Setelah kita belajar melakukan fetch untuk text dengan pemrograman Javascript maka kita akan belajar menggunakan fetch untuk mengambil data secara asinkron dengan data yang lebih terstruktur yaitu fetch untuk data JSON. Artikel ini merupakan pengembangan dari https://www.proweb.co.id/articles/js/json-xhr.html yang masih menggunakan XMLHttpRequest. Sebagai pengganti dari XMLHttpRequest kita akan menggunakan function fetch yang lebih modern dan sederhana.
Source code JSON yang akan kita pakai adalah source code seperti di bawah ini dengan tambahan jeda 5 detik untuk lebih mendramatisir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?phpheader("Access-Control-Allow-Headers: Authorization, Content-Type");header("Access-Control-Allow-Origin: *");header('content-type: application/json; charset=utf-8');//tiga baris di atas untuk beda domain atau cors//menunggu 5 detik saja$awal = time();$berikut = time();while ($berikut-$awal<5) { $berikut = time(); } ?>[ { "nis":1, "nama":"Gracia", "kalurahan" :"Nusaloka" }, { "nis":2, "nama":"Ocha", "kalurahan" :"Griyaloka" }, { "nis":3, "nama":"Winnerdy", "kalurahan" :"Meruya" }] |
Sedangkan source code Javascript adalah:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | document.querySelector('#ambil').addEventListener('click',function(e) { ambilData(); }); function ambilData() { console.log('Sebelum fetch (baris 19)'); fetch('json-5-detik.php') .then(function(res) { console.log('Ini dalam fetch (baris 24)'); console.log('res:',res); return res.json(); }) .then(function(jsonku) { console.log(jsonku); let hasil = "Daftar nama: "; jsonku.forEach(function(siswa) { hasil += `${siswa.nis} - ${siswa.nama} - ${siswa.kalurahan} `; }); document.querySelector('#tampilan').innerHTML = hasil; console.log('Selesai menampilkan data'); }) .catch(function(err) { console.log(err); }); console.log('Setelah fetch (baris 47)'); } |
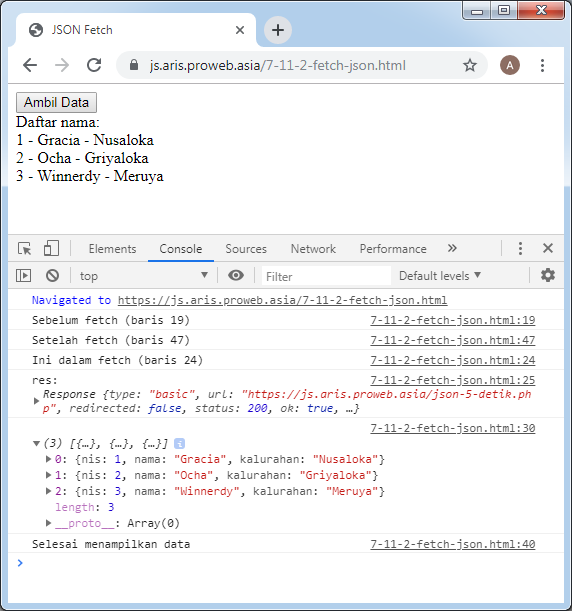
Demo dapat dilihat di https://js.aris.proweb.asia/7-11-2-fetch-json.html dengan tampilan seperti berikut ini

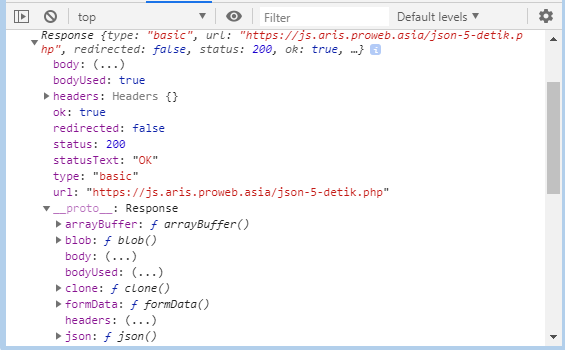
Jika kita melakukan debug keluaran dari fetch maka hasilnya seperti berikut:

Informasi lebih lanjut mengenai fetch silahkan mengunjungi https://javascript.info/fetch .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Fetch data beda domain pada Javascript – PT Proweb Indonesia
Pingback:Google Maps dengan JSON – PT Proweb Indonesia