Kita mungkin memiliki kebutuhan untuk membaca data ke server lain menggunakan browser dengan Javascript. Kita dapat menggunakan fetch dengan data JSON yang lebih modern. Di sini server tujuan perlu diset supaya dapat menerima permintaan dari domain lain. Di sini kita mau menggunakan CORS = Cross-Origin Resources Sharing.
Kita akan mengembangkan artikel https://www.proweb.co.id/articles/js/fetch-json.html dengan memindahkan file htmlnya ke domain lain di https://js.kutipanbijak.net/fetch_json_cors.html dan hasilnya akan ada error
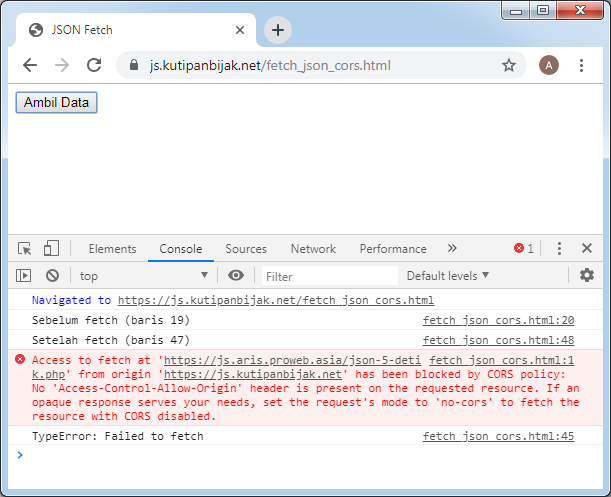
Access to fetch at ‘https://js.aris.proweb.asia/json-5-detik.php’ from origin ‘https://js.kutipanbijak.net’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
seperti gambar berikut ini:

Untuk mengatasinya maka pada https://js.aris.proweb.asia/json-5-detik.php harus ditambahkan
1 2 3 | header("Access-Control-Allow-Headers: Authorization, Content-Type");header("Access-Control-Allow-Origin: *");header('content-type: application/json; charset=utf-8'); |
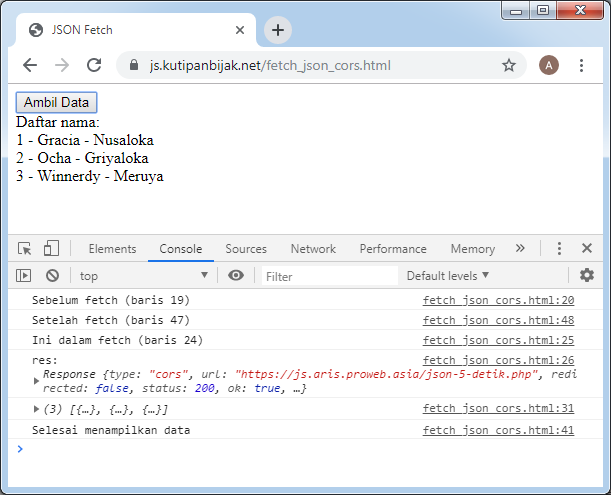
Sehingga berhasil seperti di https://js.kutipanbijak.net/fetch_json_cors.html atau gambar di bawah ini

Informasi lebih lanjut silahkan mengunjungi https://secure.plusplushosting.net/knowledgebase/1517/How-to-enable-CORS-in-your-hosting-account.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

