3schools.com/jsref/met_node_appendchild.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

