Setelah kita mengambil data text dengan XMLHttpRequest , kita akan meneruskan dengan mengambil data yang telah terformat dengan baik yaitu format JSON dan tentu saja mengambil dengan cara asinkron.
Source code untuk data JSON yang akan kita ambil adalah seperti berikut
<?php
//menunggu 5 detik saja
$awal = time();
$berikut = time();
while ($berikut-$awal<5)
{
$berikut = time();
}
?>
[
{
"nis":1,
"nama":"Gracia",
"kalurahan" :"Nusaloka"
},
{
"nis":2,
"nama":"Ocha",
"kalurahan" :"Griyaloka"
},
{
"nis":3,
"nama":"Winnerdy",
"kalurahan" :"Meruya"
}
]
Sedangkan source code Javascriptnya adalah seperti berikut ini:
document.querySelector('#ambil').addEventListener('click',function(e)
{
ambilData();
});
function ambilData()
{
let xhr = new XMLHttpRequest();
xhr.open('GET','json-5-detik.php',true);
xhr.onload = function()
{
console.log('Masuk onload');
if (this.status==200)
{
let daftar_siswa = JSON.parse(xhr.responseText);
let hasil = "Daftar nama: ";
daftar_siswa.forEach(function(siswa)
{
hasil += `
${siswa.nis} - ${siswa.nama} - ${siswa.kalurahan} `;
});
document.querySelector('#tampilan').innerHTML = hasil;
console.log('Selesai menampilkan data');
}
}
console.log('Sebelum xhr.send');
xhr.send();
console.log('Setelah xhr.send');
}
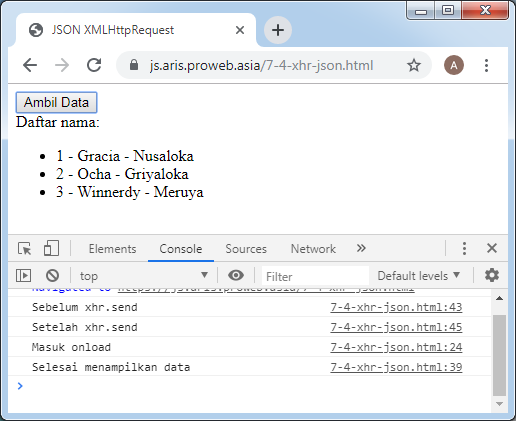
Demo dapat dilihat di https://js.aris.proweb.asia/7-4-xhr-json.html dengan tampilan seperti berikut ini:

Untuk mengecek apakah data JSON kita sudah benar dapat dicek di https://jsonlint.com/ . Sedangkan informasi mengenai JSON dapat dilihat di https://www.json.org/.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.json.org/ .
2. https://jsonlint.com/ .
3.. https://www.w3schools.com/js/js_ajax_http.asp .
4. https://www.w3schools.com/xml/xml_http.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.


Pingback:Fetch Json – PT Proweb Indonesia