Setelah kita mempelajari mengenai memasukkan data tunggal ke browser dengan Javascript maka kita akan melanjutkan ke pembelajaran berikutnya yaitu dengan menyimpan dan membaca data array ke localStorage. Kita akan menggunakan JSON dalam menangani pembacaan dan penyimpanan data ke localStorage ini. Pada saat menyimpan kita akan mengubah data array ke JSON dengan function JSON.stringify . Kemudian untuk membaca dari localStorage kita akan menggunakan JSON.parse untuk mengubah dari JSON ke array. Kita akan membahas mengenai menyimpan dengan array pada localStoerage dengan bantuan JSON.strinify kemudian kita akan mengambil datanya kembali dari localStorage ke Javascript dengan JSON.parse
Memasukkan ke localStorage:
- Source code HTML
Isikan nama siswa: <input type=”text” id=”nama”/> <button id=”isikan”>Isikan</button>
<br><span id=”pesan”></span> - Source code Javascript
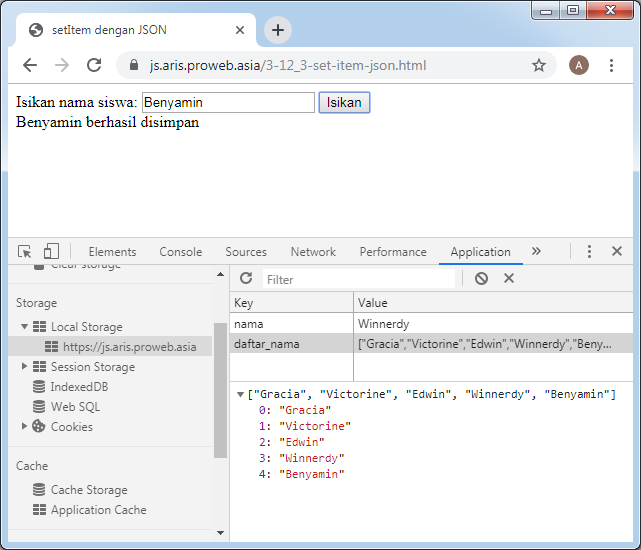
document.querySelector('#isikan').addEventListener('click',function(e) { let siswa_baru = document.querySelector('#nama'); let daftar_nama; if (localStorage.getItem('daftar_nama')===null) { daftar_nama = []; } else { daftar_nama = JSON.parse(localStorage.getItem('daftar_nama')); } daftar_nama.push(siswa_baru.value); localStorage.setItem('daftar_nama',JSON.stringify(daftar_nama)); let pesan = document.querySelector('#pesan'); pesan.innerHTML = siswa_baru.value + " berhasil disimpan"; }); - Demo di https://js.aris.proweb.asia/3-12_3-set-item-json.html dengan tampilan seperti berikut ini:

Membaca localStorage ke array Javascript:
- Source code HTML
<button id=”ambil”>Ambil nama</button>
<ul id=”tampilan”>Daftar nama:
</ul> - Source code Javascript
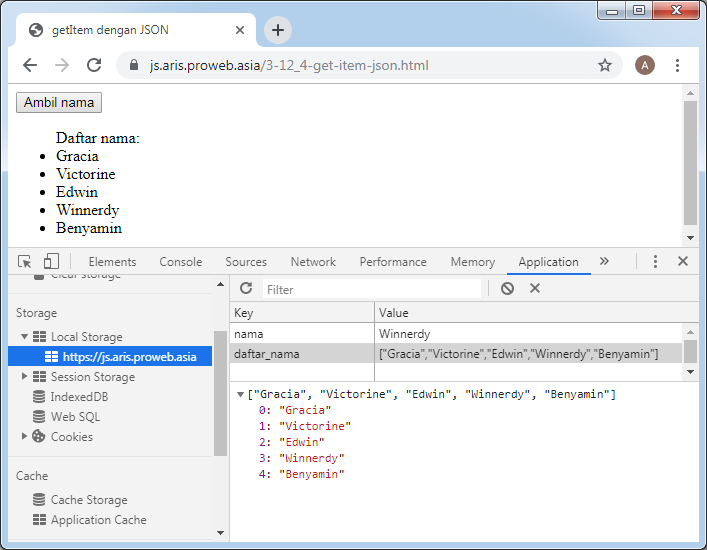
document.querySelector('#ambil').addEventListener('click',function(e) { let tampilan = document.querySelector('ul#tampilan'); daftar_nama = JSON.parse(localStorage.getItem('daftar_nama')); daftar_nama.forEach(function(nama){ let myli = document.createElement('li'); //console.log(nama); myli.innerHTML = nama; tampilan.appendChild(myli); }); }); - Demo di https://js.aris.proweb.asia/3-12_4-get-item-json.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/js/js_json_stringify.asp .
2. https://www.w3schools.com/js/js_json_parse.asp
3. https://www.tutorialspoint.com/How-can-I-remove-all-child-elements-of-a-DOM-node-in-JavaScript .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

