Pembahasan mengenai pembelajaran Javascript kali ini sampai kepada local storage pada Javascript. Di sini kita dapat menaruh data-data pada broswer yang kita pakai. Salah satu pemakaian praktis adalah penampungan sementara aplikasi web kita sebelum dikirimkan ke server. Bisa juga untuk menampung isi form yang gagal disubmit saaat internet putus, dan pada saat dilakukan submit ulang data bisa diambil kembali.
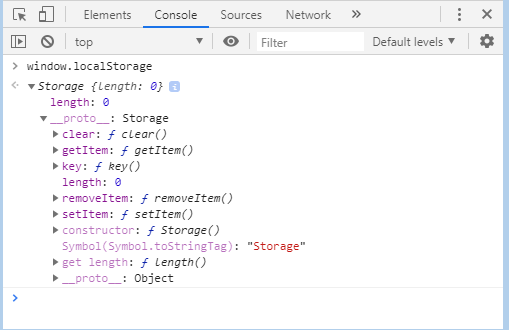
Kita akan menggunakan object localStorage yang merupakan bagian dari object window seperti gambar di bawah ini:

Kita akan membahas mengisi storage dengan setItem dan membaca storage dengan getItem.
Untuk mengisi storage kita dapat menggunakan setItem dengan cara seperti berikut ini:
- Source code HTML yang akan kita pakai adalah seperti berikut:
Isikan nama anda: <input type=”text” id=”nama”/>
<button id=”isikan”>Isikan</button></li> - Untuk source code memasukkan data ke local storage adalah seperti berikut
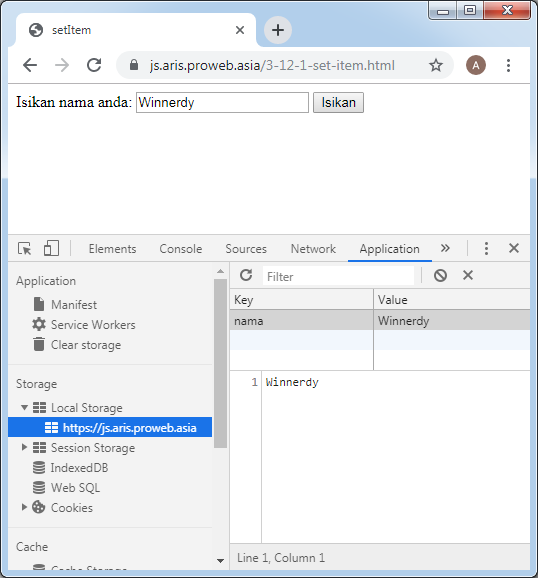
document.querySelector('#isikan').addEventListener('click',function(e) { let nama = document.querySelector('#nama'); localStorage.setItem('nama',nama.value); }); - Demo dapat dilihat di https://js.aris.proweb.asia/3-12-1-set-item.html dengan tampilan seperti berikut ini

Terlihat kita memasukkan data dan masuk ke storage yang ada di browser kita. Data ini tetap ada meskipun kita mematikan komputer dan menghidupkan kembali.
Selanjutnya kita akan membaca data dari local storage ini:
- Source code HTML adalah seperti berikut ini
<button id=”ambil”>Ambil nama</button></li>
<br/>Nama: <span id=”nama”></span> - Source code Javascript adalah seperti berikut ini
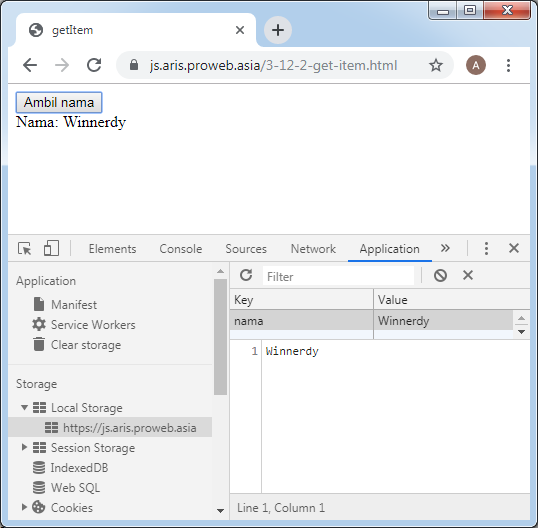
document.querySelector('#ambil').addEventListener('click',function(e) { let nama = localStorage.getItem('nama'); document.querySelector('#nama').innerHTML = nama; }); - Demo dapat dilihat di https://js.aris.proweb.asia/3-12-2-get-item.html dengan tampilan seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi https://www.w3schools.com/jsref/prop_win_localstorage.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

