Setelah kita belajar mengenai mengambil data melalui fetch API maka kita akan melanjutkan pembelajaran kita mengenai penggunaan fetch api untuk posting data. Kita akan membuat fetch untuk posting data dan kemudian server akan memberikan response dalam bentuk text.
Source code HTMLnya adalah:
Nama: <input type=”text” id=”nama”>
<br/> Kalurahan: <input type=”text” id=”kalurahan”>
<br/>
<br/>
<button id=”daftar”>Daftar</button>
Source code Javascriptnya adalah:
document.querySelector('#daftar').addEventListener('click',function(e)
{
daftarYuk();
});
function daftarYuk()
{
let siswa = {
'nama' : document.querySelector('#nama').value,
'kalurahan' : document.querySelector('#kalurahan').value,
};
fetch('daftar-siswa-json.php',{
method : 'POST',
headers : {
'Content-type' : 'application/json'
},
body : JSON.stringify(siswa)
}
)
.then(res => res.text())
.then(teks => console.log(teks))
.catch(err => console.log(err));
}
Source code PHPnya adalah:
$asli = file_get_contents('php://input');
$siswa = json_decode($asli);
$nama = $siswa->nama;
$kalurahan = $siswa->kalurahan;
echo "Pendaftaran $nama di $kalurahan diterima";
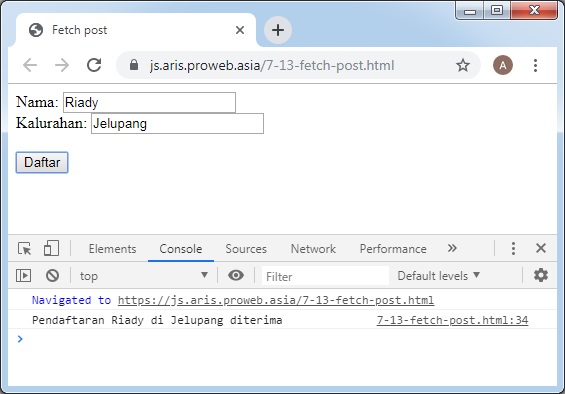
Demo dapat dilihat di https://js.aris.proweb.asia/7-13-fetch-post.html dengan tampilan seperti gambar berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.php.net/manual/en/wrappers.php.php
2. https://www.php.net/manual/en/function.json-decode.php
3. https://www.php.net/manual/en/function.file-get-contents.php
4. https://www.proweb.co.id/articles/pwa/upload-offline-trx.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

