Kalau pada artikel sebelumnya di https://www.proweb.co.id/articles/js/xhr.html kita telah membicarakan mengenai asinkron request dengan XMLHttpRequest, maka kita akan membicarakan mengenai fetch yang lebih modern dan sederhana.
Marilah kita mengulang artikel sebelumnya bahwa kita akan melakukan pengambilan informasi dari sebuah halaman yang butuh waktu 10 detik . Source codenya PHP adalah seperti berikut
$awal = time();
$berikut = time();
while ($berikut-$awal<10)
{
$berikut = time();
}
echo "Sudah sepuluh detik ya di " . date('Y-m-d H:i:s',time());
Sedangkan source code Javascriptnya adalah seperti berikut ini adalah
document.querySelector('#ambil').addEventListener('click',function(e)
{
ambilData();
});
function ambilData()
{
console.log('Sebelum fetch (baris 16)');
fetch('text-10-detik.php')
.then(function(res){
console.log('Ini dalam fetch (baris 20)');
console.log('res:',res);
return res.text();
})
.then(function(teks){
console.log(teks);
})
.catch(function(err){
console.log(err);
});
console.log('Setelah fetch (baris 31)');
}
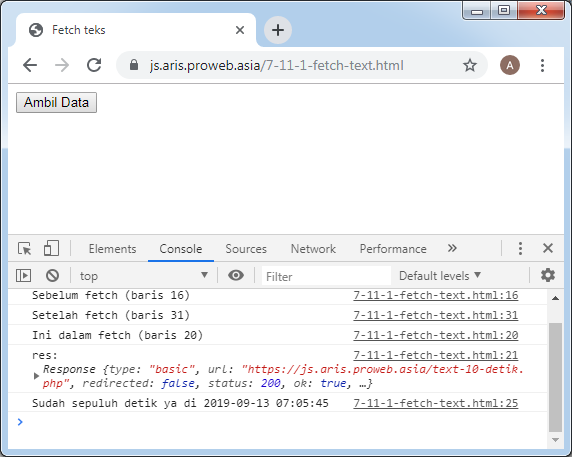
Demo dapat dilihat di https://js.aris.proweb.asia/7-11-1-fetch-text.html dengan tampilan seperti berikut ini:

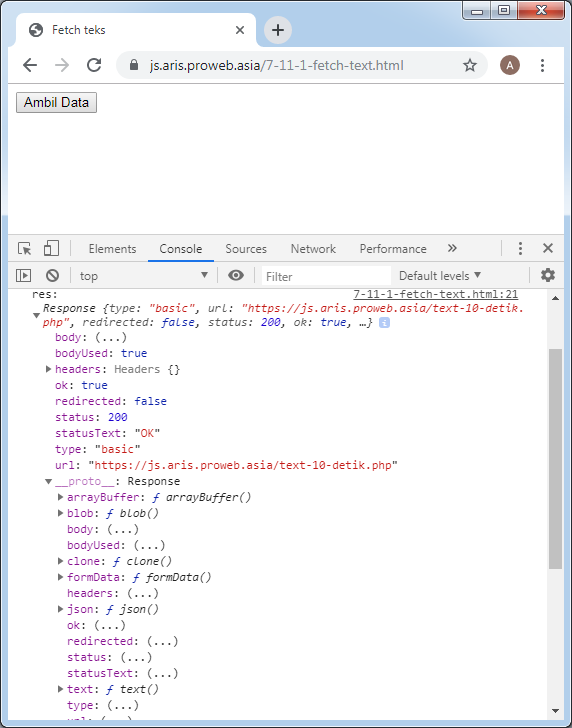
Jika kita melihat hasil dari fetch kita bisa melakukan debug seperti berikut ini

Informasi lebih lanjut mengenai fetch silahkan mengunjungi https://javascript.info/fetch .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Async Await untuk fetch pada Javascript – PT Proweb Indonesia