Kita akan melanjutkan pembelajaran Javascript melalui function declarations, function expression, IIFE dan property method.
Kita membuat source code berikut ini:
//FUNCTION DECLARATIONS
function sambut(namaDepan,namaBelakang)
{
return 'Halo ' + namaDepan + ' ' + namaBelakang;
}
console.log('Declaration: ',sambut('Winerdi','Benyamin'));
//FUNCTION EXPRESSIONS
let luasPersegipanjang = function(p,l)
{
return p*l;
};
console.log('Expressions =',luasPersegipanjang(10,5));
//IIFE Imediately Invoked function expression
(function(pesan){
console.log('Segera ' + pesan);
})('Tolong');
//FUNCTION METHOD
let mobil = {
gas: function(){
console.log('sedang ngegas');
},
rem: function(){
console.log('sedang ngerem');
}
}
mobil.isiBensin = function(l)
{
console.log("Isi bensin",l,"liter");
}
mobil.gas();
mobil.rem();
mobil.isiBensin(10);
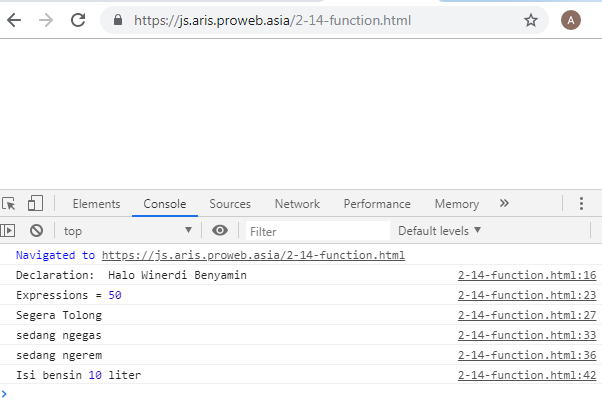
Hasilnya dapat dilihat di https://js.aris.proweb.asia/2-14-function.html dengan tampilan di seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/js/js_functions.asp .
2. https://www.w3schools.com/js/js_function_definition.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat function pada Javascript

